小白学Java28:HTML
小白学Java28:HTML
- 简单理解,这就是用来写网页的
- 基本标签
- 结构标签
- 结构标签的属性
- 排版标签
- 文本格式化标签
- 标题标签
- 列表标签
- 无序列表
- 有序列表
- 嵌套列表
- 图形标签
- 链接标签
- 表格标签
- 行或列的合并
- Html表单标签
- Form常用属性
- input元素
- select元素(下拉列表)
- 多行文本框
- html框架标签
- 框架结构标签:frameset
- 框架标签:frame
简单理解,这就是用来写网页的
基本标签
结构标签
- 根标签<html>
- 网页头标题<head>
- 页面标题<title>
- 网页正文 <body>
结构标签的属性
- text 正文中所有文字的颜色
- bgcolor 设置网页的背景颜色
设置颜色的两种方式:
1. :直接设置英文单词如red
2. 设置以#开头的16进制的值 # 后面跟3位16进制字符,分别代表红绿蓝的权重
# (红:0-F)(绿0-F)(蓝0-F),如#0f0 - background 设置网页的背景图片
设置背景图片会覆盖背景颜色,
<html>
<head>
<meta charset="utf-8" />//设置编码格式
<title>
这是我的第一个网页
title>
head>
//设置文字颜色为红色,设置背景颜色为黑色
这是我的第一个网页
body>
html>
排版标签
- 换行标签<br>
- 段落标签<p> 文本文字</p>
特点:段与段之间有空行 - 水平线标签<hr/>
<html>
<head>
<meta charset="UTF-8">
<title>排版标签title>
head>
<body>
换<br />行
<p>段落1p>//默认为居左显示
<p align="center">段落2p>//修改为居中展示
<p align="right">段落3p>//修改为居右展示
<hr />//默认长度为屏幕宽度,默认为居中展示
//修改长度,对齐方式,颜色和宽度
body>
html>
文本格式化标签
使用标签实现标签的样式处理
- 粗体标签:<b>,<strong>
- 斜体标签<i> ,<em>
- 大号字体标签<big>
- 小号字体标签<small>
- 上标 <sup>
- 下标<sub>
- 删除线<del>
<b>粗体标签b> <strong>粗体标签2strong>
<br />
<i>斜体标签i> <em>斜体标签2em>
<br />
<big>大号字体标签big> <small>小号字体标签small>
<br />
上标:5M<sup>2sup>
<br />
下标:H<sub>2sub>O
<br />
<del>删除线del>
标题标签
数字越大文字越小,字体是加粗的,默认占据一行
<h1>一号h1>
<h2>二号h2>
<h3>三号h3>
<h4>四号h4>
<h5>五号h5>
<h6>六号h6>
列表标签
无序列表
<ul>
属性: type:
disc:实心圆(默认)
circle: 空心圆
square: 黑色方块
<ul type="circle">//设置为空心圆
<li>语文li>
<li>数学li>
<li>英语li>
ul>
有序列表
<ol>
- 属性:type
1: 数字
a: 小写字母
A: 大写字母
i: 小写罗马数字
I: 大写罗马数字 - 属性: start
从第几个数开始排序
<ol type="A" start="4">//使用大写字母,从第四个开始排序
<li>语文li>
<li>数学li>
<li>英语li>
<li>英语li>
<li>英语li>
ol>
嵌套列表
<ul>
<li>文科li>
<ol>
<li>语文li>
<li>历史li>
ol>
<li>理科li>
<ol>
<li>数学li>
<li>化学li>
ol>
ul>
图形标签
<img>
属性
- src:引入图片的位置
- width/height: 宽/高
- border: 边框
- align: 对齐方式
- alt:提示信息
- hspace/vspace:左右设置空白/上下设置空白
前面 后面
后面
链接标签
<a > </a>
属性
- href: 网址链接(位置别名)
- target:设置跳转方式
- name 把当前位置设置别名,方便快捷转到此位置
<a name="top">顶部a><br />
<a href="文本标签.html" target="">跳转另一个页面a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h4><a href="#top">回到顶部a>h4>
表格标签
<table>表
<tr>行
<td>列
<th>带有加粗居中的列
<table border="2" width="400">
<tr>
<th>周一th>
<td>周二td>
<th>周三th>
<td>周四td>
<td>周五td>
tr>
table>
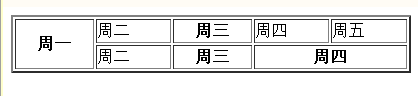
行或列的合并
- 同行合并列 colspan = ? 有几个值合并成一个
- 同列合并行 rowspan = ? 有几个值合并成一个
<table border="2" width="400">
<tr>
<th rowspan="2">周一th>
<td>周二td>
<th>周三th>
<td>周四td>
<td>周五td>
tr>
<tr>
<td>周二td>
<th>周三th>
<th colspan="2">周四th>
tr>
table>
Html表单标签
用于收集不同类型的用户输入数据
Form常用属性
- action 动作
- method: 请求方式
- get(默认)
- past
- enctype: 表示表单提交的类型
普通表单(默认)
多部份表单
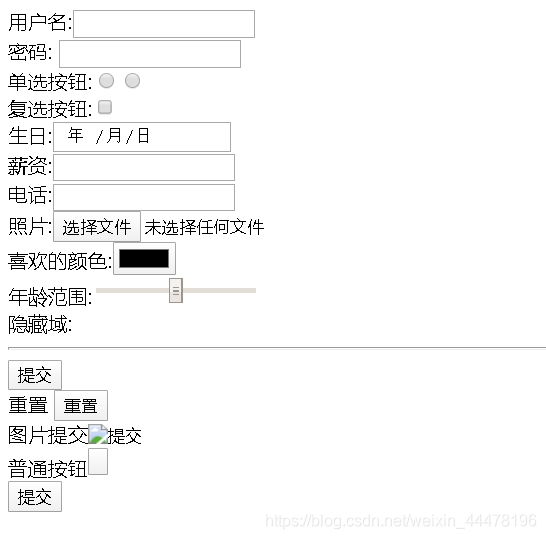
input元素
接收用户输入的各种类型的数据\
- 单行文本框:text
- 密码框:password
- 单选按钮:radio
- 复选框checkbox
- 日期框 date
- 时间框:time
- 日期和时间框datetime
- 电子邮件输入 emial
- 数值输入 number
- 文件上传 file
- 隐藏域 hidden
- 取值范围 range
- 取色按钮color
- 表单提交按钮 submit
- 普通按钮 button
- 重置按钮 reset
- 图片提交按钮 image
属性:placeholder: 设置默认提示信息
<form action="表格.html" method="get" enctype="application/x-www-form-urlencoded">
用户名:<input type="text" name="uname"/><br />
密码: <input type="password" name="upassword"/><br />
单选按钮:<input type="radio" name="性别" /><input type="radio" name="性别" /><br />
复选按钮:<input type="checkbox" name="" /><br />
生日:<input type="date" name="" /><br />
薪资:<input type="number" /><br />
电话:<input type="tel" name="" /><br />
照片:<input type="file" name="" /><br />
喜欢的颜色:<input type="color" name=""/><br />
年龄范围:<input type="range" name=""/><br />
隐藏域:<input type="hidden" name=""/><br />
<hr />
<br />
重置 <br />
图片提交<input type="image" name="" /><br />
普通按钮<input type="button" name=""/><br />
<input type="submit" value="提交"/>
form>
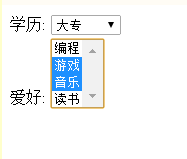
select元素(下拉列表)
- 单选下拉列表: <select>
- 多选下拉列表:<select multiple=“multiple”>
- 默认选择项:selected
学历:
<select name="edu">//单选下拉列表
<option value="1">研究生option>
<option value="2">本科option>
多行文本框
<textarea>
- cols列
- rows 行
<textarea cols="10" rows="5" >textarea>
html框架标签
框架结构标签:frameset
不能和<body>同时使用,
- cols:以列进行划分(竖向均分)
- rows:以行进行划分(横向均分)
框架标签:frame
每个Frame引入一个html页面
- noresize:不允许用户改变界面大小
<frameset cols="*,*,*">//均三等分
<frame src="Helloworld.html" />
<frameset rows="10%,*,*" />//第一个占10%.剩下两个均分
<frame src="表单.html" />
frameset>
frameset>