C#网络编程(随便整理)
Thread类的一些重要成员(*)
Start()启动线程(告诉CPU我可以被执行了,具体什么时候执行,由CPU决定)
Abort()终止线程,终止完成之后不能再Start()
Thread.Sleep(1) 静态方法,可以使当前线程停止一段时间运行
Name线程名
Thread.CurrentThread获得当前的线程引用
1、如果线程执行的方法需要参数,那么要求这个参数必须是object类型。
Socket网络编程
人通过电话可以通信
程序通过【socket】通信
套接字就是程序间的电话机
电话 规定好的语言
电脑和电脑进行联系 协议
Socket相关概念
socket的英文原义是“孔”或“插座”。作为进程通信机制,取后一种意思。通常也称作“套接字”,用于描述IP地址和端口,是一个通信链的句柄(其实就是两个程序通信用的。)
ip地址 可以连接到服务器(应用程序的IP地址都一样)
端口号 服务器的某个程序
在Internet上有很多这样的主机,这些主机一般运行了多个服务软件,同时提供几种服务。每种服务都打开一个Socket,并绑定到一个端口上,不同的端口对应不同的服务。http使用80端口 ftp使用21端口 smtp 25端口 端口号50000(1-65535)
两种类型:流式Socket(STREAM)针对面向连接的TCP服务应用,安全,稳定,效率低(三次握手)
数据报式Socket(DATAGRAM)对应于无连接的UDP服务应用。效率高,不安全,容易数据丢失。
服务器:负责监听的Socket (监听应用程序IP地址和端口号 )创建一个负责跟客户端联系的Socket(通信)
客户端: 只有一个Socket
实现传送文件
如果接收数据是文件还是文字?
设计“协议”:
把要传递的字节数组都加上一个字节作为标识。0:表示文字 1:表示文件
即: 文字 :0+文字(字节数组表示)
文件 1+文件的二进制信息
HTTP和websocket详解
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP协议是一个无状态的协议,(不会存储用户的信息),以请求/应答方式运行的协议
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。
默认HTTP的端口号为80,HTTPS的端口号为443。
HTTP协议永远都是客户端发起请求,服务器回送响应。HTTP无法实现在客户端没有发起请求的时候,服务器将消息推送给客户端。
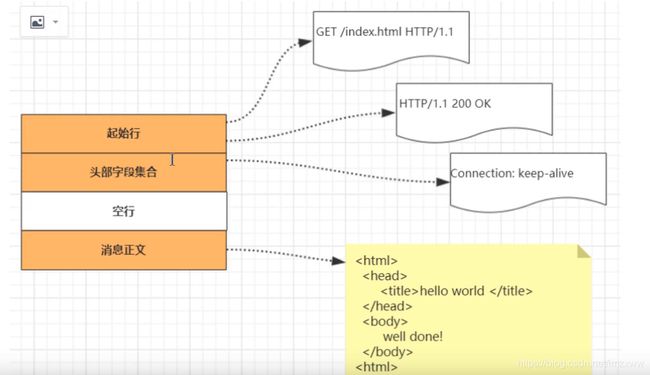
HTTP报文格式
HTTP协议的请求报文和相应报文的结构基本相同,由三大部分组成:
起始行:描述请求或相应的基本信息
头部字段集合:使用 key-value形式更详细地说明报文
消息正文:实际传输的数据,它不一定是纯文本,可以是图片、视频等二进制数据
请求行报文格式
GET : 获取服务端的资源
HEAD:获取服务端资源的信息
PUT/POST:对资源的修改
响应行报文格式
HTTP头字段
头部字段 是 key-value的形式,key和value之间用“:”分隔,最后用CRLF换行表字段结束。比如前后分离时经常遇到的要与后端协商传输数据的类型“Content-type:application/json”,这里key就是“Content-type”,value就是“application/json”。HTTP头字段非常灵活,不仅可以使用标准的Host、Connecttion等已有头,也可以任意添加自定义头,这就给HTTP协议带来了无限的扩展可能。
常用头字段
HTTP协议中有非常多的头字段,但基本上可以分为四大类
请求字段:请求头中的头字段;如Host,Referer(来源判断)。
响应字段,响应头中的头字段,如:Server;
通用字段:在请求头和响应头里都可以出现,如Content-type。
TLS握手 交换秘钥
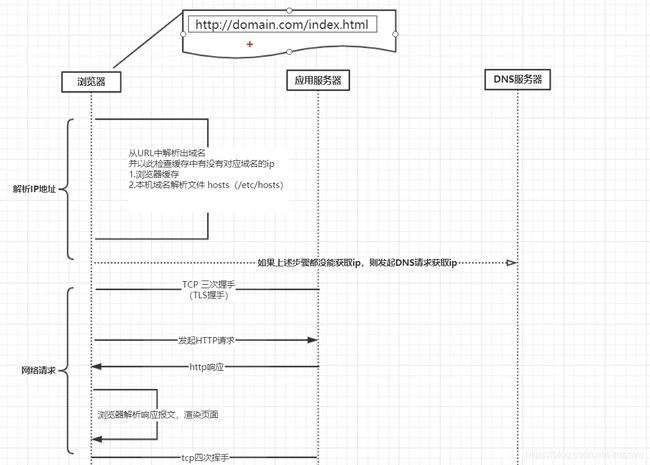
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
由服务器主动推送给浏览器 websocket 协议简单(浏览器与服务器维持长连接的)
1、http协议,协议头信息多,信息利用率没有websocket高。
2、基于tcp协议,需要包头比较麻烦
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
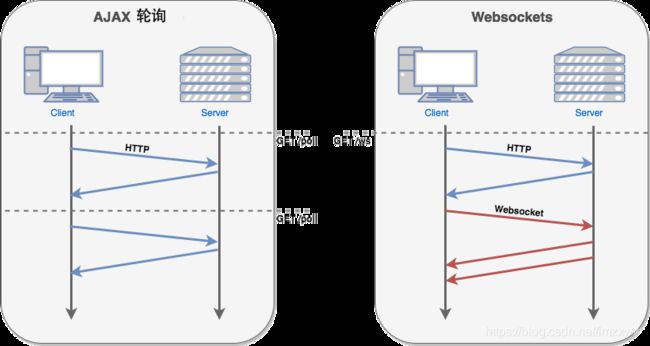
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocol] );以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接