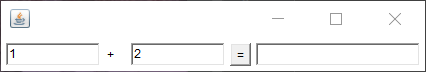
- 鸢尾花分类项目 GUI
编织幻境的妖
分类数据挖掘人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
- python 快速实现链接转 word 文档
嘿嘿潶黑黑
pythonword
python快速实现链接转word文档演示代码展示最后演示代码展示fromnewspaperimportArticlefromdocximportDocumentfromdocx.sharedimportPt,RGBColorfromdocx.enum.styleimportWD_STYLE_TYPEfromdocx.oxml.nsimportqn#tkinterGUIimporttkintera
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- 百万架构师第四十课:RabbitMq:RabbitMq-工作模型与JAVA编程|JavaGuide
后端
来源:https://javaguide.netRabbitMQ1-工作模型与Java编程课前准备预习资料Windows安装步骤Linux安装步骤官网文章中文翻译系列环境说明操作系统:CentOS7JDK:1.8Erlang:19.0.4或最新版RabbitMQ:3.6.12或最新版版本对应关系典型应用场景跨系统的异步通信。人民银行二代支付系统,使用重量级消息队列IBMMQ,异步,解耦,削峰都有体
- 【JavaSE】GUI编程(图形界面)
lil_侯昊
java开发语言
GUI(GraphicalUserInterface)图形用户界面-àjava提供的图形用户界面UI–用户界面Swing概述Javax.swing包此包中包含了java主要的图形界面的实现类●swing是一个为Java设计的GUI工具包javax.swing,该包中包括了图形用户界面的各种组件支持。●一个Java的图形界面,由各种不同类型的“元素”组成,这些“元素”被称为组件(Component)
- 自动驾驶感知、端到端论文集(2024-10-11)
自动驾驶小学生
毫米波雷达摄像头多传感器融合
文章目录1.Detection2.Segmentation(Map)3.DepthEstimation4.HighResolution5.End-to-EndAutonomousDriving1.DetectionLabelDistill:Label-guidedCross-modalKnowledgeDistillationforCamera-based3DObjectDetectionECCV
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- win11 labelme 汉化菜单
不喝可乐_
python开发语言
替换app.py,再重启#labelme汉化菜单#-*-coding:utf-8-*-importfunctoolsimportosimportos.pathasospimportreimportwebbrowserimportimgvizfromqtpyimportQtCorefromqtpy.QtCoreimportQtfromqtpyimportQtGuifromqtpyimportQtWi
- SCOT 500M Operations Analytics: Simulation
后端
OperationsAnalytics:SimulationDecisionTwoGuidelinesSCOT500M,Spring2025Asyoureadthecase,considerhowyouwouldutilizeDiscreteEventSimulationtomodelservicesprovidedbythecompany’stechteams.Thereareseveralch
- QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析
大象荒野
嵌入式QT开发笔记qt开发语言
配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁
- 如何使用PyQt5创建一个简单的主窗口应用程序
星际编程喵
Python探索之旅qt开发语言pythonpyqt
PyQt5是一个功能强大且易于使用的PythonGUI框架,它可以帮助开发者创建各种类型的图形用户界面应用程序。使用PyQt5,你可以轻松地创建主窗口应用程序,为用户提供直观且交互式的界面。创建一个简单的主窗口应用程序,只需几行代码即可完成。首先,你需要安装PyQt5库,并确保你的Python环境中已经安装了相应的依赖项。一旦完成安装,你就可以开始编写代码了。在创建主窗口应用程序之前,让我们先了解
- gpt用pyQT和python 写待办事项程序,回头把我自己写的改造一下
中医是一种语言艺术
pythongptpyqt
首先,需要安装以下库:-PyQt5:用于创建桌面应用程序的GUI界面-sqlite3:用于连接和操作SQLite数据库然后,可以按照以下步骤来实现待办事项程序:1.创建一个SQLite数据库,并创建一个名为“tasks”的表,用于存储待办事项的详细信息,包括任务名称、任务类型、任务截止日期、任务状态等。```pythonimportsqlite3conn=sqlite3.connect('task
- Redis基础笔记
JustGopher
redis笔记java
一、基础知识连接方式CLI(CommandLineInterface)API(ApplicationProgrammingInterface)GUI(GraphicalUserInterface)启动redis-server连接到Redis(RedisCLIClient)redisredis-clitelnet127.0.0.16379退出quit/exit查看过期时间TTLkey设置过期时间ex
- arXiv每日推荐-3.4:语音/音频每日论文速递
sapienst
语音识别语音识别
同步公众号(arXiv每日学术速递)【1】SELD-TCN:SoundEventLocalization&DetectionviaTemporalConvolutionalNetworks标题:SELD-TCN:基于时间卷积网络的声音事件定位与检测作者:KarimGuirguis,BinYang备注:5pages,3tables,2figures.SubmittedtoEUSIPCO2020链接:
- FFmpeg 源码编译安装
coolhuhu~
语音linuxffmpeg
参考:https://trac.ffmpeg.org/wiki/CompilationGuide/UbuntuLinux(Ubuntu)下载FFmpeg源码,并将其解压,这里我将它放在~/ffmpeg_source目录下;cd~/ffmpeg_sourceswget-Offmpeg-snapshot.tar.bz2https://ffmpeg.org/releases/ffmpeg-snapsho
- Git进阶教程
麦秸垛的守望者
GitGit
文章目录写在前面版本回退查看版本回退操作git两种鉴权方式(sshhttp)git分支操作实际操作git冲突的产生与解决冲突的产生解决冲突忽略文件推荐几款GUI工具后文写在前面我们之前写过一篇git基础操作的文章,有人说写的太简单了,工作中很多用到的都没有写,那么今天我把剩下的git的一些基本操作也梳理了一下,分享给你们,鄙人能力有限,写的哪里不对的或者不严谨的,随时私信我,我及时更新。然后就是如
- 控制论的革命者:阿拉德时代智利的技术与政治
shenminyin
控制论社会主义科学技术史赛博历史传记
本书背景位于南美国家智利,版图形如窄条,夹在安第斯山脉与太平洋之间。1970年,智利选民选择了在萨尔瓦多·阿连德·戈森斯(SalvadorGuillermoAllendeGossens)的领导下通过民主道路进行社会主义变革。图书推荐书籍简介本书讲述了20世纪70年代智利阿连德政府时期,一场独特的技术与政治变革实验——Cybersyn项目。这是一个旨在通过控制论和计算机技术,建立覆盖全国的实时经济信
- BUUCTF 逆向工程(reverse)之Java逆向解密
若丶时光破灭
CTF-逆向工程CTF逆向工程
程序员小张不小心弄丢了加密文件用的秘钥,已知还好小张曾经编写了一个秘钥验证算法,聪明的你能帮小张找到秘钥吗?注意:得到的flag请包上flag{}提交下载好题目后,发现它是个以.class为后缀的。所以用JD-GUI打开这个文件。就可以看到Java代码importjava.util.ArrayList;importjava.util.Scanner;publicclassReverse{publi
- tk grid布局
鸭梨山大哎
pythonpython
tkinter是Python的标准GUI库,用于创建图形用户界面。grid是tkinter中一种常用的布局管理器,它允许你以网格(行和列)的方式排列控件。grid布局非常灵活,适合创建复杂的界面。1.基本用法grid布局的核心思想是将窗口划分为行和列的网格,然后将控件放置在这些网格中。每个控件可以占据一个或多个单元格。示例:简单的网格布局importtkinterastkroot=tk.Tk()#
- 【AI引领潮流|未来智慧生活】国内机器聊天软件推荐(超全!)and人工智能&智能学习
熔光
人工智能AI软件智能学习生活
1.AI聊天软件概述1.1AI聊天软件的关键技术1.2AI聊天软件的应用1.3AI聊天软件的挑战1.4总结2.智普清言3.文心一言4.讯飞星火5.知元AI6.白马AI7.ChatGPT8.一览AI应用链接9.人工智能10.机器学习↓个人主页:C_GUIQU↑1.AI聊天软件概述AI聊天软件是一种利用自然语言处理(NLP)、自然语言理解(NLU)和机器学习(ML)技术构建的软件,它能够理解用户的自然
- 【Java笔记】第6章:数组
熔光
Javajava笔记学习
目录前言1.数组概括2.数组的内存3.数组扩容4.二维数组5.数组的排序结语#includeintmain{上期回顾:【Java笔记】第5章:函数个人主页:C_GUIQU归属专栏:【Java学习】return一键三连;}前言各位小伙伴大家好!上期小编给大家讲解了Java中的函数,接下来讲讲数组!1.数组概括在Java中,数组是一种用于存储多个相同类型数据的集合。数组在内存中占据连续的空间,每个元素
- PyWebIo 快速构建web应用
java全套学习资料
前端htmlnpmvue.js前端
Part1什么是PyWebIoPyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。使用PyWebIO,开发者能像编写终端脚本一样(基于input和print进行交互)来编写应用,无需具备HTML和JS的相关知识;PyWebIO还可以方便地整合进现有的Web服务。非常适合快速构建对UI要
- M1 Mac双系统搭建qemu riscv linux仿真
灰灰h
操作系统经验分享linuxrisc-vmacos
前言实验需要riscv仿真,网上没有针对m1的配置教程,故在此整理下。本人用的m1macbookpro,系统12.3。参考到的链接:https://github.com/AsahiLinuxhttps://risc-v-getting-started-guide.readthedocs.io/en/latest/linux-qemu.htmlhttps://zhuanlan.zhihu.com/p
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- 百万架构师第三十九课:RabbitMq:Linux安装RabbitMq|JavaGuide
后端
来源:https://javaguide.netRPM包安装RabbitMQRabbitMQ的安装非常简单,由于RabbitMQ依赖于Erlang,所以需要先安装Erlang,解决依赖关系后,就可以安装RabbitMQ了。注意,在安装Erlang前,需要先安装socat安装socat[root@nogeek]#yum-yinstallsocat下载RPM包RabbitMQ:http://www.r
- uniapp 可视化开发_dragUI 基于uni的可拖拽可视化编程web模板
weixin_39644021
uniapp可视化开发
更新记录1.0.1(2019-12-02)忘了搞colorUI的模板,会导致下载项目后找不到样式的问题。更新了README添加了演示视频1.0.0(2019-12-01)2019/12/1更新代码注释,说明查看更多dragUI文档目录hope用于UNI可拖拽可视化编程在线演示demo地址一个简单创建helloworld界面的视频,github不会放视频,放在bilibli了dragUI演示视频效果
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- PySide6 GUI 学习笔记——常用类及控件使用方法(常用类尺寸QSize)
Humbunklung
PySide6学习笔记学习笔记pythonpyqt
尺寸类之——QSizeQSize类通过整数形式定义一个二维对象的尺寸,包括宽width()和高height()。QSize官方文档方法概述def__init__()def__reduce__()def__repr__()defboundedTo()defexpandedTo()defgrownBy()defheight()defisEmpty()defisNull()defisValid()def
- MATLAB代码实现了一个图形用户界面(GUI)程序,主要用于处理与水的物理性质相关的计算和绘图任务
go5463158465
MATLAB专栏深度学习算法matlab前端javascript
functionvarargout=ruanjian(varargin)%RUANJIANMATLABcodeforruanjian.fig%RUANJIAN,byitself,createsanewRUANJIANorraisestheexisting%singleton*.%%H=RUANJIANreturnsthehandletoanewRUANJIANorthehandleto%theex
- Windows图形界面(GUI)-QT-C/C++ - QT 文本编辑控件详解
0xCC说逆向
windowsqtc++开发语言WIN32c语言java
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录概述1.QLineEdit1.1特点1.2属性1.3常用方法1.4拓展应用2.QTextEdit2.1特点2.2属性2.3常用方法2.4拓展应用3.QPlainTextEdit3.1特点3.2属性3.3常用方法概述在QT中,文本编辑控件是用户界面设计中不可或缺的一部分。QT提供了多种文本编辑控件,包括QLineEdit、QText
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开