当
尚硅谷_CSS2.1 笔记
目录
- 定位&盒模型相关
- 浮动
- 三列布局
- 使用定位实现三列布局
- 使用浮动实现三列布局
- 圣杯布局
- 伪等高布局
- 双飞翼布局
- 分享
- 解决fixed(固定定位)失效问题
- canluse
- 复习
- 粘连布局(stickyFooter)
- BFC
- BFC是什么
- 两列布局
- margin重叠
- 清除浮动(高度塌陷)
- CSS Hack
- 检测IE低版本的函数
- 水平垂直居中
- 水平居中
- 元素的水平垂直居中
- 字体
- font-size
- font-style
- font-weight
- font-family
- 字体简写属性
- 文本
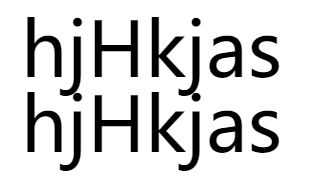
- 行高
- 行高的继承
- 文本其他属性
- vertical-align
定位&盒模型相关

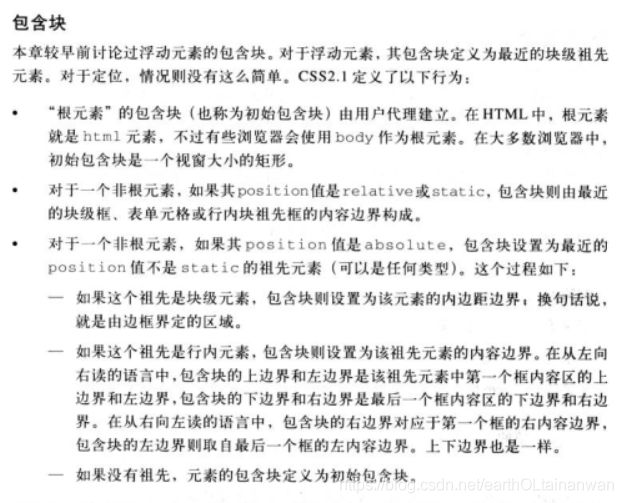
根元素的初始包含块是一个视窗大小(可以理解为是浏览器窗口,即浏览器显示内容的区域)的矩形,但是,这个初始包含块只是大小、位置和视窗相同,根元素的初始包含块并不是视窗。
对于一个非根元素,如果position为relative或没有开启定位,其包含块就是最近的块级的父级元素。至于最后一句话“表单元格…”则不需要看,因为现在大多数是用div进行布局的(而不是用span布局)。
如果一个元素的position是relative或没有开启定位,它的包含块为直接父元素。其从包含块的内边距开始定位,即,从内容区的左上角开始排列。
“如果这个祖先元素是行内元素…”这一段不用看,规则特别复杂,且每个浏览器都有自己的逻辑。
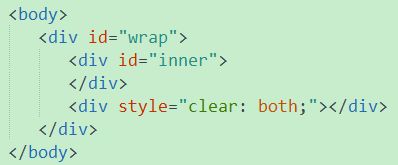
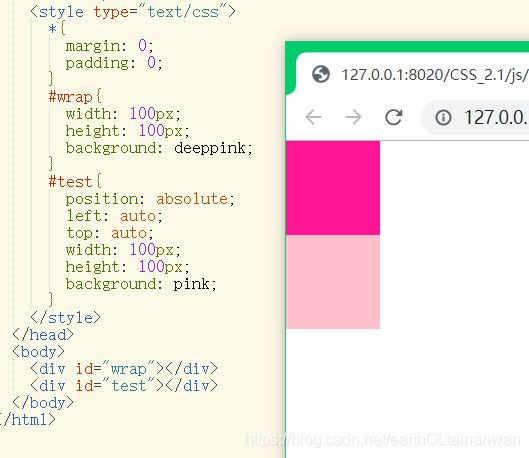
如果一个元素的position是absolute的,即该元素开启了绝对定位,则根据包含块进行定位,其包含块为离它最近的开启了定位的祖先元素。如果这个祖先元素是块级元素,从内边距的边界开始定位。如果一直向上找都没有找到开启了定位的祖先元素,则此时包含块为初始包含块(一个视窗大小的矩形)。

如图所示↑,test开始绝对定位以后,因为没有其他开启定位的祖先元素,因此应当靠着浏览器窗口的最上角显示,即应该覆盖wrap的位置,但实际上并没有。此时我们加上left :0; top: 0;结果如图所示,
![]()
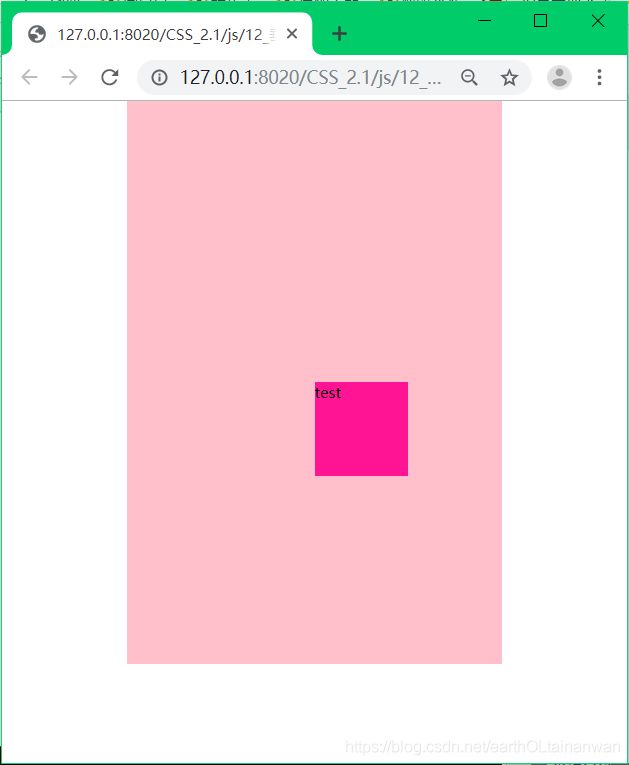
此时,test显示的位置就在浏览器窗口的左上角。可知:left和top的默认值并不是0。
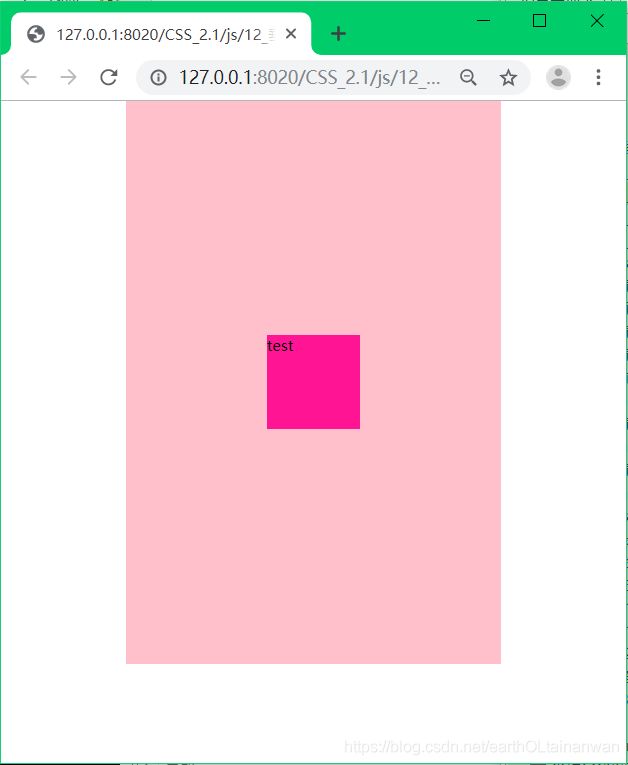
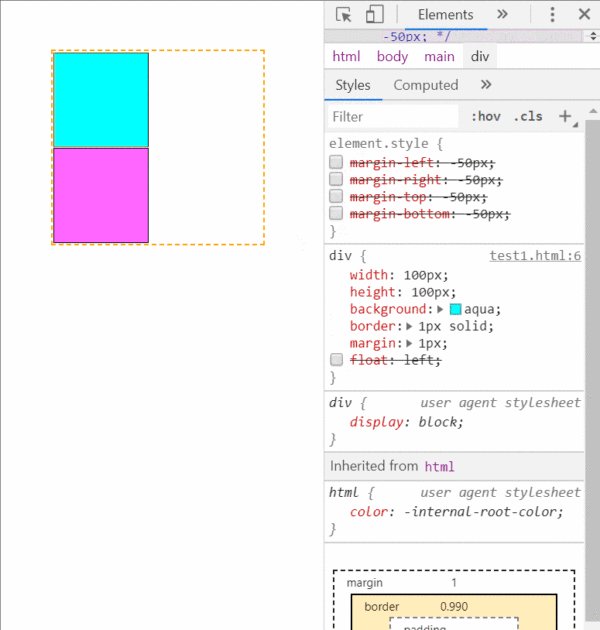
实际上,left和top的默认值都是auto;当将left和top的值都改为auto,显示和一开始相同,如下图所示,

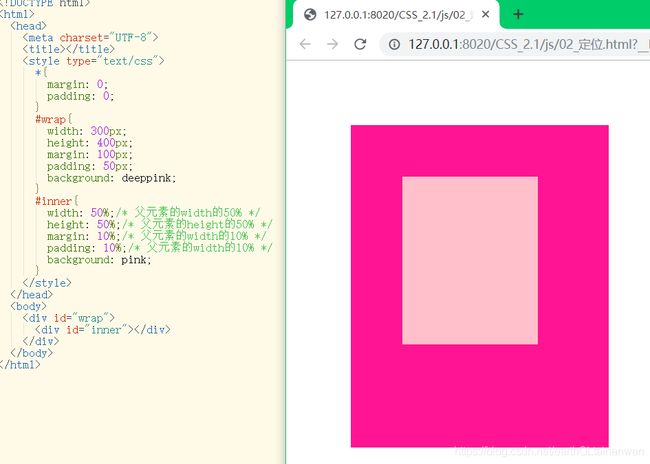
再来看width。

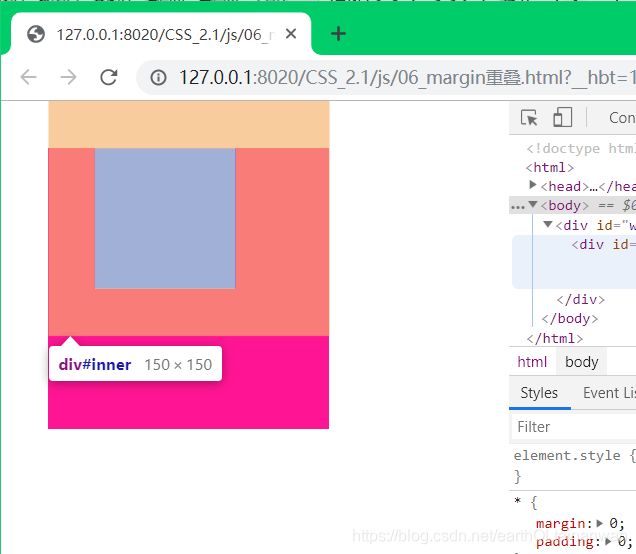
实际上,width的默认值也是auto,margin和padding的默认值为0;此时,inner的宽度加上两边的margin才是父元素的宽度,即,当width为auto时,元素的宽度为父元素的宽度减去其他属性以后的宽度。这个叫boeder-box模型,默认情况下也是这个模型。

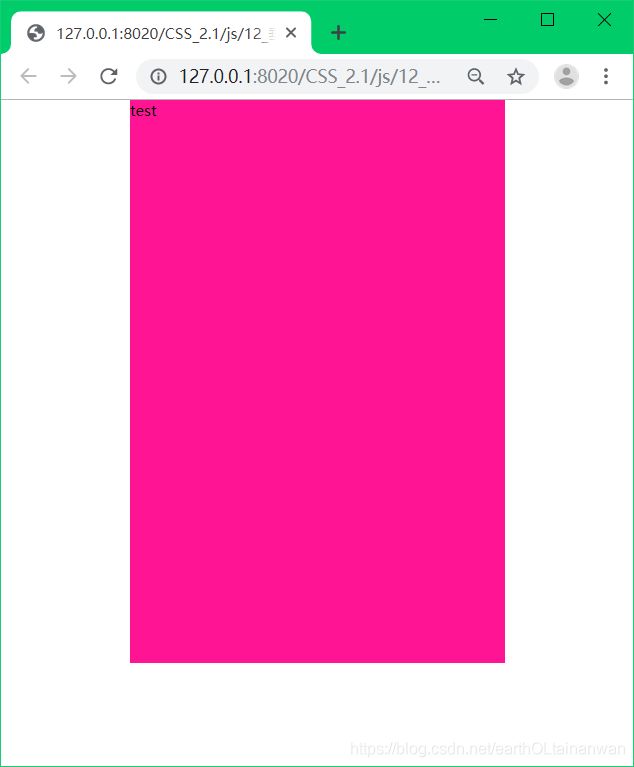
当我们将width的值改为100%时,此时,inner元素的width大小就是父元素的width大小。


margin和padding的百分比,参照的是包含块的width的值,而不是包含块的margin和padding的值。
![]()
题外话:学习CSS时,我们都应该要知道每一个重要的属性的默认值是什么、是否可继承。
那么怎么查看这些呢? 可以在MDN上进行查看,MDN中文官网链接
浮动
一个元素的层级可以分为两个,上面的是文字,下面的是布局(当没有浮动时,不用这样考虑,一个元素就是一个元素,没必要分为两层)。
浮动一开始是用来让文字环绕图片的。
我们知道,当我们设置浮动以后,文字是不会被遮住的。
因此,浮动提升的层级只有半个层级。
当没有设置浮动时,如下图所示:
![]()
当我们设置浮动以后,如下图所示:

此时,down的背景被up遮盖住,但down的文字并没有。
三列布局
使用定位实现三列布局
注意:这里的三列布局只是为了讲解知识点,实际开发中并不会用以下的方式进行三列布局!
三列布局的要求:
1、两边固定,中间自适应
2、中间内容要完整显示
3、中间列要优先加载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
height: 100px;
}
#left,#right{
width: 200px;
background: pink;
}
#middle{
background: deeppink;
padding: 0 200px;/* 显示middle中的内容 */
}
#left{
position: absolute;
left: 0;
top: 0;
}
#right{
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body style="position: relative;">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</body>
</html>
此时,有如下问题:

当浏览器缩小后,中间的middle部分会消失。
然后,我们给body设置最小宽度:
body{
/*2*left+right*/
min-width: 600px;
}
此时,会出现滚动条,但是随着浏览器的缩小,中间部分依然会消失,而且会在最右边出现剩余的部分,如图所示:

因此,此时我们虽然设置了body的最小宽度为600px,
但靠的是left中的left: 0;和 right中的right: 0;
(但是我自己测试的时候发现当浏览器的宽度小到一定程度后,不会出现滚动条人,也无法再变小)
总之,这种方法是有很大的缺陷的。
使用浮动实现三列布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
/*2*left+right*/
min-width: 600px;
}
div{
height: 100px;
}
#left,#right{
width: 200px;
background: pink;
}
#left{
float: left;
}
#right{
float: right;
}
#middle{
background: deeppink;
}
</style>
</head>
<body>
<div id="left">left</div>
<div id="right">right</div>
<div id="middle">middle</div>/* 需要在最上边 */
</body>
</html>
此时用浮动实现三列布局,虽然解决了前面使用定位进行布局的缺陷,但是仍然还有缺陷:因为代码是从上往下加载的,因此中间的middle部分是最后才加载的,而中间的部分才是最重要的,所以用户体验很差。因此,
圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
height: 20px;
text-align: center;
border: 1px solid deeppink;
background: gray;
}
#content .middle{
background: pink;
}
#content .left{
width: 200px;
background: yellow;
}
#content .right{
width: 200px;
background: yellow;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="content">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div id="footer">footer</div>
</body>
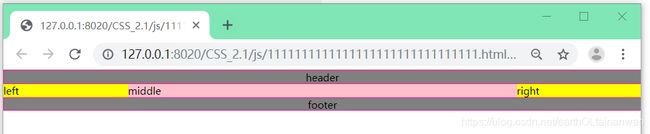
</html>
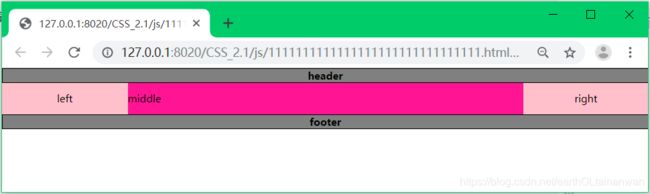
此时,结果如下图所示:

left和right上不去,因为middle是块元素,独占一行。
此时,在left和right的样式中都加上float: left;
并解决高度塌陷,给content加上clearfix
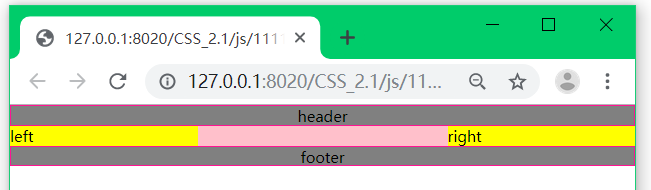
这时候,left和right就都浮动,结果如下图所示:
![]()
注意,此时left的右边界和right的左边界是合在一起的。那么怎么才能让left和right都到middle上呢?
先给middle也加上float: left;让middle也浮动,此时left和right就会在middle的字的右边。
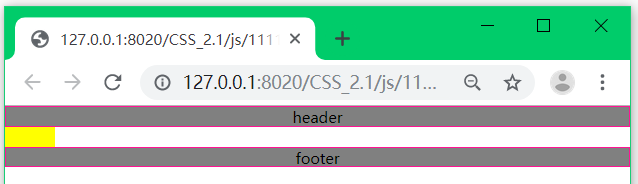
然后给middl加上width: 100%;宽度变为100%。此时,left和right又到了下面,因为现在三者都是浮动的,且middle的宽度为100%,同一行中容不下left和right(元素是根据外边界一个一个排列的),所以放到下面,但是其实是可以让left和right在middle的位置显示的。
此时,middle和left、right的参照都是content。然后,我们给left加上margin-left: -100%;此时,left的左边界和middle的左边界就重合,left到达我们想要的位置。right同理,加上margin-left: -200px;
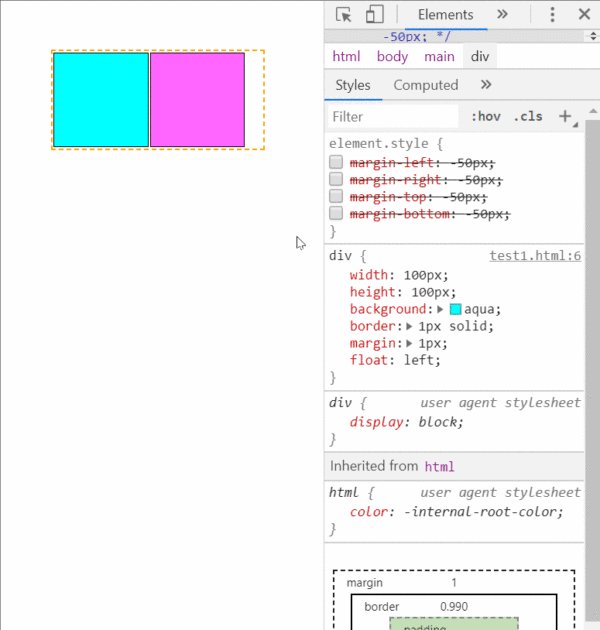
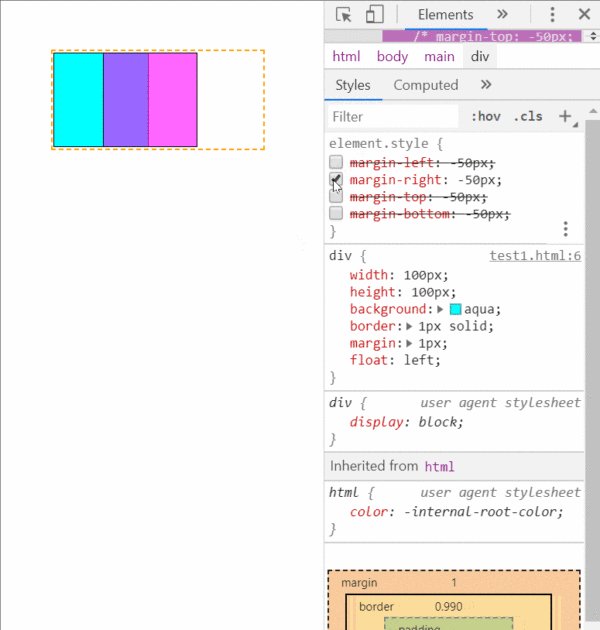
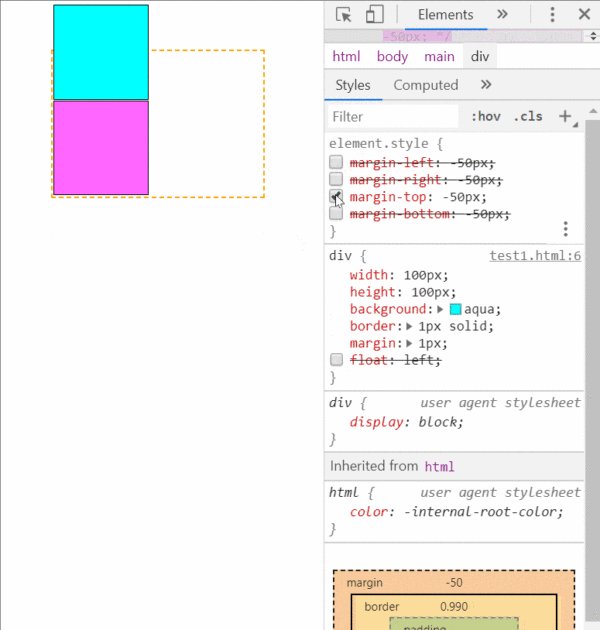
关于margin为负值,可以参照这gif:

此时,结果如下图所示:

注意:此时必须保持left和middle的百分比所指的单位相同,即都是content,否则就不是想要的结果。例如,将middle中的width改为width: auto;则布局会错位,结果如下图所示:

此时,还差中间的内容没有显示,如果直接给middle加上padding: 0 200px;结果只是布局被破坏,因此我们要的是在width为100%的基础上左右减掉200个像素(left和right的宽度),而此时middle已经浮动起来了,且width的值已经为100%,再加上内边距200像素的话,自然不是我们要的结果。
因此,我们给content加上内边距:
#content{
padding: 0 200px;
}
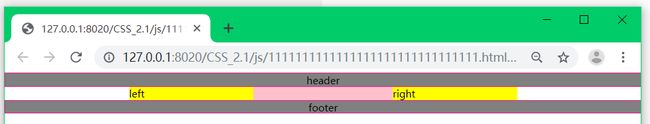
此时,结果如下图所示:

然后,我们再让left和right使用定位调整位置即可。
left加上position: relative; left: -200px;
right加上position: relative; right: -200px;
此时,就是我们最终需要的结果,如下图所示:

/* 圣杯布局完整代码 */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#content{
padding: 0 200px;
}
#header,#footer{
height: 20px;
text-align: center;
border: 1px solid deeppink;
background: gray;
}
#content .middle{
float: left;
width: 100%;
background: pink;
}
#content .left{
position: relative;
left: -200px;
margin-left: -100%;
float: left;
width: 200px;
background: yellow;
}
#content .right{
position: relative;
right: -200px;
margin-left: -200px;
float: left;
width: 200px;
background: yellow;
}
/* 解决高度塌陷 */
.clearfix{
*zoom: 1;
}
.clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="content" class="clearfix">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div id="footer">footer</div>
</body>
</html>
圣杯布局技术总结:
1、浮动:搭建完整的布局框架
2、margin为负值:调整旁边两列的位置(使三列布局到一行上)
3、使用相对定位:调整旁边两列的位置(使两列位置调整到两头)
伪等高布局
前面完成的圣杯布局依然有缺陷,例如,中间部分内容变多以后,两边的内容并不会同时增加,如下图所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
width: 700px;
border: 1px solid;
margin: 0 auto;
}
#wrap .left{
float: left;
width: 200px;
background: pink;
}
#wrap .right{
float: left;
width: 500px;
background: deeppink;
}
/* 解决高度塌陷(清除浮动)*/
.clearfix{
*zoom: 1;
}
.clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="wrap" class="clearfix">
<div class="left">
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
</div>
<div class="right">
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
</div>
</div>
</body>
</html>
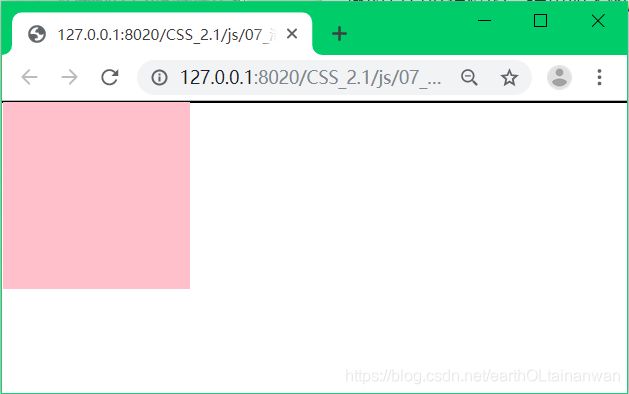
我们先完成如下图所示的部分:

此时,我们可以发现左边的部分并不会随着右边内容的增加而变得一样的高度,那么现在让我们来实现这个功能。
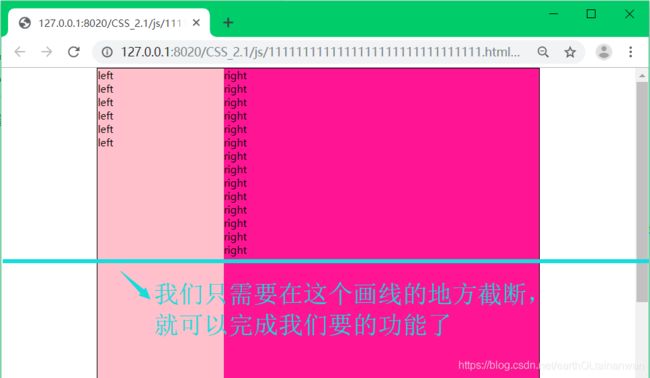
首先,为left和right分别加padding-bottom: 1000px;
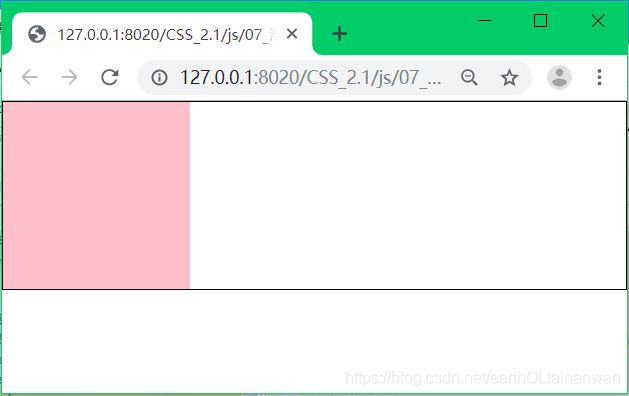
然后,如下图所示:

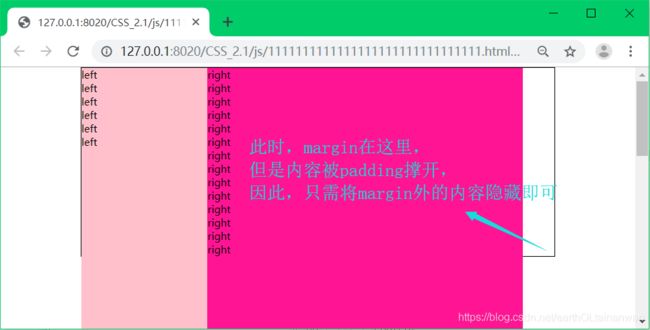
因此,我们只需要把边界往上提就可以了,因此,为了再表达地清楚一点,把wrap的宽度改为750px;再给left和right分别加margin-bottom: -1000px;

所以,给wrap加上overflow: hidden;即可,此时效果如下图所示:

到现在为止,并不是真正的等高布局,因为下面的内容只是被隐藏了,且还是用到margin为负值。
此时,也可以发现,margin只是影响元素的边界,并不能影响元素里面的内容,包括正值的margin也只是将盒模型变大,里面的内容还是需要用偏移量进行改动。
之前我们的圣杯布局就差等高,因此,现在我们只需要进行如下操作即可让页面自动等高:
#content{
overflow: hidden;
}
#content .middl,#content .left,#content .right{
padding-bottom: 10000px;
margin-bottom: -10000px;
}
双飞翼布局
双飞翼布局和圣杯布局的前面几部都是一样的,都是靠浮动搭出基本的架子,然后用margin为负值使left、middle、right在同一行。区别在于怎样让middle的内容显示出来。如下图所示:

此时的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*头部 脚部样式*/
#header,#footer{
border: 1px solid;
background: gray;
text-align: center;
}
/*三列的伪等高布局*/
#content .middle,#content .left,#content .right{
padding-bottom:10000px ;
margin-bottom: -10000px;
height: 50px;
line-height: 50px;
float: left;
}
/*双飞翼布局*/
#content{
overflow: hidden;
}
#content .middle{
width: 100%;
background: deeppink;
}
#content .left,#content .right{
background: pink;
width: 200px;
text-align: center;
}
#content .left{
margin-left: -100%;
}
#content .right{
margin-left: -200px;
}
</style>
</head>
<body>
<div id="header">
<h4>header</h4>
</div>
<div id="content">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div id="footer">
<h4>footer</h4>
</div>
</body>
</html>
之前说过,直接给圣杯布局的middle加padding会导致left、right的布局被破坏,因此,我们往middle里再加一个div,变为:
middle
此时,给m_inner加padding并不会影响left和right的布局,因此,可以给m_inner加padding:
#content .middle .m_inner{
padding: 0 200px;
}
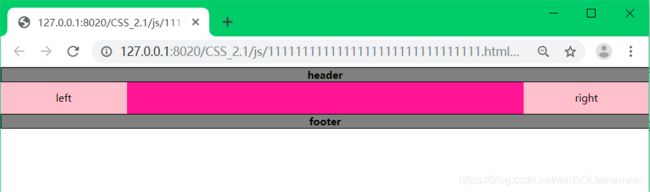
此时,可以发现middle的内容可以显示,如下图所示:

此时,我们只需要再给body加上最小宽度,使其缩小时出现滚动条显示完整内容:
body{
min-width: 600px;
}
以下为双飞翼布局完整代码:
/* 双飞翼布局完整代码 */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
/*头部 脚部样式*/
#header,#footer{
border: 1px solid;
background: gray;
text-align: center;
}
/*三列的伪等高布局*/
#content .middle,#content .left,#content .right{
/*padding-bottom:10000px ;
margin-bottom: -10000px;*/
height: 50px;
line-height: 50px;
float: left;
}
/*双飞翼布局*/
#content{
overflow: hidden;
}
#content .middle{
width: 100%;
background: deeppink;
}
#content .middle .m_inner{
padding: 0 200px;
}
#content .left,#content .right{
background: pink;
width: 200px;
text-align: center;
}
#content .left{
margin-left: -100%;
}
#content .right{
margin-left: -200px;
}
</style>
</head>
<body>
<div id="header">
<h4>header</h4>
</div>
<div id="content">
<div class="middle">
<div class="m_inner">
middle
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div id="footer">
<h4>footer</h4>
</div>
</body>
</html>
由此可以发现,双飞翼布局并没有使用定位提升层级,而是在middle中再加一个div。
两组实现的对比:
1、俩种布局方式都是把主列放在文档流最前面,使主列优先加载。
2、两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过负外边距形成三列布局。
3、两种布局方式的不同之处在于如何处理中间主列的位置:
圣杯布局是利用父容器的左、右内边距+两个从列的相对定位。
双飞翼布局是把主列嵌套在一个新的父级块中利用主列的左、右外边距进行布局调整。
分享
1、要学会用Google,而不是百度
2、学会用MDN、奇舞周刊、SegmentFault 思否、掘金、17素材网
3、学会用谷歌插件
解决fixed(固定定位)失效问题
fixed可以让元素不随滚动条的滚动而位置改变,但是在IE6中会失效。虽然现在IE6/7/8用的已经比原来少了很多,甚至已经不需要再考虑它们的兼容性,但是里面的知识点还是值得我们研究。
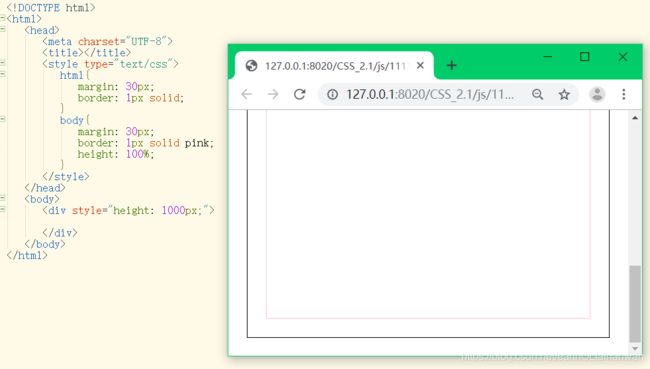
先看如下代码:
![]()
此时,html和body都是浏览器窗口大小,且随着浏览器显示大小的改变,html和body也会改变。
注意:如果想要元素是浏览器窗口大小,是需要一层一层继承的。什么意思呢?如果我们去掉html中的height: 100%;就会使body不再是浏览器窗口大小,即便body中也有height: 100%;,如下图所示:

一般情况下滚动条是作用在文档(html的上一层)的。
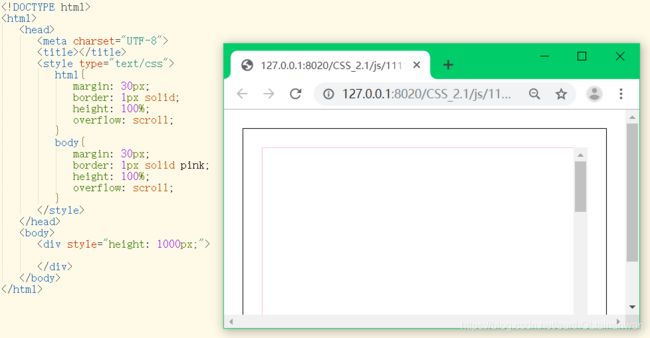
如果在html或body上(其中一个)添加overflow: scroll;则滚动条是作用在文档的。但是,如果在html和body上都添加overflow: scroll;则body上的滚动条会作用在body上,而html上的滚动条作用在文档上。(上述规则中,滚动条可以替换为任意overflow属性)
如下图所示:

基本上,移动端所有的滚动条都不是像网页中的滚动条一样的,而是一个很细的div,都是自定义的。那么怎么禁止系统的默认滚动条呢?代码如下:
/* 禁止系统的默认滚动条 */
html,body{
height: 100%;
overflow: hidden;
}
什么时候绝对定位和固定定位是不一样的?就是在出现滚动条的时候,拉动滚动条时绝对定位不会跟着滚动条移动。因为绝对定位是根据包含块来定位的,由此,拖动滚动条的时候,而浏览器窗口是不变的,而初始包含块移动,这样绝对定位的元素才会移动。因为初始包含块在最外层,因此,只有拖动文档的滚动条时才会移动初始包含块,而其他元素的滚动条是不能使初始包含块移动的。
因此,我们禁用文档的滚动条,而使用body的滚动条,此时body的滚动条只能影响body中的内容,而不能影响body外的内容,而绝对定位是根据body外的初始包含块来进行定位的,即,body无法影响初始包含块,因而body也无法影响绝对定位。
这样一来,我们没用到任何固定定位的代码,所以可以在IE6中发挥作用。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{/*禁用文档的滚动条*/
overflow: hidden;
height: 100%;
}
body{/*使用body的滚动条*/
overflow: auto;
height: 100%;
}
#test{/*用于显示的元素*/
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
<div id="test"></div>
<div style="height: 1000px;"></div>
</body>
</html>
canluse
看一个属性在某个浏览器或浏览器版本中能不能用,不能去查询文档,而应该去canluse.com查询。实际开发中,我们不可能去兼容所有的浏览器,只需要兼容业务中所需要的浏览器即可。
复习
0、svn
1、定位参照于谁块来定位
没有定位:包含块
相对定位:元素本来的位置
绝对定位:包含块
如果最近的祖先元素中存在定位元素,则这个定位元素就是包含块
如果没有,包含块为初始包含块
固定定位:视口
2、什么是初始包含块
是一个视窗大小的矩形,不等于视窗
3、left top right bottom width height 默认值为 auto
margin padding 默认值为 0
boder-width 默认值为 medium(前提要有border-style)
4、百分比参照于谁
width margin padding:包含块的width
height:包含块的height
left:包含块的width
top:包含块的height
5、浮动
浮动提升半层
6、三列布局
两边固定,当中自适应
中间列要完整的显示
中间列要优先加载
定位
浮动
圣杯
双飞翼
7、margin为负值(margin不影响元素的位置)
负值:将元素的边界往里收
正值:将元素的边界往外扩
8、伪等高布局
9、fixed
怎么使用绝对定位来模拟固定定位
1.禁止系统滚动条
2.将滚动条加给body
3.让body的尺寸变为视口的尺寸
粘连布局(stickyFooter)
什么是stickyFooter?
经典的“粘连” footer布局。
我们有一块内容
当
先看以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 以下这个meta用于移动端,暂时先不用管 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#footer{
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
}
</style>
</head>
<body>
<div id="wrap" >
<div class="main">
main <br />
main <br />
main <br />
</div>
</div>
<div id="footer">
footer
</div>
</body>
</html>
效果如下图所示:

此时,内容并没有能让footer到达底部,那么我们怎样让footer在内容不足够多的情况下到达底部呢?这里我们不能使用定位,因为如果这个时候用定位了,那么当内容足够多时就无法只用CSS让footer跟着内容改变位置了。
因此,我们这样:
html,body{
height: 100%;/* 前面说过,想要元素是100%高度,则需要一层一层继承,让html和body的height为100%,才能让wrap的height也可以是100% */
}
#wrap{
height: 100%;/* 用100%高度的wrap将footer撑下去 */
background: pink;
}
#footer{
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;/* footer的高度为50px,用margin让footer在底部,否则会出现滚动条,因为此时的高度是100%+footer的高度 */
}
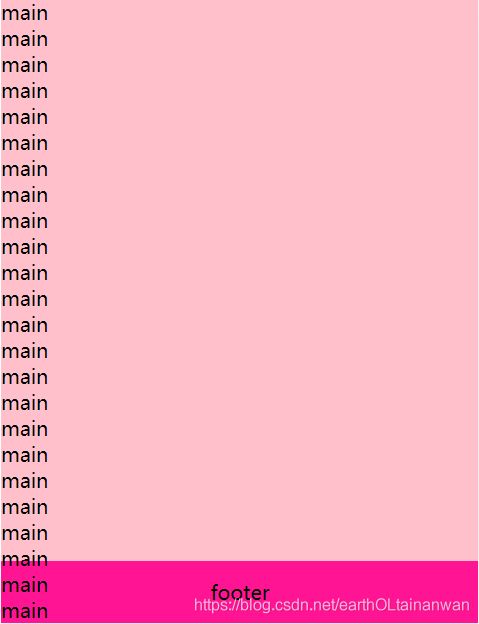
此时,第一个需求实现,即,main中的内容没有到达footer,则footer一直是在底部,如图所示:

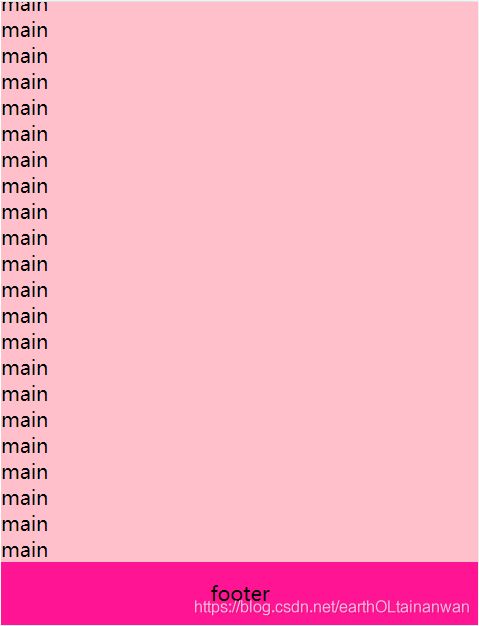
但是,如果main中的内容变多时,如下图所示:

此时,footer并没有跟着内容移动,wrap的最小高度应该为视口的高度,因此,我们将wrap的height: 100%改为min-height: 100%即当内容不够多时,最小高度就应该为视口高度;一旦内容足够多时,main中的内容就可以把wrap撑开,因为此时wrap的最小高度为100%
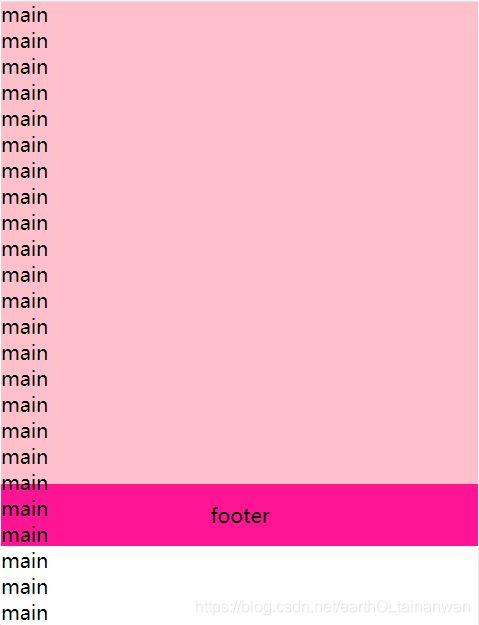
此时,footer会内容的底部显示(当内容没有到底部时,不会出现footer),结果如下图所示:

此时,还有部分内容与footer重叠,重叠的内容的高度就是footer的高度,50px
因此,我们给main加个内边距即可:#wrap .main{ padding-bottom:50px ; }
其实现在的footer和main的padding-bottom是重叠的,但是对用户的体验不会有影响,结果如下图所示:

粘连布局的完整代码如下:
/* 粘连布局的完整代码 */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
#wrap{
min-height: 100%;
background: pink;
text-align: center;
overflow: hidden;/* 用于清除浮动 */
}
#wrap .main{
padding-bottom:50px ;
}
#footer{
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;
}
</style>
</head>
<body>
<div id="wrap" >
<div class="main">
main <br />
main <br />
main <br />
</div>
</div>
<div id="footer">
footer
</div>
</body>
</html>
BFC
BFC是什么
###在解释 BFC 是什么之前,需要先介绍 Box、Formatting Context 的概念。
Box:CSS布局的基本单位
Box是CSS布局的对象和基本单位,直观点来说,就是一个页面是由很多个Box组成的。
元素的类型和display属性,决定了这个Box的类型,不同类型的Box,会参与不同的 Formatting Context(一个决定如何渲染文档的容器),
因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
block-level box:
display属性为block,list-item的元素,会生成block-lovel box。并且参与block fomatting context;
inline-level box:
display属性为inline,inline-block,inline-table的元素,会生成inline-level box。
并且参与inline formatting context
Formatting Context
Formatting Context是W3C CSS2.1规范中的一个概念。
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting Context有 Block Formatting Context(简称BFC)
Inline Formatting context(简称IFC)
###BFC是什么
BFC(Block Formatting Context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与,
它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
简单来说,BFC是一个容器,用来管理块级元素。
###BFC布局规则
1.内部的Box会在垂直方向,一个接一个地放置。(块级元素独占一行)
2.BFC的区域不会与float box重叠。
3.内部的Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻的块级的Box的margin会发生重叠。
4.计算BFC的高度时,浮动元素也参与计算。(清除浮动 haslayout)
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
###BFC什么时候出现(哪些元素会生成BFC)
根元素(只要是html的子标签,都是BFC的管理)(例如span为什么不受BFC的管理?因为span不是块级元素,BFC只管理块级元素)
float属性不为none
position为absolute或fixed
overflow不为visible
display为inline-block,table-cell,table-caption,flex,inline-flex(举个例如,虽然元素可以开启inline-block,但是,BFC是管理这个开启了inline-block的元素里面的块级元素,这个开启inline-block的元素本身并不受BFC管理)
两列布局
主要验证BFC布局规则的2.BFC的区域不会与float box重叠。
两列布局:左边固定,右边自适应。
先看如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 700px;
}
div{
height: 200px;
}
#left{
width: 200px;
background: pink;
float: left;
}
#right{
background: deeppink;
}
</style>
</head>
<body>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html>
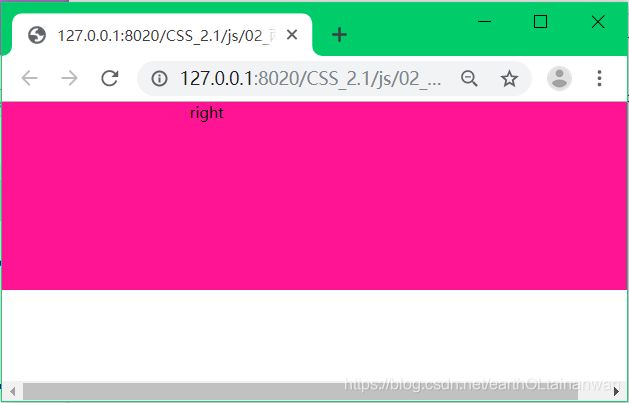
结果如下图所示:
但此时,如果我们将leftopacity: 0;,可以发现结果如下图所示:

因此,这并不是我们所想要的两列布局。
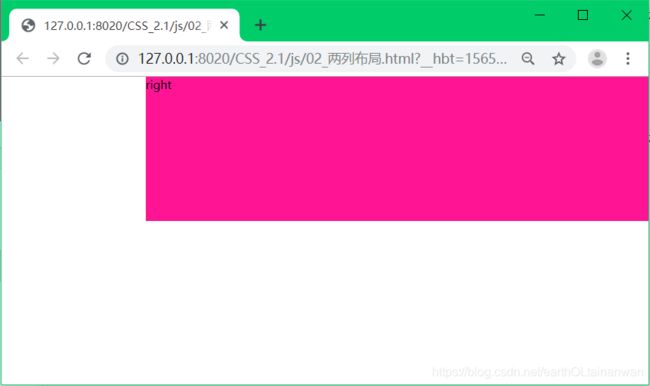
然后,我们再将rigthoverflow: hidden;,可以发现结果如下图所示:

为什么会这样呢?BFC的第2条规则为:BFC的区域不会与float box重叠此时left是个float box,所以,我们只要给right开始BFC,left和right就不会有重叠。
那么怎么样使right开启BFC呢?在“BFC什么时候出现”中有overflow不为visible即,只要overflow不为visible,就会开启BFC,当right设置为overflow: hidden;时,也就开启了BFC。
要注意的是,此时right受的是根元素的BFC管理;而right开启的BFC是管理right的子元素,并不会管理BFC本身。
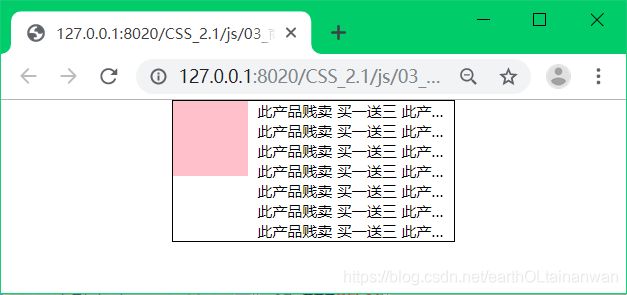
现在,让我们来做一个商品列。
根据以上的讲述,商品列的实现没有什么难度,直接看以下完整的代码:
/* 商品列完整代码 */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
width: 300px;
border: 1px solid;
margin: 0 auto;
}
#left{
float: left;
width: 80px;
height: 80px;
/*background: url(img/xfz.png) no-repeat;*/
background-color: pink;/* 因为使用图片不方便,所以这里用背景颜色 */
background-position: -50px -50px;
}
#des{
padding-left:10px ;
/* 以下四条语句可以使文本溢出时用省略号表示 */
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div id="wrap">
<div id="left"></div>
<div id="des">
此产品贱卖 买一送三 此产品贱卖 买一送三此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
此产品贱卖 买一送三 此产品贱卖 买一送三<br />
</div>
</div>
</body>
</html>
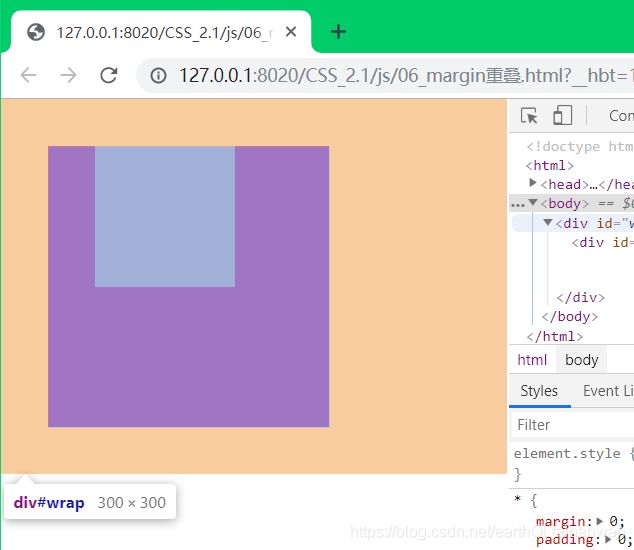
margin重叠
主要验证BFC布局规则的3.内部的Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻的块级的Box的margin会发生重叠。
先看如下代码:
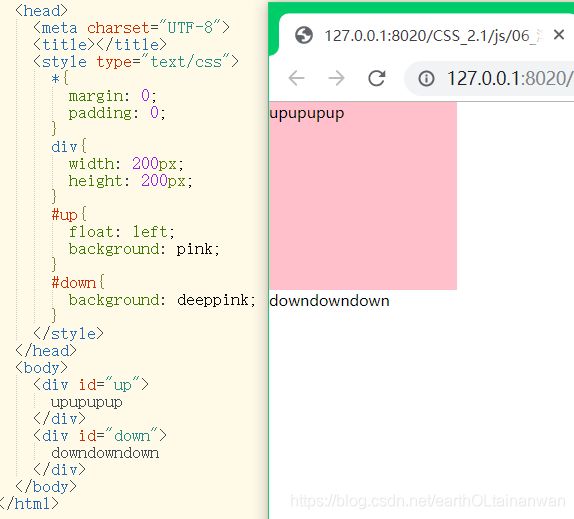
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#up, #down{
width: 200px;
height: 200px;
background: pink;
margin: 50px;
}
</style>
</head>
<body>
<div id="up">up</div>
<div id="down">down</div>
</body>
</html>
结果如图所示:


可以发现,此时两个div的margin是重叠的。这里可以理解为兄弟元素之间的margin重叠。因为满足属于同一个BFC的两个相邻的块级的Box的margin会发生重叠。这里,两个div都是块级元素,并且相邻,都受html的BFC的管理,因此,满足条件。
只需要破坏三个条件中的任意一个,即可让margin不再重叠,方法有很多,这里就不再列举。最简单的就是破坏相邻,在两个div之间加上