小白入门之HTML--第五章 块状元素,行内元素,盒子模型
1.本章面试题
1.1 块状元素和行内元素的区别
1.2 盒子模型包含哪些属性
2. 知识点
2.1 上一章内容回顾
上一章我们讲解了字体文本样式,和背景样式。
2.2 本章内容重点
本章讲解块状元素,行内元素,以及盒子模型的相关内容。
3. 具体内容
3.1 块状元素和行内元素
文档部分出现的元素,它们可以被分为块级元素和行内元素。块级元素在浏览器中显示时,就好像在它的首尾都有一个换行符。例如、-
、、和等。
行内元素则可以出现在某一行句子中而不必新起一行。例如、、、、、、、、等都是行内元素。从严格意义上讲,行内元素不可以包含块级元素,并且只能处于块级元素内, 而块级元素则可以包含块级元素,也可以包含行内元素。
块级元素和行级元素 招聘启事
岗位职责描述
招聘2名网页设计师:
1、男女不限,大专以上学历,熟练使用Dreamweaver等设计软件
2、熟练使用html、DIV+CSS、PHP程序语言
3、责任心强,工作态度端正,工作认真负责,有良好的服务意识工作时间!
4、能独立完成交待的设计任务;
5、直接与客户沟通,根据客户的修改要求组织修改设计方案;
6、不限专业,更注重个人能力!待遇面议,有意者请带上个人作品前来面试。联系方式
联系人:张先生
地址:北京市朝阳区**路**号
电话:01******25606
E-Mail:66****[email protected]
3.2 无语义的容器元素
语义即意义,HTML5的语义元素能够为浏览器和开发者清楚的描述其意义,HTML5中大部分标记都是语义元素,本节主要介绍两个无语义元素—— 3.2.1 在HTML5中 3.2.2
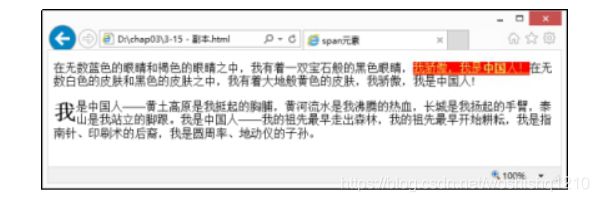
在无数蓝色的眼睛和褐色的眼睛之中,我有着一双宝石般的黑色眼睛,我骄傲,我是中国人!在无数白色的皮肤和黑色的皮肤之中,我有着大地般黄色的皮肤,我骄傲,我是中国人!
我是中国人——黄土高原是我挺起的胸脯,黄河流水是我沸腾的热血,长城是我扬起的手臂,泰山是我站立的脚跟。我是中国人——我的祖先最早走出森林,我的祖先最早开始耕耘,我是指南针、印刷术的后裔,我是圆周率、地动仪的子孙。
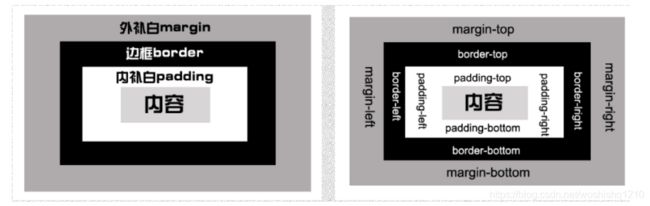
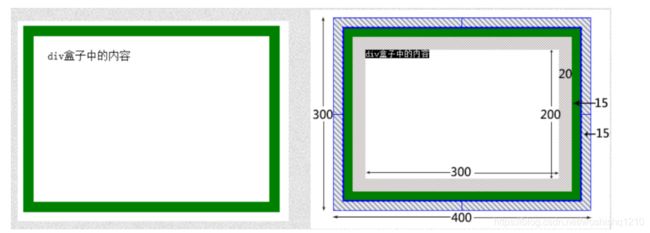
在HTML文档中,每个元素都有盒子模型,所以说在Web世界里(特别是页面布局),盒子模型无处不在,这个盒子就是一个矩形的块,可以对其进行幅面、边框和边距的设置。 3.3.1 盒子模型的基本样式 每一个盒子都有三个必须了解的参数,border(边框)、padding(内边距)和margin(外边距),盒子模型规定了处理元素内容和内边距、边框以及外边距的方式。
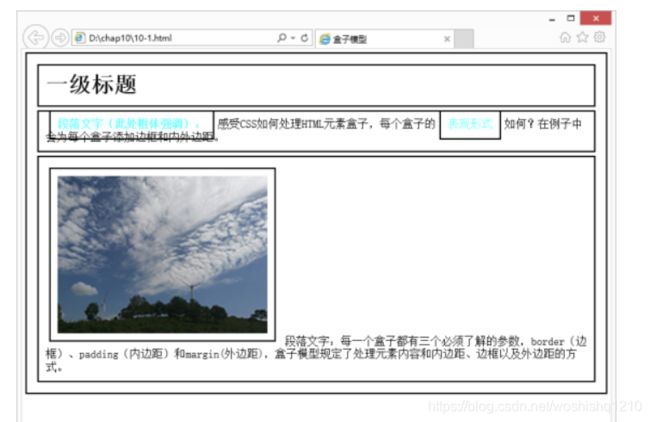
段落文字(此处粗体强调):感受CSS如何处理HTML元素盒子,每个盒子的表现形式如何?在例子中会为每个盒子添加边框和内外边距。
3.3.2 盒子大小的计算width/height 基本语法: 语法说明: auto:无特定宽高值,取决于其它属性值。 长度:用长度值来定义宽高,不允许负值。 百分比:用百分比来定义宽高,不允许负值。 根据目前多数主流高版本浏览器的盒子大小计算规则,width和height默认指的是内容部分的宽高,是不包含padding、margin和border在内的,要想改变盒子大小的计算规则,则要使用box-sizing属性,此属性下一小节详解。多数情况下,盒子所占据的真正大小是: 3.3.3 改变盒子大小的计算方式 基本语法: 语法说明: content-box:标准模式下的盒子模型。padding、border和margin不被包含在定义的宽高之内,此时设定的width仅指内容的宽度,height亦类似。 border-box:怪异模式下的盒子模型。padding和border被包含在定义的width和height之内,此时设定的width指“内容+border+margin”,height类似。很多旧式浏览器,如IE7.0及其之前版本,默认的盒子大小计算模式就是如此。 3.3.4 边框的基本属性 边框 3.3.4.1 边框样式 另外还有四个分属性 基本语法: 语法说明: 样式值如下表所示。 border-top-style、border-right-style、border-bottom-style和border-left-style属性只能有1个值。 border-style的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部的4个边框;如果提供2个值,则第1个用于上、下边框,第2个用于左、右边框;如果提供3个值,则第1个用于上边框,第2个用于左、右边框,第3个用于下边框;如果提供全部4个值,将按按照上、右、下、左的顺序作用于4个边框。 3.3.4.2 边框厚度 基本语法: 语法说明: 厚度值可以是长度或关键字,关键字可以是medium、thin和thick,分别表示中等厚度的边框、细边框和粗边框。 border-top-width、border-right-width、border-bottom-width和border-left-width属性只能有1个值。 border-width的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部的4个边框;如果提供2个值,第1个用于上、下边框,第2个用于左、右边框;如果提供3个值,第1个用于上边框,第2个用于左、右边框,第3个用于下边框;如果提供全部4个值,将按照上、右、下、左的顺序作用于4个边框。 3.3.4.3 边框颜色 基本语法: 语法说明: 颜色值可以是任何合法CSS颜色值。 border-top-color、border-right-color、border-bottom-color和border-left-color属性只能有1个值。 border-color的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部的4个边框;如果提供2个值,第1个用于上、下边框,第2个用于左、右边框;如果提供3个值,第1个用于上边框,第2个用于左、右边框,第3个用于下边框;如果提供全部4个值,将按照上、右、下、左的顺序作用于4个边框。 3.3.4.4 边框复合属性 基本语法: 语法说明: 属性值中“宽度”、“颜色”和“样式”可同时设定1个或多个,值之间无特定顺序,用空格分隔。 “宽度”、“颜色”和“样式”参考前文章节。 3.3.5 边距 盒子有内边距和外边距,分别指内容离边框的距离和边框离其它元素的距离。 3.3.5.1 内边距 基本语法: 语法说明: 属性值可以是长度值和百分比,不可以是负值,百分比在水平书写模式下,参照其包含块 width 进行计算。 padding-top、padding-right、padding-bottom和padding-left属性只能有1个值。 padding的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部4个边;如果提供2个值,第1个用于上、下边,第2个用于左、右边;如果提供3个,第1个用于上边,第2个用于左、右边,第3个用于下边;如果提供全部4个参数值,将按上、右、下、左的顺序作用于4个边。 所有对象可以使用该属性设置左、右两边的内边距;若要设置内联元素的上、下两边的内边距,必须先设置对象为块级元素。
中秋节,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五;因其恰值三秋之半,故名,也有些地方将中秋节定在八月十六。
中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国主要节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为国家法定节假日。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。
中秋节自古便有祭月、赏月、拜月、吃月饼、赏桂花、饮桂花酒、等习俗,流传至今,经久不息。中秋节以月之圆兆人之团圆,为寄托思念故乡,思念亲人之情,祈盼丰收、幸福,成为丰富多彩、弥足珍贵的文化遗产。中秋节与端午节、春节、清明节并称为中国四大传统节日。
3.3.5.2 外边距 基本语法: 语法说明: 属性值可以是长度值和百分比,不可以是负值,百分比在水平书写模式下,参照其包含块 width 进行计算。 margin-top、margin-right、margin-bottom和margin-left属性只能有1个值。 margin的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部4个边;如果提供2个值,第1个用于上、下边,第2个用于左、右边;如果提供3个,第1个用于上边,第2个用于左、右边,第3个用于下边;如果提供全部4个参数值,将按上、右、下、左的顺序作用于4个边。 若要设置内联元素的外边距,必须先使该元素表现为块级显示,外边距始终透明。
中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国主要节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为国家法定节假日。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。
中秋节自古便有祭月、赏月、拜月、吃月饼、赏桂花、饮桂花酒、等习俗,流传至今,经久不息。中秋节以月之圆兆人之团圆,为寄托思念故乡,思念亲人之情,祈盼丰收、幸福,成为丰富多彩、弥足珍贵的文化遗产。中秋节与端午节、春节、清明节并称为中国四大传统节日。
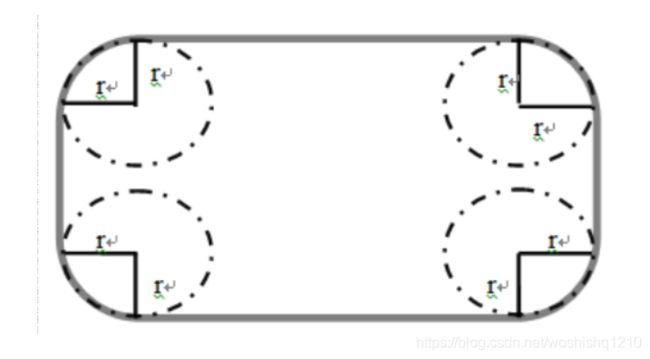
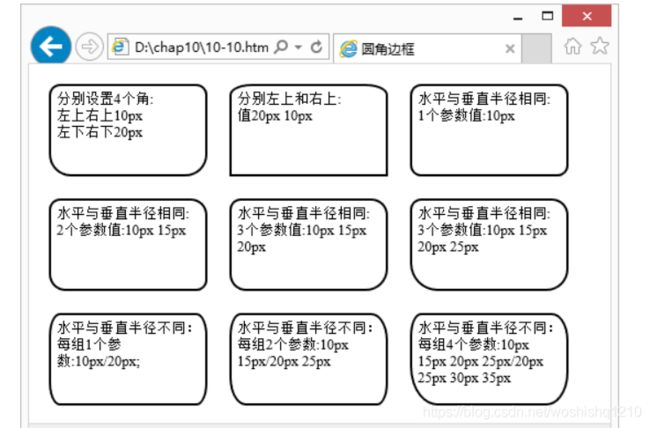
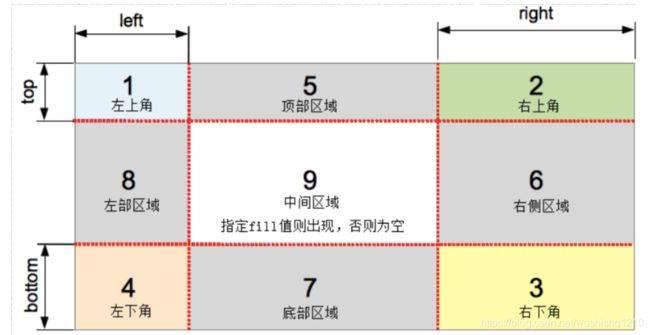
3.3.6 边框的其他属性 CSS3增加了圆角边框、图像边框、盒子阴影和盒子倒影等新属性,这些属性已被部分浏览器支持。 3.3.6.1 圆角边框 边框的圆角的半径值定义 分别设置4个角 基本语法: 语法说明: border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius分别设置对象左上角、右上角、右下角和左下角的圆角样式。 属性值可以是长度值或百分比,表示圆角的水平和垂直半径,如果数值为0则表示是直角边框。 提供2个参数,2个参数以空格分隔,第1个参数表示水平半径,第2个参数表示垂直半径,如果第2个参数省略,则默认等于第1个参数。 同时设置4个角 基本语法: 语法说明: 属性值可以是长度值或百分比,表示圆角的水平和垂直半径,如果数值为0则表示是直角边框。 它提供2组参数,2组参数以“/”分隔,每组参数允许设置1~4个参数值,第1组参数表示水平半径,第2组参数表示垂直半径,如第2组参数省略,则默认等于第1组参数。 每组参数如果只提供1个参数值,将用于全部的于4个角。 每组参数如果提供2个参数值,第1个用于上左(top-left)和下右(bottom-right),第2个用于上右(top-right)和下左(bottom-left)。 每组参数如果提供3个参数值,第1个用于上左(top-left),第2个用于上右(top-right)和下左(bottom-left),第3个用于下右(bottom-right)。 每组参数如果提供全部4个参数值,将按上左(top-left)、上右(top-right)、下右(bottom-right)、下左(bottom-left)的顺序作用于4个角。 3.3.6.2 图像边框 基本语法: 这几个属性的意义如下: border-image-source:控制对象的边框要使用的图像。 border-image-slice:控制对象的边框图像的切片方式。 border-image-width:控制对象的边框厚度。 border-image-outset:控制对象的边框图像的外延扩展。 border-image-repeat:控制对象的边框图像的平铺方式。 控制对象的边框要使用的图像,属性值可以是none或者图像url,假如该属性的值为none或者无法显示图片,则将会使用border-style(如果定义了border-style)的设置显示边框。 基本语法: 语法说明: none:不使用图像边框。 url:边框图像的路径。 控制对象的边框图像的切片方式,属性可以是1-4个数字或百分比,也可以增加一个fill关键字。 基本语法: 语法说明: 值可以是1~4个数字或百分比,这4个值分别表示相对于图片的上、右、下、左边缘的偏移量,将图像分成4个角,4条边和中间区域的9个切片,中间区域始终是透明的(即没有图像填充),除非加上关键字 fill。 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。 当值为数字时,代表图像中的像素,注意不能加px表示单位,直接使用数字。 当使用百分比时,相对于图片的大小。 fill关键字存在的话,将会保留border-image中间的部分。 该属性用于指定使用多厚的边框来承载被裁剪后的图像。 基本语法: 语法说明: 值可以是1~4个长度值、百分比、浮点数或者关键字auto,这4个值用来指定边框图片区域相对于上、右、下、左4个侧边的厚度。 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。 auto表示边框图片的厚度为图片分割后切片的宽度或高度,即和border-image-slice的值相同。 该属性用于指定边框图像的填充方式。可定义0~2个参数值,即水平和垂直方向。如果2个值相同,可合并成1个,表示水平和垂直方向都用相同的方式填充边框背景图;如果2个值都为stretch,则可省略不写。 基本语法: 语法说明: stretch:指定用拉伸方式来填充边框图像。 repeat:指定用平铺方式来填充边框图像。当图片遇到边界时,如果超出则被截断。 round:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。 space:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片之间的间距直至正好可以铺满整个边框。目前主流浏览器几乎都不支持space关键字。 5. 该属性用于指定边框图像向外扩展所定义的数值,即如果值为10px,则图像在原本的基础上往外延展10px再显示。 基本语法: 语法说明: 值不允许为负值。 值可以是1~4个长度值或浮点数,这4个值用来指定边框图片区域相对于上、右、下、左4个侧边的外延。 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。 3.3.7 盒子阴影 基本语法: 语法说明: none:没有阴影。 阴影:可以设定多组阴影效果,每组参数值以逗号分隔。 inset:设置对象的阴影类型为内部阴影,可以没有,如果没有该值,则对象的阴影默认为外部阴影。 水平偏移量: 该长度值用来设置对象的阴影水平偏移值,可以为负值,正值表示向右偏移,负值表示向左偏移。 垂直偏移量:该长度值用来设置对象的阴影垂直偏移值,可以为负值,正值表示向下偏移,负值表示向上偏移。 阴影模糊半径:此值可选,如果提供了此长度值则用来设置对象的阴影模糊值,不允许负值,值越大阴影就越模糊,默认值为0,表示没有模糊。 阴影扩展半径:此值可选,如果提供了此长度值则用来设置对象的阴影扩展半径,可以为负值。正值表示在所有方向扩展,负值表示在所有方向上消减,默认值为0,表示没有扩展。 阴影颜色:设置对象的阴影颜色,可以省略,默认为黑色。 本章学习了块状元素和行内元素的概念,以及元素的盒子模型。 4.2.1 块状元素和行内元素的区别 块级元素在浏览器中显示时,就好像在它的首尾都有一个换行符,元素分行显示。行内元素则可以出现在某一行句子中而不必新起一行。。从严格意义上讲,行内元素不可以包含块级元素,并且只能处于块级元素内, 而块级元素则可以包含块级元素,也可以包含行内元素。 4.2.2 盒子模型包含了哪些属性 盒子模型包括盒子的大小,边框样式,边框颜色,边框宽度,边框圆角,内边距,外边距,盒子阴影。 和
元素元素是一个行内元素,它是元素对文档的视觉效果没有任何影响。但如果配合CSS可以对元素定义的内容进行各种样式设置。
3.3 盒子模型
一级标题
 段落文字:每一个盒子都有三个必须了解的参数,border(边框)、padding(内边距)和margin(外边距),盒子模型规定了处理元素内容和内边距、边框以及外边距的方式。
段落文字:每一个盒子都有三个必须了解的参数,border(边框)、padding(内边距)和margin(外边距),盒子模型规定了处理元素内容和内边距、边框以及外边距的方式。
width: auto | 长度 | 百分比;
height: auto | 长度 | 百分比;
盒子所占宽度= width(内容宽度)+ padding(左右)+ margin(左右)+ border(左右)
盒子所占高度= height(内容高度)+ padding(上下)+ margin(上下)+ border(上下)
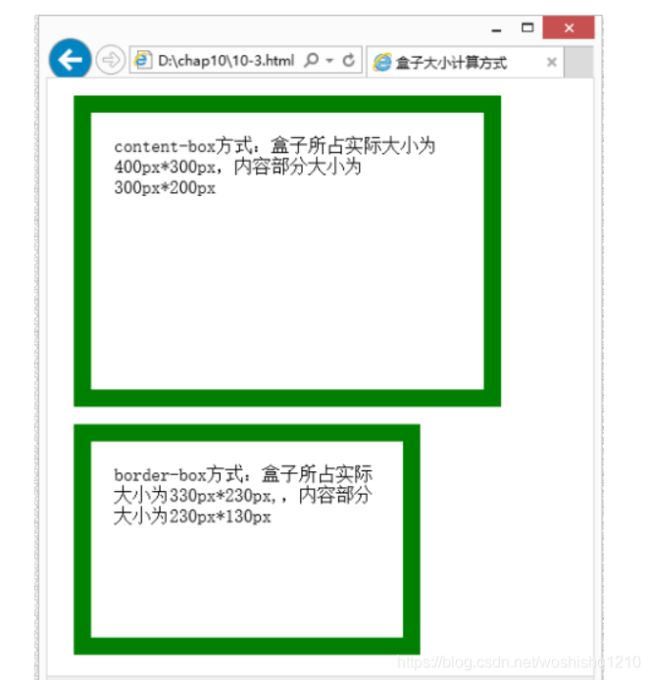
box-sizingwidth: 值;
height: 值;
box-sizing: content-box | border-box;
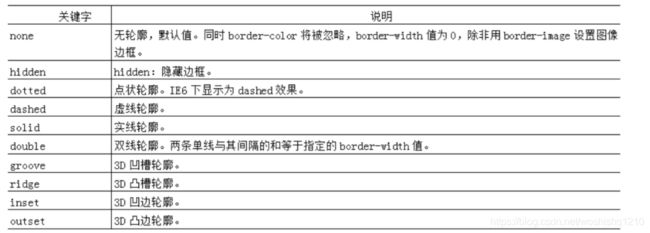
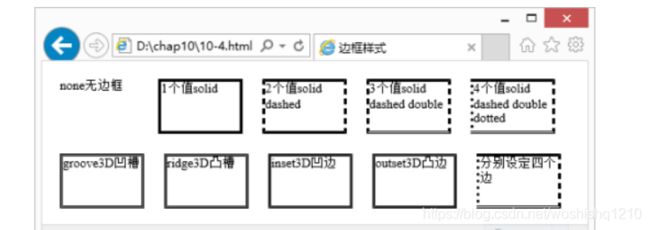
border用于指定盒子的边框应如何呈现,边框样式属性最基本的有style、color和width,分别表示边框的样式、颜色和厚度。border-styleborder-style属性用来控制对象的边框样式,可同时设定1个或多个边框样式。border-top-style、border-right-style、border-bottom-style和border-left-style分别对应上、右、下、左4个边的边框样式。border-style: 样式值{1,4};
border-top-style: 样式值;
border-bottom-style: 样式值;
border-left-style: 样式值;
border-right-style: 样式值;
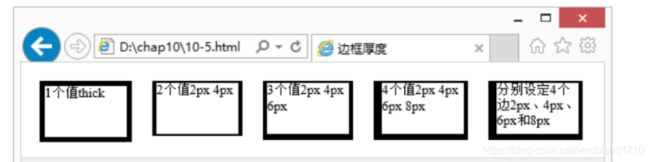
border-widthborder-width: 厚度值{1,4};
border-top-width: 厚度值;
border-bottom-width: 厚度值;
border-left-width: 厚度值;
border-right-width: 厚度值;
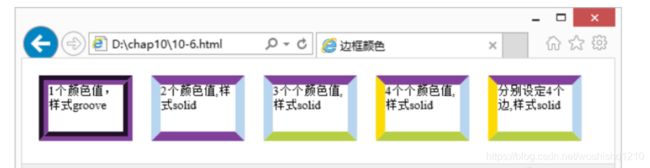
border-colorborder-color: 颜色值{1,4};
border-top-color: 颜色值;
border-right-color: 颜色值;
border-bottom-color: 颜色值;
border-left-color: 颜色值;
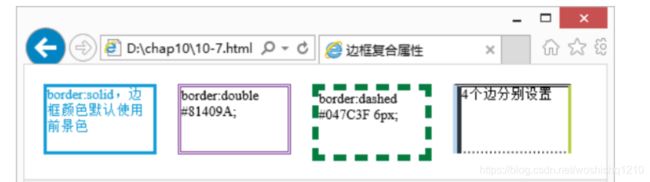
border-left: [宽度] [样式] [颜色];
border-right: [宽度] [样式] [颜色];
border-top: [宽度] [样式] [颜色];
border-bottom: [宽度] [样式] [颜色];
border: [宽度] [样式] [颜色];
paddingpadding : 值{1,4};
padding-top :值;
padding-bottom :值;
padding-left :值;
padding-right :值;
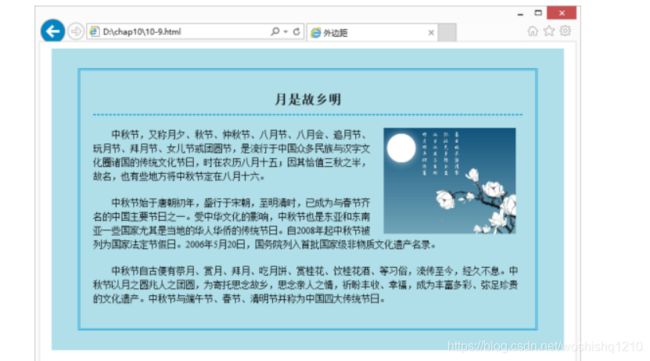
月是故乡明
marginmargin : 值{1,4};
margin-top :值;
margin-bottom :值;
margin-left :值;
margin-right :值;
月是故乡明
 中秋节,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五;因其恰值三秋之半,故名,也有些地方将中秋节定在八月十六。
中秋节,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五;因其恰值三秋之半,故名,也有些地方将中秋节定在八月十六。
border-radius
border-top-left-radius: [水平半径] [垂直半径];
border-top-right-radius: [水平半径] [垂直半径];
border-bottom-right-radius: [水平半径] [垂直半径];
border-bottom-left-radius: [水平半径] [垂直半径];
border-radius: 取值{1,4} [ / 取值{1,4} ];
左上右上10px
左下右下20px
值20px 10px
1个参数值:10px
2个参数值:10px 15px
3个参数值:10px 15px 20px
3个参数值:10px 15px 20px 25px
每组1个参数:10px/20px;
每组2个参数:10px 15px/20px 25px
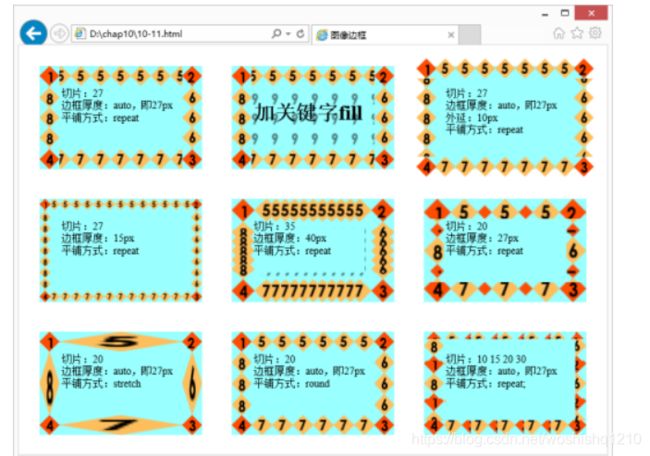
每组4个参数:10px 15px 20px 25px/20px 25px 30px 35pxborder-imageborder-image:< border-image-source > || < border-image-slice > [ / < border-image-width > | / < border-image-width >? / < border-image-outset > ]? || < border-image-repeat >
border-image-source属性border-image-source: none | url(图像路径);
border-image-slice属性border-image-slice:[ 数字 | 百分比 ]{1,4} && fill?
border-image-width属性border-image-width:[ 长度值 | 百分比 | 浮点数 | auto ]{1,4}
border-image-repeat属性border-image-repeat:[ stretch | repeat | round | space ]{1,2}
border-image-outset属性border-image-outset:[ 长度值 | 浮点数 ]{1,4}
边框厚度:auto,即27px
平铺方式:repeat
加关键字fill
边框厚度:auto,即27px
外延:10px
平铺方式:repeat
边框厚度:15px
平铺方式:repeat
边框厚度:40px
平铺方式:repeat
边框厚度:27px
平铺方式:repeat
边框厚度:auto,即27px
平铺方式:stretch
边框厚度:auto,即27px
平铺方式:round
边框厚度:auto,即27px
平铺方式:repeat;
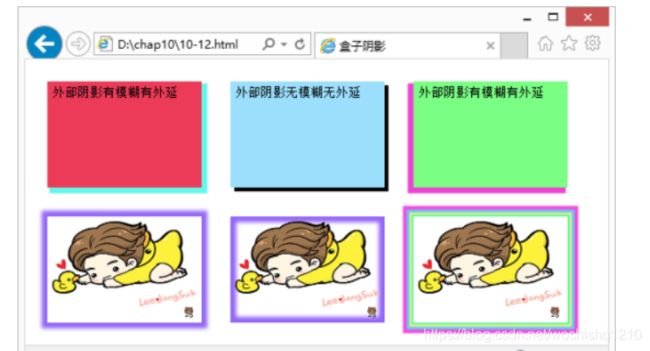
box-shadowbox-shadow属性的值可以是none或者1到多个阴影的叠加效果。none表示没有阴影,为默认值;如果有阴影,则每个阴影有6个值可以设置:2~4个长度值、1个颜色值和1个阴影类型关键字inset(inset为可选)。box-shadow: none | 阴影 [ , 阴影 ]*;
阴影 = [inset] 水平偏移量 垂直偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色]



4.本章总结
4.1 总结本章知识点
4.2 面试题答案
5. 练习题
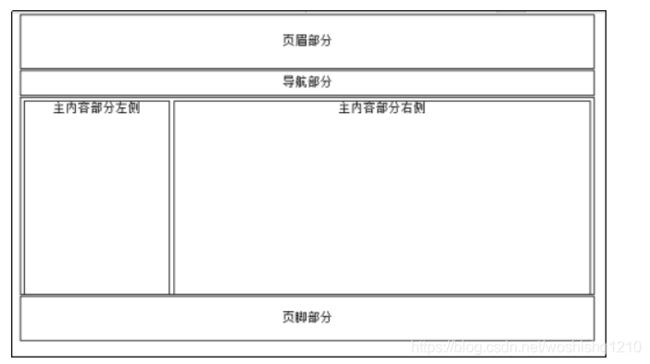
5.1 任务一
5.2 任务二
5.3 任务三
5.4 任务四
你可能感兴趣的:(小白入门之HTML--第五章 块状元素,行内元素,盒子模型)