flutter 实战天猫首页案例
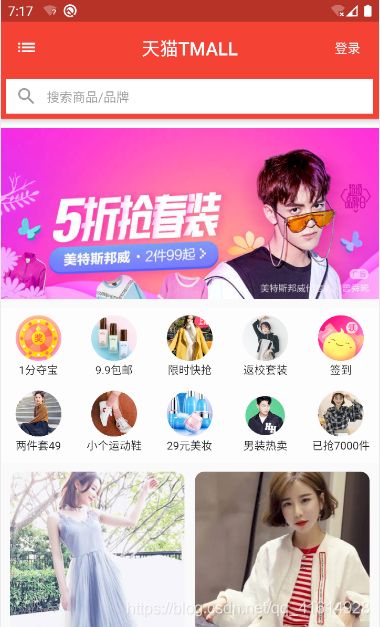
效果图:

GitHub Flutter学习源码:https://github.com/shunyue1320/flutter-study
appbar代码:
appBar: AppBar(
centerTitle: true,
//elevation: 0, //bar底部阴影
leading: IconButton(
highlightColor: Colors.transparent, //高亮透明
splashColor: Colors.transparent, //水波纹透明
icon: Icon(Icons.list),
onPressed: () {
//打开抽屉
_globalKey.currentState.openDrawer();
}
),
title: Text('天猫TMALL'),
actions: <Widget>[
//登入按钮实现方法一
// FlatButton(
// textColor: Colors.white //文字颜色也可以在这里设置
// onPressed: () {
// _globalKey.currentState.openEndDrawer();
// },
// child: Text(('登录'), style: TextStyle(color: Colors.white))
// ),
//登入按钮实现方法二
//InkWell给child元素绑定点击事件
InkWell(
onTap: () {
_globalKey.currentState.openEndDrawer();
},
child: Container(
padding: EdgeInsets.only(right: 20),
child: Row(
children: <Widget>[Text('登录')],
)
)
)
],
bottom: PreferredSize(
preferredSize: Size.fromHeight(50),
child: Container(
height: 50,
padding: EdgeInsets.all(6),
child: InkWell(
onTap: () {
//点击搜索触发的点击事件
Navigator.of(context).push(
MaterialPageRoute(builder: (BuildContext context) {
return searchPage();
})
);
},
child: Container(
color: Colors.white,
child: Row(
//mainAxisAlignment: MainAxisAlignment.center, //水平居中
children: <Widget>[
SizedBox(width: 10), //占位标签
Icon(Icons.search, color: Colors.grey),
SizedBox(width: 10), //占位标签
Text('搜索商品/品牌', style: TextStyle(color: Colors.grey))
],
),
),
)
),
),
),
//drawer左边抽屉
drawer: Drawer(),
//drawer右边抽屉
endDrawer: Drawer(),
//模拟跳转的搜索页面
class searchPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('搜索界面')
),
body: Text('假装我是搜索界面的内容'),
);
}
}
轮播图代码:
AspectRatio(
aspectRatio: 16 / 8,
child: Container(
// color: Colors.blue,
child: PageView(
onPageChanged: (int index) {
//轮播图点击事件
print('$index');
},
children: _indexBanner.map((item) {
return Image.network('${item}'); //这里是图片地址
}).toList()
)
),
),
//数据格式
List<String> _indexBanner = [
"http://1.jpg",
...
]
网格代码:
Container(
color: Colors.white60,
height: 168,
//网格布局
child: GridView.count(
crossAxisCount: 5,
children: _indexCat.map((item) {
return Container(
//网格边框
// decoration: BoxDecoration(
// border: Border.all(color: Colors.grey)
// ),
child: Column(
//垂直居中
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//圆形图片
ClipOval(
child: Image.network('${item['pic']}', width: 50, height: 50),
),
Text('${item['con']}', style: TextStyle(fontSize: 12))
],
),
);
}).toList(),
)
),
//数据格式
List<Map> _indexCat = [
{'pic': "https://111.png", 'con': "1分夺宝"},
...
]