js拼图游戏
js拼图游戏
- js拼图游戏
- 前言
- 以下只说大致思路的哈哈具体的可以看我的github
- html结构
- js代码
前言
最近没什么做的,就想写一个拼图游戏,也是作为一种小练习吧,我先有了一个大概的想法,主要用到的还是h5中的drag拖拽事件,在开始前,我大致搜索了一下别人做的拼图游戏,发现大多是像切分好小拼图后进行上下左右移动的,类似小时候玩的九宫格挖掉一个后慢慢移动后复原的,和我想还原现实世界中的拼图的做法不一样,所以。。。好像说了一堆废话,那就开始吧!
以下只说大致思路的哈哈,具体的可以看我的github
html结构
js代码
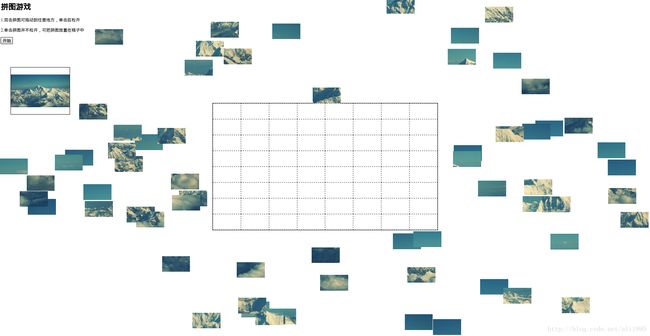
先说思路,代码是最不重要的,我需要在一个大的container中构建64个小的div,(为什么是64,我下面初始化是64),然后再建多64个div用来响应drag事件,把拼图放在方格中
这里定义了一个Pintu类,参数的初始化是
/*
* new PintTu($container, $start, num, width, height);
* $container -> 装载拼图的容器
* $start -> 开始按钮
* $num -> 拼图的块数
* width -> 暂时使用默认值,请不要改变
* height -> 暂时使用默认值,请不要改变
* */
var pintu = new PinTu($('#container'), $('#start'), 64);这里的核心代码就只有下面两个
计算小拼图分散后的位置,我需要的是分散后不会出现在放置拼图的格子中,然后使用随机的方法进行计算任意两个定位的元素组合(top,left,bottom,right)
var self = this;
/*----计算边界----*/
var place = ['top', 'bottom', 'left', 'right'];
var border = {
"top": {top: [-(this.winHeight-this.height)/2, -this.yHeight], left: [-(this.winWidth-this.width)/2, this.winWidth-(this.winWidth-this.width)/2-this.xWidth]},
"left": {top: [0, this.height - this.yHeight], left: [-this.xWidth, -(this.winWidth-this.width)/2]},
"bottom":{bottom: [-(this.winHeight-this.height)/2, -this.yHeight], left: [-(this.winWidth-this.width)/2, this.winWidth-(this.winWidth-this.width)/2-this.xWidth]},
"right": {top: [0, this.height - this.yHeight], right: [-this.xWidth, -(this.winWidth-this.width)/2]}
};
var items = this.$container.children();
this.$start.click(function () {
items.map(function (i, item) {
let $node = $(item);
$node.css('left','');
$node.css('top','');
$node.css('right','');
$node.css('bottom','');
let area = Math.floor(Math.random()*4);
let obj = border[place[area]];
for(let key in obj){
$node.css(key, getRandom(obj[key][0], obj[key][1]));
}
});
});
简单的拖拽事件,这里只用了2个drag事件的
$('.ping-tu').on('dragstart', function (e) {
console.log('drag start');
self.$dragNode = $(this);
self.$dragNode.css('z-index', 10);
});
$('.place-area').on('dragenter', function (e) {
if(!$(this).html()){
$(this).append(self.$dragNode);
self.$dragNode.css('left','');
self.$dragNode.css('top','');
self.$dragNode.css('right','');
self.$dragNode.css('bottom','');
}
});其次还需要在不拖动的情况下移动小拼图到任意位置,以便筛选,因为看得到分散小拼图时,它们有可能会重合的,使用双击事件开始移动,然后使用单击事件结束,这里这样处理的原因是在drag中不支持鼠标事件(ps:此处我是在drag中使用过鼠标事件但获得的结果都是NaN,并且经过简单的求证“百度一下”,确实是不支持的,所以只能用比较粗暴的方法来解决)
$('.ping-tu').dblclick(function (ev) {
console.log('move start');
ev = ev || event;
var disX = ev.clientX - this.offsetLeft;
var disY = ev.clientY - this.offsetTop;
var $node = $(this);
$node.css('z-index', 10);
//这里为什么使用document,是因为快速拖拽的话会鼠标丢失
$(document).on('mousemove', function (ev) {
ev = ev || event;
$node.css("left", ev.clientX - disX);
$node.css("top", ev.clientY - disY);
});
$(document).click(function (ev) {
console.log("move end");
$node.unbind('click');
$(document).unbind('mousemove').unbind('dblclick');
});
});demo:js拼图游戏