rails twitter-bootstrap-rails
接着上篇文章,这次我们使用twitter-bootstrap-rails,Bootstrap是一个能够进行 网站开发的工具包。它包含了基本的CSS和HTML排版,例如,表单、按钮、表格、网格、导航等等。使用twitter-bootstrap-rails gem非常简单,这里你可以使用两种方式。Less方式提供了更多的定制选项,像改变主题,为你的代码提供更有用的Less mixins,但是这也需要Less gem和Ruby Racer Javascript(在windows上不可用)。
1.安装gem包
gemfile文件中添加
然后运行bootstrap的generator去添加Bootstrap到你的assets中
最后运行generator
布局用法:
3.SASS
如果你正在使用SASS去编译你的application.css(例如你的manifest文件是application.css.sass 或者application.css.scss)你可能得到这些
fixed_layout.html.erb:
1.安装gem包
a.安装Less样式的gem包
为了使用Less样式,你需要less-rails gem和一个CommonJS的JavaScript运行时支持gemfile文件中添加
gem "therubyracer"
gem "less-rails" #Sprockets (what Rails 3.1 uses for its asset pipeline) supports LESS
gem "twitter-bootstrap-rails"gem 'twitter-bootstrap-rails', :git => 'git://github.com/seyhunak/twitter-bootstrap-rails.git'
然后运行bootstrap的generator去添加Bootstrap到你的assets中
rails generate bootstrap:install lessrails generate bootstrap:install --no-coffeescriptb.安装CSS样式
如果你不需要使用Less去定制你的样式,那么只需要这个gem就可以了gem "twitter-bootstrap-rails"最后运行generator
rails generate bootstrap:install static2.生成布局和视图
你能使用下面的generator命令快速的开始使用Bootstrap布局用法:
rails g bootstrap:layout [LAYOUT_NAME] [*fixed or fluid]rails g bootstrap:layout application fixedrails g bootstrap:layout application fluidrails g bootstrap:themed [RESOURCE_NAME]rails g scaffold Post title:string description:text
rake db:migrate
rails g bootstrap:themed Posts3.SASS
如果你正在使用SASS去编译你的application.css(例如你的manifest文件是application.css.sass 或者application.css.scss)你可能得到这些
Invalid CSS after "*": expected "{", was "= require twitt..."
(in app/assets/stylesheets/application.css)
(sass)4.关于bootstrap就先介绍到这,下面我们就开始使用
a.在gemfile文件中添加
#bootstrap
gem 'twitter-bootstrap-rails'c.执行rake命令bundle install
d.使用命令生成固定式应用布局文件和流式布局文件application.hrml.erb
rails g bootstrap:layout admin/application fluid
rails g bootstrap:layout common/application fixede.修改views/people/index.html.erb文件
<%= link_to 'New Person', new_person_path %>
部门列表<%= link_to 'Department_list', departments_path %>
流式布局<%= link_to 'fluid_layout', '/people/fluid_layout' %>
固定式布局<%= link_to 'fixed_layout', '/people/fixed_layout' %>#流式布局
def fluid_layout
end
#固定式布局
def fixed_layout
endh.将刚生产的admin/application.html.erb和common/application.html.erb两个文件中的内容复制到fluid_layout.html.erb和fixed_layout.html.erb中
fluid_layout.html.erb:
<%= content_for?(:title) ? yield(:title) : "Liwenjuan" %>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= favicon_link_tag 'apple-touch-icon-144x144-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '144x144' %>
<%= favicon_link_tag 'apple-touch-icon-114x114-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '114x114' %>
<%= favicon_link_tag 'apple-touch-icon-72x72-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '72x72' %>
<%= favicon_link_tag 'apple-touch-icon-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png' %>
<%= favicon_link_tag 'favicon.ico', :rel => 'shortcut icon' %>
<%= javascript_include_tag "application" %>
<%= bootstrap_flash %>
<%= yield %>
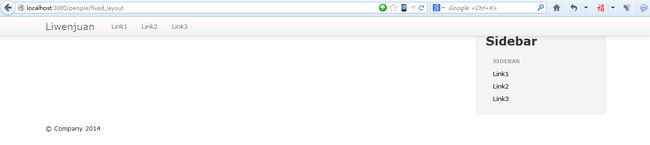
fixed_layout.html.erb:
<%= content_for?(:title) ? yield(:title) : "Liwenjuan" %>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= favicon_link_tag 'apple-touch-icon-144x144-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '144x144' %>
<%= favicon_link_tag 'apple-touch-icon-114x114-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '114x114' %>
<%= favicon_link_tag 'apple-touch-icon-72x72-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '72x72' %>
<%= favicon_link_tag 'apple-touch-icon-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png' %>
<%= favicon_link_tag 'favicon.ico', :rel => 'shortcut icon' %>
<%= javascript_include_tag "application" %>
<%= bootstrap_flash %>
<%= yield %>
i.添加路由
get 'people/fluid_layout' => 'people#fluid_layout'
get 'people/fixed_layout' => 'people#fixed_layout'
get 'departments/tree_data/:id' => 'departments#tree_data'
resources :departments
get 'people/:id/move_position/:type' => 'people#move_position'
resources :people 流式布局
固定式布局
k.相关源码会在后面的文章中给出,更多文档请看 twitter-bootstrap-rails