- 【Swift 算法实战】利用 KMP 算法高效求解最短回文串
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- python jieba+wordcloud
风夏夜中
pythonjiebawordcloud
pipinstalljiebapipinstallwordcloud#!-*-coding:utf-8-*-importjieba.possegaspsegstop_words=["给","被","的","最"]text="食堂的饭真的是很好吃呀,最喜欢食堂了"word_dict={}#分词并统计词频,flag表示词性forword,flaginpseg.cut(text):ifwordnotin
- 详解Python字符串
jay丿
python网络开发语言
字符串str是由多个字符组成的文本内容、在python中可以使用双引号、单引号或者三引号来标记字符串类型。在编程语言中,字符串是使用频率最高的一种数据类型。Python中的字符串是不可变的序列字符串的定义方式字面量定义str工厂函数字面量定义字符串可以使用双引号、单引号或者三引号进行定义、且支持不同的符号之间的嵌套。str工厂函数str(obj)可以将任何数据类型转换为字符串字符串的运算+:字符串
- Python面向对象
jay丿
python开发语言
#面向对象在编程领域中,有多种开发模式/风格,比较常见的有面向过程、面向对象、函数式编程等手段。在Python语言中,支持面向过程、面向对象和函数式编程的。面向过程面向过程目的性很强、为了完成某个特定的功能而通过函数、判断、循环等手段编写的代码。面向对象面向对象将一个任务进行拆解、每一部分的任务由特定的类/函数等完成、最终将每一部分任务的结果合并到一块、最终完成整个任务。面向对象的三大基石封装继承
- Python基础知识点全面总结
jay丿
pythonwindows开发语言
Python基础知识点全面总结Python作为一种简洁、易读且功能强大的编程语言,已经成为编程学习和应用领域中的热门选择。本文将对Python的基础部分进行全面总结,涵盖数据类型、条件判断、循环、函数、数据结构等重要知识点,并附上相关代码示例。一、数据类型Python中的数据类型主要分为五大类:数值、布尔、字符串、容器、None。数值类型整型(int):在Python3中,int表示长整型,没有l
- Python 进阶特性深度解析:从语法糖到内存管理的统一视角
Neo Evolution
Pythonpythonwindows开发语言算法数据结构
生成式(推导式)的用法与内存效率分析Python的推导式不仅仅是语法糖,它们在内存管理和性能方面有着深刻的影响。理解推导式的工作原理,有助于我们写出更高效的代码。推导式的内存模型分析列表推导式在CPython解释器中的实现实际上比等价的for循环更为高效:#列表推导式的内存分配模式squares_list=[x**2forxinrange(1000)]#等价for循环的内存分配模式squares_
- python SSL: CERTIFICATE_VERIFY_FAILED certificate has expired 证书错误的几种情况和解决方法
景影随形
pythonpythonsslcertificate证书错误
文章目录一、哪些情况可能会遇到这个错误?二、为什么会出现这个错误?这个错误说明了什么?2.1HTTPS的简要知识2.2客户端是如何验证服务器证书的呢?2.2.1常见的证书错误有:三、哪些原因可能会导致证书错误?3.1证书无效报错3.1.1网站使用自签发证书3.1.2证书和域名不匹配3.2证书有效报错3.2.1本地计算机缺少合适的根证书3.2.2本地计算机根证书过期未更新3.2.3证书链不完整3.2
- cap4:YoloV5的TensorRT部署指南(python版)
我是一个对称矩阵
TensorRT全流程部署指南YOLOpython人工智能TensorRT模型部署
《TensorRT全流程部署指南》专栏文章目录:《TensorRT全流程部署指南》专栏主页cap1:TensorRT介绍及CUDA环境安装cap2:1000分类的ResNet的TensorRT部署指南(python版)cap3:自定义数据集训练ResNet的TensorRT部署指南(python版)cap4:YoloV5目标检测任务的TensorRT部署指南(python版)cap5:YoloV5
- Python----数据分析(Numpy二:数组的索引切片,属性,更改类型和形状,修改维度)
蹦蹦跳跳真可爱589
数据分析Pythonnumpypython数据分析
一、数组的索引和切片Ndarray数组中的元素是可以被修改的,如果需要访问或者修改Ndarray数组某个位置的元素,则需要使用Ndarray数组的索引来完成;如果需要访问或者修改一些区域的元素,则需要使用Ndarray数组的切片。1.1、一维数组的索引与切片1.1.1、索引一维数组的索引方式与Python列表的索引方式类似,Ndarray数组使用方括号行索引,索引值从左向右从0开始,从右向左从-1
- Python Cookbook-2.10 处理字符串中的 zip 文件
我不会编程555
#Python学习python开发语言
任务程序接收到了一个字符串,其内容是一个zip文件,需要读取这个zip文件中的信息。解决方案应对这种问题,采用Python标准库的cStringIO模块的拿手好戏:importcStringIO,zipfileclassZipString(ZipFile):def__init__(self,datastring):ZipFile.__init__(self,cStringIO.StringIO(d
- 解决在Python中使用Win32api报错的问题,No module named win32api
w36680130
Python
解决在Python中使用Win32api报错的问题,Nomodulenamedwin32api参考文章:(1)解决在Python中使用Win32api报错的问题,Nomodulenamedwin32api(2)https://www.cnblogs.com/SH170706/p/9640110.html备忘一下。
- ROS2安装教程(virtualbox7.0.6+ROS2)
setella
c++ubuntu
整个过程分两步:先安装Virtualbox,再安装ROS2一、安装virtualbox7.0.6网址:https://www.virtualbox.org/wiki/Downloads问题1安装时报错:缺少pythoncore、win32api依赖(下图网上拷贝的图,版本忽略)解决:根据virtualbox论坛的帖子,有人说不使用python控制virtualbox的话,可以先不安装,去掉pyth
- 基于Python开发的使用多个单视图特征融合的基于图卷积网络(GCN)的肺结节检测系统的示例
go5463158465
python深度学习算法python迁移学习开发语言
以下是一个基于Python开发的使用多个单视图特征融合的基于图卷积网络(GCN)的肺结节检测系统的示例。我们将使用PyTorch和torch_geometric库来实现图卷积网络,并模拟数据进行演示。步骤概述数据准备:模拟生成多个单视图的肺结节特征数据,并构建图数据。特征融合:将多个单视图特征进行融合。图卷积网络构建:构建一个简单的图卷积网络模型。模型训练:使用训练数据对模型进行训练。模型评估:使
- virtualBox虚拟机使用
hawks:)
linux运维服务器
之前一直使用vmware,现在发现virtualbox其实用着也还可以,界面比较简洁。下载和安装官方网站:https://www.virtualbox.org/不知道为什么,这个官网看起来很亲切。我下载的是virtualbox7,直接安装提示缺少python和win32api。目前virtualbox最高支持python3.11https://www.virtualbox.org/ticket/2
- 如何使用Python快速开发一个带管理系统界面的网站-解析方案
萧鼎
python基础到进阶教程python开发语言
如果你想用Python开发一个管理系统界面的网站,并且希望界面美观,可以考虑以下几个框架和库:1.Streamlit(快速、简洁)适合:数据分析、仪表盘、内部管理系统特点:写法简单,类似JupyterNotebook自带现代化UI,无需前端开发内置交互组件,如表单、图表、按钮缺点:不适合复杂的权限管理和大规模系统示例代码:importstreamlitasstst.title("管理系统")st.
- 安全见闻笔记
freesec
安全笔记
安全见闻包含了网络安全,网络技术,拓展知识面“不识庐山真面目,只缘身在此山中”编程语言:C语言:一种通用的、面向过程的编程语言,广泛应用于系统软件和嵌入式开发。C++:在C语言基础上发展而来,支持面向对象编程,常用于游戏开发、高性能计算等领域。Java:一种广泛使用的面向对象编程语言,具有跨平台性,应用于企业级应用开发等。Python:简洁易学,拥有丰富的库,适用于数据分析、人工智能、Web开发等
- 使用 Python 和 OpenCV 检测人体皮肤颜色变化计算心率
爱搬砖的程序猿.
pythonopencv开发语言
一、引言心率是反映人体健康状况的重要生理指标之一。传统的心率检测方法通常需要使用专业的医疗设备,如心电图仪、心率带等。而随着计算机视觉技术的发展,我们可以利用摄像头捕捉人体皮肤的颜色变化,通过分析这些变化来计算心率。本文将介绍如何使用Python和OpenCV实现这一功能。二、原理概述当心脏跳动时,血液会在血管中流动,导致皮肤表面的颜色发生微小的变化。这种颜色变化主要体现在皮肤的红色通道上。我们可
- python数据分析一周速成2.数据计算
噼里啪啦噼酷啪Q
python数据分析CDA
python数据分析一周速成2.数据计算一、按列聚合计算(常用函数,五星推荐describe一键多维展示)importnumpyasnpimportpandasaspdd=np.array([[1,12,13,15,16],[23,28,24,215,26],[370,39,355,325,3],[47,49,45,42,482],[571,519,5,52,57],[61,69,
- linux建立多个repo,git+repo的搭建过程
七月步远
linux建立多个repo
此文章是分为Git搭建和repo搭建,以及repoAndroid仓库的创建Git搭建公用版代码服务器apt-getinstallgit确保ssh已经正常安装并使用。useradd-mgitapt-getinstallpython-setuptoolsgitconfig--globaluser.name"S905-server"gitconfig--globaluser.email查看成功与否则是:
- 【Python爬虫(70)】Python爬虫实战:房产数据大揭秘
奔跑吧邓邓子
Python爬虫python爬虫开发语言房产数据
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、引言二、爬取准备2.1目标网站选择2.2开发环境搭建2.3反爬
- 【Python爬虫(68)】扒一扒招聘网站,让求职“有备而来”
奔跑吧邓邓子
Python爬虫python爬虫开发语言招聘网站
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、引言二、爬取准备2.1确定目标招聘网站2.2环境搭建2.3了解
- 【Python爬虫(69)】解锁游戏数据宝藏:Python爬虫实战攻略
奔跑吧邓邓子
Python爬虫python爬虫游戏开发语言
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、引言1.1游戏数据的价值1.2爬虫在游戏数据获取中的作用二、爬
- 基于YOLOv5、FaceNet与KNN的人脸识别系统
reset2021
人脸识别系统YOLOfacenetknn人脸检测
步骤1:环境配置安装依赖库:安装Python3.x安装TensorFlow、Keras、OpenCV等深度学习库获取数据集:收集训练用的多个人脸图像(每个用户至少几十张)将图像按用户分类存放在data/train/user1,user2等文件夹中步骤2:训练YOLO模型配置YOLO数据集:创建一个data.yaml文件,配置您的数据集路径和标签train:./data/train/images/v
- L1-013 计算阶乘和(10分) Python
大菜彩
天梯赛蓝桥杯python天梯赛
对于给定的正整数N,需要你计算S=1!+2!+3!+...+N!。输入格式:输入在一行中给出一个不超过10的正整数N。输出格式:在一行中输出S的值。样例:">输入样例:3输出样例:9代码:n=int(input())sum0=0foriinrange(1,n+1):sum1=1forjinrange(1,i+1):sum1=sum1*jsum0=sum0+sum1print(sum0)
- 零基础学习Python之保留字_我的学习Python记录3
灏瀚星空
人工智能python学习经验分享笔记
零基础学习Python之保留字_我的学习Python记录3学习背景在ChatGPT引爆AI革命的今天,Python以"人工智能第一语言"的身份成为技术圈宠儿。作为零基础小白,我决定用CSDN博客记录学习历程,通过输出倒逼输入,与广大网友共同成长!今日重点攻克——Python保留字。一、Python保留字速查表(共35个)以下为Python3.10版本所有保留字及简明释义:保留字释义基础用法示例(新
- windows下安装Open Web UI
醒醒a
python
windows下安装openwebui有三种方式,docker,python+node.js,整合包.这里我选择的是第二种,非docker.非Docker方式安装1.安装Python:下载并安装Python3.11,建议安装路径中不要包含中文字符,并勾选“Addpython3.11toPath”选项。安装完成后,在命令提示符中输入python,若显示Python版本信息则表示安装成功。2.安装No
- Python Django系列—入门实例(二)
Doker数码品牌
Pythonpythondjango开发语言
数据库配置现在,打开mysite/settings.py。这是个包含了Django项目设置的Python模块。默认情况下,DATABASES配置使用SQLite。如果你是数据库新手,或者只是想尝试Django,这是最简单的选择。SQLite包含在Python中,因此你不需要安装任何其他东西来支持数据库。然而,当你开始第一个真正的项目时,你可能希望使用像PostgreSQL这样更具扩展性的数据库,以
- Python天梯赛10分题-念数字、求整数段和、比较大小、计算阶乘和
重生之我要成为代码大佬
pythonPTA天梯赛算法python开发语言数据结构
007-念数字输入一个整数,输出每个数字对应的拼音。当整数为负数时,先输出fu字。十个数字对应的拼音如下:0:ling1:yi2:er3:san4:si5:wu6:liu7:qi8:ba9:jiu输入格式:输入在一行中给出一个整数,如:1234。提示:整数包括负数、零和正数。输出格式:在一行中输出这个整数对应的拼音,每个数字的拼音之间用空格分开,行末没有最后的空格。如yiersansi。输入样例:
- 基于SpringBoot的校园消费点评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javavue.jsspringjava-eemysql
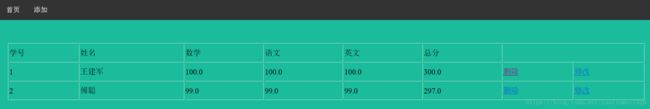
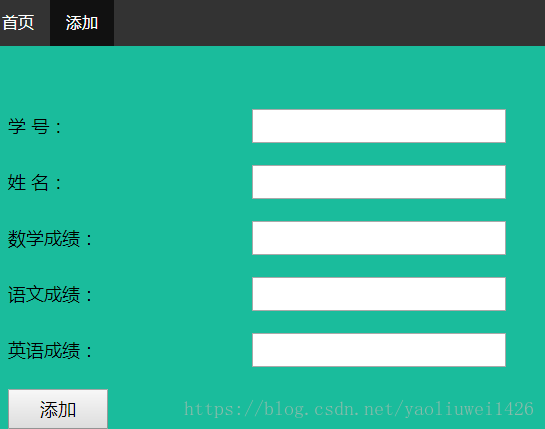
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- python实现B站评论分页爬取
Z.xh
python爬虫开发语言
具体步骤:1.指定url网址在这里随便点开B站首页推送的一个视频内容2.打开开发者工具,点击网络刷新界面,下滑页面数据让数据加载出来,随便选择一条评论复制,粘贴到开发工具中的搜索框中,找到对应的包这里的url即为保存评论所在的网址。3.查看预览,能看到评论信息再replies中,这里分别爬取评论内容,点赞数量,IP属地,性别信息。4.单页爬取代码:importrequestsimportcsvf=
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,