Unity3d 调用IOS相册
Unity3d 调用IOS相册
- Unity3d 调用IOS相册
- 软件环境
- .h/ .m文件编写
- unity3d 调用脚本IOSAlbumCamera.cs ,开始准备用www加载本地图片,但是好像www和UnityWebRequest,但是这个在IOS上面会报错,具体错误下方贴出,所以用了万能的IO加载
- 导出Xcode,打包真机调试。
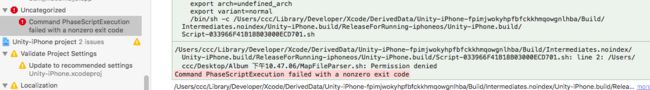
- 1.在Build的时候[图片] MapFileParser.sh: Permission denied
- 解决方法,打开ios的终端,运行chmod +x /Users/ccc/Desktop/Album 下午10.47.06/MapFileParser.sh
- /User后面为MapFileParser.sh 所在的地方,根据自己的地方填写正确。
- 2.在真机运行的时候,用www和UnityWebRequest报错,改用IO加载图片。报错的原因是iOS9对应用通讯安全策略进行了升级, 已不再支持http这种不安全的协议,新特性要求App内访问的网络必须使用HTTPS协议。当然也可以使用Http请求,但是需要Info.plist添加文件。但是还是建议跟随时代潮流。
- 原始工程链接
Unity3d 调用IOS相册
最近在做项目的时候需要调用IOS相册,作为IOS小白的我也试了下,中间也遇到一些坑,最后还是弄好打包真机测试成功,虽然做出来很快,但是要真的弄清Ios和Unity3d的互通消息机制还是需要慢慢摸索的。
软件环境
1.Unity3d 2018.3.0f2
2.Xcode10.1
.h/ .m文件编写
在U3d Assets下面的Plugins\IOS下面创建IOSCameraController.h 和IOSCameraController.m文件。创建可以先创建文本然后更改后缀名。
IOSCameraController.h文件
//import 引用头文件 相当远Using
#import<QuartzCore/CADisplayLink.h>
//声明一个IOSCameraController类 继承自UIViewController <>里面是是协议/代理的调用声明 可以理解为c#的接口
@interface IOSCameraController : UIViewController<UIImagePickerControllerDelegate,UINavigationControllerDelegate>
@end
IOSCameraController.m文件
#import "IOSCameraController.h"
@implementation IOSCameraController
-(void)OpenTarget:(UIImagePickerControllerSourceType)type{
//创建UIImagePickerController实例
UIImagePickerController *picker;
picker= [[UIImagePickerController alloc]init];
//设置代理
picker.delegate = self;
//是否允许编辑 (默认为NO)
picker.allowsEditing = YES;
//设置照片的来源
// UIImagePickerControllerSourceTypePhotoLibrary, // 来自图库
// UIImagePickerControllerSourceTypeCamera, // 来自相机
// UIImagePickerControllerSourceTypeSavedPhotosAlbum // 来自相册
picker.sourceType = type;
//这里需要判断设备是iphone还是ipad 如果使用的是iphone并没有问题 但是如果 是在ipad上调用相册获取图片 会出现没有确定(选择)的按钮 所以这里判断
//了一下设备,针对ipad 使用另一种方法 但是这种方法是弹出一个界面 并不是覆盖整个界面 需要改进 试过另一种方式 重写一个相册界面
//(QQ的ipad选择头像的界面 就使用了这种方式 但是这里我们先不讲 (因为我也不太懂 但是我按照简书的一位老哥的文章写出来了 这里放一下这个简书的链接
//https://www.jianshu.com/p/0ddf4f7476aa)
if (picker.sourceType == UIImagePickerControllerSourceTypePhotoLibrary &&[[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad) {
// 设置弹出的控制器的显示样式
picker.modalPresentationStyle = UIModalPresentationPopover;
//获取这个弹出控制器
UIPopoverPresentationController *popover = picker.popoverPresentationController;
//设置代理
popover.delegate = self;
//下面两个属性设置弹出位置
popover.sourceRect = CGRectMake(0, 0, 0, 0);
popover.sourceView = self.view;
//设置箭头的位置
popover.permittedArrowDirections = UIPopoverArrowDirectionAny;
//展示选取照片控制器
[self presentViewController:picker animated:YES completion:nil];
} else {
//展示选取照片控制器
[self presentViewController:picker animated:YES completion:^{}];
}
}
//选择完成,点击界面中的某个图片或者选择(Choose)按钮时触发
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info{
//关闭界面
[picker dismissViewControllerAnimated:YES completion:^{}];
//得到照片
UIImage *image = [info objectForKey:@"UIImagePickerControllerEditedImage"];
if (image == nil) {
image = [info objectForKey:@"UIImagePickerControllerOriginalImage"];
}
//有些时候我们拍照后经常发现导出的照片方向会有问题,要么横着,要么颠倒着,需要旋转才适合观看。但是在ios设备上是正常的
//所以在这里处理了图片 让他旋转成我们需要的
if (image.imageOrientation != UIImageOrientationUp) {
//图片旋转
image = [self fixOrientation:image];
}
//获取保存图片的地址
NSString *imagePath = [self GetSavePath:@"Temp.jpg"];
//保存图片到沙盒路径 对应unity中的Application.persistentDataPath 之后我们取图片就需要在这个路径下取 这是一个可读可写的路径
[self SaveFileToDoc:image path:imagePath];
}
//获取保存文件的路径 如果有返回路径 没有创建一个返回
-(NSString*)GetSavePath:(NSString *)filename{
NSArray *pathArray = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *docPath = [pathArray objectAtIndex:0];
return [docPath stringByAppendingPathComponent:filename];
}
//将图片保存到沙盒路径
-(void)SaveFileToDoc:(UIImage *)image path:(NSString *)path{
NSData *data;
if (UIImagePNGRepresentation(image)==nil) {
data = UIImageJPEGRepresentation(image, 1);
}else{
data = UIImagePNGRepresentation(image);
}
[data writeToFile:path atomically:YES];
//保存之后通知unity 执行对应的回调
//UnitySendMessage 是用来给unity发消息的 有三个参数 1.挂载对应回调脚本的物体名 2.回调函数的名称 3.对应回调上的参数
UnitySendMessage("Canvas", "Message", "Temp.jpg");
}
#pragma mark 图片处理方法
//图片旋转处理
- (UIImage *)fixOrientation:(UIImage *)aImage {
CGAffineTransform transform = CGAffineTransformIdentity;
switch (aImage.imageOrientation) {
case UIImageOrientationDown:
case UIImageOrientationDownMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, aImage.size.height);
transform = CGAffineTransformRotate(transform, M_PI);
break;
case UIImageOrientationLeft:
case UIImageOrientationLeftMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, 0);
transform = CGAffineTransformRotate(transform, M_PI_2);
break;
case UIImageOrientationRight:
case UIImageOrientationRightMirrored:
transform = CGAffineTransformTranslate(transform, 0, aImage.size.height);
transform = CGAffineTransformRotate(transform, -M_PI_2);
break;
default:
break;
}
switch (aImage.imageOrientation) {
case UIImageOrientationUpMirrored:
case UIImageOrientationDownMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, 0);
transform = CGAffineTransformScale(transform, -1, 1);
break;
case UIImageOrientationLeftMirrored:
case UIImageOrientationRightMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.height, 0);
transform = CGAffineTransformScale(transform, -1, 1);
break;
default:
break;
}
// Now we draw the underlying CGImage into a new context, applying the transform
// calculated above.
CGContextRef ctx = CGBitmapContextCreate(NULL, aImage.size.width, aImage.size.height,
CGImageGetBitsPerComponent(aImage.CGImage), 0,
CGImageGetColorSpace(aImage.CGImage),
CGImageGetBitmapInfo(aImage.CGImage));
CGContextConcatCTM(ctx, transform);
switch (aImage.imageOrientation) {
case UIImageOrientationLeft:
case UIImageOrientationLeftMirrored:
case UIImageOrientationRight:
case UIImageOrientationRightMirrored:
// Grr...
CGContextDrawImage(ctx, CGRectMake(0,0,aImage.size.height,aImage.size.width), aImage.CGImage);
break;
default:
CGContextDrawImage(ctx, CGRectMake(0,0,aImage.size.width,aImage.size.height), aImage.CGImage);
break;
}
// And now we just create a new UIImage from the drawing context
CGImageRef cgimg = CGBitmapContextCreateImage(ctx);
UIImage *img = [UIImage imageWithCGImage:cgimg];
CGContextRelease(ctx);
CGImageRelease(cgimg);
return img;
}
@end
//由于C++编译器需要支持函数的重载,会改变函数的名称,因此dll的导出函数通常是标准C定义的。
//这就使得C和C++的互相调用变得很常见。但是有时可能又会直接用C来调用,不想重新写代码,
//让标准C编写的dll函数定义在C和C++编译器下都能编译通过,通常会使用以下的格式:(这个格式在很多成熟的代码中很常见)
#if defined(__cplusplus)
extern "C" {
#endif
//导出接口供unity使用
void IOS_OpenCamera(){
IOSCameraController *app = [[IOSCameraController alloc]init];
UIViewController *vc = UnityGetGLViewController();
[vc.view addSubview:app.view];
[app OpenTarget:UIImagePickerControllerSourceTypeCamera];
}
void IOS_OpenAlbum(){
IOSCameraController *app = [[IOSCameraController alloc]init];
UIViewController *vc = UnityGetGLViewController();
[vc.view addSubview:app.view];
[app OpenTarget:UIImagePickerControllerSourceTypePhotoLibrary];
}
#if defined(__cplusplus)
}
#endif
unity3d 调用脚本IOSAlbumCamera.cs ,开始准备用www加载本地图片,但是好像www和UnityWebRequest,但是这个在IOS上面会报错,具体错误下方贴出,所以用了万能的IO加载
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Runtime.InteropServices;
using UnityEngine.Networking;
using System.IO;
public class IOSAlbumCamera : MonoBehaviour
{
[SerializeField] private Button _openCamera; //打开相机按钮
[SerializeField] private Button _openAlbum; //打开相册按钮
[SerializeField] private RawImage _image; //用于显示的图片
//引入在oc中定义的那两个方法
[DllImport("__Internal")]
private static extern void IOS_OpenCamera();
[DllImport("__Internal")]
private static extern void IOS_OpenAlbum();
void Awake()
{
//为两个button添加点击事件
_openCamera.onClick.AddListener(IOS_OpenCamera);
_openAlbum.onClick.AddListener(IOS_OpenAlbum);
}
//ios回调unity的函数
void Message(string filenName)
{
Debug.Log("<<<<<<<<<<<<<<<<<<回调>>>>>>>>>>>>>>>>>>>>>>>");
Debug.Log("fileName: " + filenName);
//我们传进来的只是文件名字 这里合成路径
string filePath = Application.persistentDataPath + "/" + filenName;
Debug.Log("filePath: " + filePath);
//开启一个协程加载图片
double startTime = (double)Time.time;
//创建文件读取流
FileStream fileStream = new FileStream(filePath, FileMode.Open, FileAccess.Read);
fileStream.Seek(0, SeekOrigin.Begin);
//创建文件长度缓冲区
byte[] bytes = new byte[fileStream.Length];
//读取文件
fileStream.Read(bytes, 0, (int)fileStream.Length);
//释放文件读取流
fileStream.Close();
fileStream.Dispose();
fileStream = null;
//创建Texture
int width = 300;
int height = 372;
Texture2D texture = new Texture2D(width, height);
texture.LoadImage(bytes);
_image.texture = texture;
//StartCoroutine(HttpGetTexture(filePath));
}
IEnumerator HttpGetTexture(string url)
{
Debug.Log("HttpGetTexture1111111111111111111111");
WWW www = new WWW(url);
if (!www.isDone)
yield return www;
else
{
Debug.Log("2222222222222222222222222" );
if (www.error == null)
{
Debug.Log("3333333333333333333333333333333333333");
Texture2D texture2D = new Texture2D(128, 128);
texture2D.LoadImage(www.bytes);
_image.texture = texture2D;
}
else
Debug.LogError("Error: " + www.error);
}
}
}
导出Xcode,打包真机调试。
1.在Build的时候[图片] MapFileParser.sh: Permission denied
解决方法,打开ios的终端,运行chmod +x /Users/ccc/Desktop/Album 下午10.47.06/MapFileParser.sh
/User后面为MapFileParser.sh 所在的地方,根据自己的地方填写正确。
2.在真机运行的时候,用www和UnityWebRequest报错,改用IO加载图片。报错的原因是iOS9对应用通讯安全策略进行了升级, 已不再支持http这种不安全的协议,新特性要求App内访问的网络必须使用HTTPS协议。当然也可以使用Http请求,但是需要Info.plist添加文件。但是还是建议跟随时代潮流。
原始工程链接
链接: https://download.csdn.net/download/qq_32141141/10988944.