ajax 的开发步骤
ajax开发步骤
1.得到XMLHttpRequest对象.(js对象)
在w3school文档中的xmldom文档中就可以查看到 dom XMLHttpRequest对象.
var xmlhttp = Null;
function loadXMLDoc(url)
{
xmlhttp=null;
if (window.XMLHttpRequest)
{// code for all new browsers
xmlhttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{// code for IE5 and IE6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}2.注册回调函数
xmlhttp.onreadystatechange=function(){
}
3.open
只是用于设置请求方式 以及url , 它不发送请求.
4.send
只是用于发送请求的.
send(null); null 代表没有参数 如果有参数可以写成: "username=tom&password=123"
5.在回调函数中处理数据
-->1.XMLHttpRequest对象有一个属性 readyState 它代表的是XMLHttpRequest对象的状态.
0.代表XMLHttpRequest对象创建
1.open操作
2.send操作
3.接收到了相应数据,但是只有相应头,正文没有接受.
4.所有http相应接收完成.
-->2.status
由服务器返回的 http 状态代码 , 如 200 表示成功.
-->3.在回调函数中可以通过以下方式获取服务器返回的数据
1.responseText
2.responseXML
事件句柄
onreadystatechange
每次 readyState 属性改变的时候调用的事件句柄函数。当 readyState 为 3 时,它也可能调用多次。
readyState
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
5 个状态中每一个都有一个相关联的非正式的名称,下表列出了状态、名称和含义:
| 状态 | 名称 | 描述 |
|---|---|---|
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成。 |
| 4 | Loaded | HTTP 响应已经完全接收。 |
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
open()
初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
XMLHttpRequest.open()
初始化 HTTP 请求参数
语法
open(method, url, async, username, password)method 参数是用于请求的 HTTP 方法。值包括 GET、POST 和 HEAD。
url 参数是请求的主体。大多数浏览器实施了一个同源安全策略,并且要求这个 URL 与包含脚本的文本具有相同的主机名和端口。
async 参数指示请求使用应该异步地执行。如果这个参数是 false,请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接收。如果这个参数是 true 或省略,请求是异步的,且通常需要一个 onreadystatechange 事件句柄。
username 和 password 参数是可选的,为 url 所需的授权提供认证资格。如果指定了,它们会覆盖 url 自己指定的任何资格。
说明
这个方法初始化请求参数以供 send() 方法稍后使用。它把 readyState 设置为 1,删除之前指定的所有请求头部,以及之前接收的所有响应头部,并且把 responseText、responseXML、status 以及 statusText 参数设置为它们的默认值。当 readyState 为 0 的时候(当 XMLHttpRequest 对象刚创建或者 abort() 方法调用后)以及当 readyState 为 4 时(已经接收响应时),调用这个方法是安全的。当针对任何其他状态调用的时候,open() 方法的行为是为指定的。
除了保存供 send() 方法使用的请求参数,以及重置 XMLHttpRequest 对象以便复用,open() 方法没有其他的行为。要特别注意,当这个方法调用的时候,实现通常不会打开一个到 Web 服务器的网络连接。
send()
发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
XMLHttpRequest.send()
发送一个 HTTP 请求
语法
send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体不适必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
说明
这个方法导致一个 HTTP 请求发送。如果之前没有调用 open(),或者更具体地说,如果 readyState 不是 1,send() 抛出一个异常。否则,它发送一个 HTTP 请求,该请求由以下几部分组成:
- 之前调用 open() 时指定的 HTTP 方法、URL 以及认证资格(如果有的话)。
- 之前调用 setRequestHeader() 时指定的请求头部(如果有的话)。
- 传递给这个方法的 body 参数。
一旦请求发布了,send() 把 readyState 设置为 2,并触发 onreadystatechange 事件句柄。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。否则,如果 async 参数为 true,或者这个参数省略了,send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理。
如果服务器响应带有一个 HTTP 重定向,send() 方法或后台线程自动遵从重定向。当所有的 HTTP 响应头部已经接收,send() 或后台线程把 readyState 设置为 3 并触发 onreadystatechange 事件句柄。如果响应较长,send() 或后台线程可能在状态 3 中触发 onreadystatechange 事件句柄:这可以作为一个下载进度指示器。最后,当响应完成,send() 或后台线程把 readyState 设置为 4,并最后一次触发事件句柄。
代码实现:
首先创建一个web project,项目结构如下.
在ajax1.jsp页面里写到,
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
ajax开发步骤
这是一个页面!
下面是服务器中的Ajax1Servlet的代码.
package cn.itcast.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Ajax1Servlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("ajax1");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
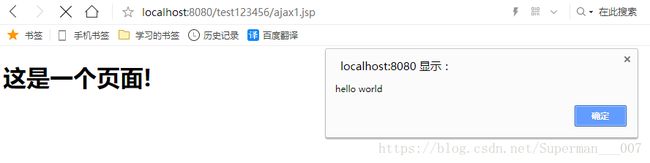
}打开浏览器访问 http://localhost:8080/test123456/ajax1.jsp 得到如下的相应hello world 会连续出现几次.
服务器响应成功的标志是 触发 onreadystatechange 事件句柄的 4 状态 && xmlhttp.status==200 也是表示成功.
现在将ajax1.jsp修改如下.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
ajax开发步骤
这是一个页面!
在回调函数中可以通过以下方式获取服务器返回的数据.
1.responseText
目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8。
2.responseXML
对请求的响应,解析为 XML 并作为 Document 对象返回。
Document对象的讲解:
Document 对象代表整个 XML 文档。
Document 对象
Document 对象是一棵文档树的根,可为我们提供对文档数据的最初(或最顶层)的访问入口。
用于元素节点、文本节点、注释、处理指令等均无法存在于 document 之外,document 对象同样提供了创建这些对象的方法。Node 对象提供了一个 ownerDocument 属性,此属性可把它们与在其中创建它们的 Document 关联起来。
IE: Internet Explorer, F: Firefox, O: Opera, W3C: 万维网联盟 (因特网标准)
Document 对象的属性
| 属性 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| async | 规定 XML 文件的下载是否应当被同步处理。 | 5 | 1.5 | 9 | No |
| childNodes | 返回属于文档的子节点的节点列表。 | 5 | 1 | 9 | Yes |
| doctype | 返回与文档相关的文档类型声明 (DTD)。 | 6 | 1 | 9 | Yes |
| documentElement | 返回文档的根节点 | 5 | 1 | 9 | Yes |
| documentURI | 设置或返回文档的位置 | No | 1 | 9 | Yes |
| domConfig | 返回normalizeDocument()被调用时所使用的配置 | No | Yes | ||
| firstChild | 返回文档的首个子节点 | 5 | 1 | 9 | Yes |
| implementation | 返回处理该文档的 DOMImplementation 对象。 | No | 1 | 9 | Yes |
| inputEncoding | 返回用于文档的编码方式(在解析时)。 | No | 1 | No | Yes |
| lastChild | 返回文档的最后一个子节点。 | 5 | 1 | 9 | Yes |
| nodeName | 依据节点的类型返回其名称。 | 5 | 1 | 9 | Yes |
| nodeType | 返回节点的节点类型。 | 5 | 1 | 9 | Yes |
| nodeValue | 根据节点的类型来设置或返回节点的值。 | 5 | 1 | 9 | Yes |
| strictErrorChecking | 设置或返回是否强制进行错误检查。 | No | 1 | No | Yes |
| text | 返回节点及其后代的文本(仅用于 IE)。 | 5 | No | No | No |
| xml | 返回节点及其后代的 XML(仅用于 IE)。 | 5 | No | No | No |
| xmlEncoding | 返回文档的编码方法。 | No | 1 | No | Yes |
| xmlStandalone | 设置或返回文档是否为 standalone。 | No | 1 | No | Yes |
| xmlVersion | 设置或返回文档的 XML 版本。 | No | 1 | No | Yes |
Document 对象的方法
| 属性 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| adoptNode(sourcenode) | 从另一个文档向本文档选定一个节点,然后返回被选节点。 | No | Yes | ||
| createAttribute(name) | 创建拥有指定名称的属性节点,并返回新的 Attr 对象。 | 6 | 1 | 9 | Yes |
| createAttributeNS(uri,name) | 创建拥有指定名称和命名空间的属性节点,并返回新的 Attr 对象。 | 9 | Yes | ||
| createCDATASection() | 创建 CDATA 区段节点。 | 5 | 1 | 9 | Yes |
| createComment() | 创建注释节点。 | 6 | 1 | 9 | Yes |
| createDocumentFragment() | 创建空的 DocumentFragment 对象,并返回此对象。 | 5 | 1 | 9 | Yes |
| createElement() | 创建元素节点。 | 5 | 1 | 9 | Yes |
| createElementNS() | 创建带有指定命名空间的元素节点。 | No | 1 | 9 | Yes |
| createEvent() | 创建新的 Event 对象。 | Yes | |||
| createEntityReference(name) | 创建 EntityReference 对象,并返回此对象。 | 5 | No | Yes | |
| createExpression() | 创建一个XPath表达式以供稍后计算。 | Yes | |||
| createProcessingInstruction() | 创建 ProcessingInstruction 对象,并返回此对象。 | 5 | 9 | Yes | |
| createRange() | 创建 Range 对象,并返回此对象。 | No | Yes | ||
| evaluate() | 计算一个 XPath 表达式。 | No | 1 | 9 | Yes |
| createTextNode() | 创建文本节点。 | 5 | 1 | 9 | Yes |
| getElementById() | 查找具有指定的唯一 ID 的元素。 | 5 | 1 | 9 | Yes |
| getElementsByTagName() | 返回所有具有指定名称的元素节点。 | 5 | 1 | 9 | Yes |
| getElementsByTagNameNS() | 返回所有具有指定名称和命名空间的元素节点。 | No | 1 | 9 | Yes |
| importNode() | 把一个节点从另一个文档复制到该文档以便应用。 | 9 | Yes | ||
| loadXML() | 通过解析XML标签字符串来组成文档。 | ||||
| normalizeDocument() | No | Yes | |||
| renameNode() | 重命名元素或者属性节点。 | No | Yes |
Ajax1Servlet修改如下.
package cn.itcast.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Ajax1Servlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().write("hello ajax1");
response.getWriter().close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
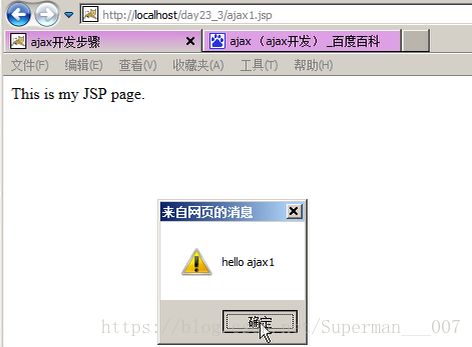
浏览器页面就会获取服务器响应的信息.
Partial reference : w3school文档.