微信小程序-UI控件的使用(1)
button的初体验:
初始化一个项目,新建一个目录firstPage,结构如下:
在firtst.wxml中写UI
<view class="content"><text class="title">button 示例text>view>
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性button>
<button bindtap="setPlain">点击设置以上按钮plain属性button>
<button bindtap="setLoading">点击设置以上按钮loading属性button>
在first.wxss中写对应的布局:
/* pages/firstPage/first.wxss */
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
.content{
margin-top: 10px;
margin-bottom: 60px;
text-align: center;
}
.title{
padding-bottom: 10px;
在first.js中进行逻辑和数据的设置:
var pageConfig = {
data:{
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
Page(pageConfig)最后在app.json中配置路径,显示如下:
label的初体验:
<view class="content">
<text class="title">label 示例text>
view>
<label>这是个labellabel>
<view class="section section_gap">
<view class="section__title">表单组件在label内view>
<checkbox-group class="group" bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}">checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}">view>
view>
<text class="label-1__text">{{item.value}}text>
label>
view>
checkbox-group>
view>
<view class="section section_gap">
<view class="section__title">label用for标识表单组件view>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}">radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}">view>
view>
<label class="label-2__text" for="{{item.name}}"><text>{{item.name}}text>label>
view>
radio-group>
view>label.wxss
/* pages/label/label.wxss */
.content{
margin-top: 10px;
margin-bottom: 60px;
text-align: center;
}
.title{
padding-bottom: 10px;
border-bottom: 1px solid lightgray;
}
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #fcfff4;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #fcfff4;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.label-4_text{
text-align: center;
margin-top: 15px;
}
.group{
background-color: red;
}label.js
Page({
data: {
checkboxItems: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本', checked: 'true'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
],
radioItems: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.checkboxItems.length; i ++) {
if (checked.indexOf(this.data.checkboxItems[i].name) !== -1) {
changed['checkboxItems['+i+'].checked'] = true
} else {
changed['checkboxItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
radioChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.radioItems.length; i ++) {
if (checked.indexOf(this.data.radioItems[i].name) !== -1) {
changed['radioItems['+i+'].checked'] = true
} else {
changed['radioItems['+i+'].checked'] = false
}
}
this.setData(changed)
}
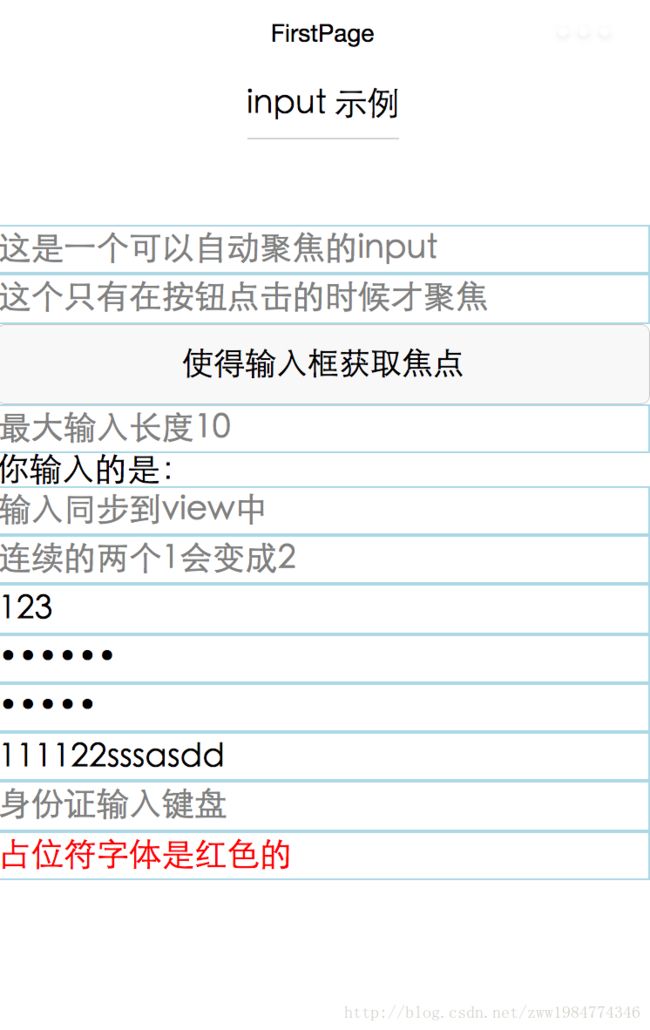
})input初体验:
<view class="content">
<text class="title">input 示例text>
view>
<view>
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
view>
<view class="section">
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}" />
<view class="btn-area">
<button bindtap="bindButtonTap">使得输入框获取焦点button>
view>
view>
<input maxlength="10" placeholder="最大输入长度10" />
<view class="section">
<view class="section__title">你输入的是:{{inputValue}}view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中" />
view>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" />
<view class="section">
<input bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" />
view>
<view class="section">
<input password type="number" />
view>
<view class="section">
<input password type="text" />
view>
<view class="section">
<input type="digit" placeholder="带小数点的数字键盘"/>
view>
<view class="section">
<input type="idcard" placeholder="身份证输入键盘" />
view>
<view class="section">
<input placeholder-style="color:red" placeholder="占位符字体是红色的" />
view>input.js
Page({
data:{
focus: false,
inputValue: ''
},
bindButtonTap:function(){
this.setData({focus:true})
},
bindKeyInput:function(e){
this.setData({inputValue:e.detail.value})
},
bindReplaceInput:function(e){
var value = e.detail.value
var pos = e.detail.cursor
if(pos!= -1){
//光标在中间
var left = e.detail.value.slice(0,pos)
//计算光标的位置
pos = left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
},
bindHideKeyboard:function(e){
if (e.detail.value === '123') {
//收起键盘
wx.hideKeyboard()
}
}
})