第一篇博客,hexo+github搭建个人博客
第一篇博客,hexo+github搭建个人博客
前言
经过一个晚上的艰苦卓绝,我的个人博客也终于搭建成功,第一篇博客还是把我搭建博客的过程给大家讲一下,避免大家踩坑。
hexo+github搭建个人博客
一、安装前准备
安装node.js
以Windows环境安装node.js为例,首先登录node.js官网,选择适合自己的版本进行下载,然后进行安装。
测试安装:命令行使用node -v 、mpm -v,查看显示版本号即成功。
安装git客户端
Git是目前世界上最流行的分布式版本控制系统,没有之一。使用Git可以帮助我们把本地的网页和文章等内容提交到Github上,实现同步。
注意:安装过程中,注意勾选在右键菜单建立git bash快捷方式一项,因为之后的各种操作都需要在git bash中用命令行进行操作,方便随时随地打开命令窗口。
注册Github账号
Github是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。这里用到Github,是因为我们需要通过Github得到自己的博客网站域名,而且需要使用gitHub同步我们个人博客的相关文件。
注册地址:https://github.com
注册流程:https://www.baidu.com,百度一下,你就知道啦
注意:注册Github的时候一定要选择一个合适的名字,因为后来博客网站的域名也会用到这个名字(除非使用域名)。虽然Github用户名支持后期修改,但是还是会带来很多不必要的麻烦。github的使用在网上有很多教程,这里也就不再累述了。
二、开始搭建博客
开启GitHub Pages服务
搭建我们的个人博客需要一个唯一的域名,当然我们可以申请购买一个域名来使用,但是在不是太必要的情况下,我们也可以通过Github Pages获得一个免费使用的域名,这需要我们在Github上新建一个仓库,如下:

我这里报错是因为我已经有这个仓库名了,大家正常取名字就行了。
这个过程和建立普通的仓库没什么区别,关键在于新仓库的名字,一定要是UserName+“github.io”比如我的现在就是:https://guidozijef.github.io的形式。这也是之前强调的要起一个好的用户名的原因。这样之后我们最后的博客网站的链接就会是:https://UserName.github.io的形式。
注意:固定新仓库的名字格式并非必须,只是这样操作生成的博客域名比较短小简洁,另起他名生成博客域名会很冗长。
点击Create Repository之后,随后选择Setting进入设置,找到Github Pages如下:
![]()
这里我们需要点击Choose a theme任意选择一个选择主题,然后界面会跳转到仓库,我们看到有两个文件如下:
![]()
此时若再查看setting,我们会看到开启GitHub Pages之后得到的域名如下:

现在,我们就可以使用https://UserName.github.io,访问自己的博客网站了,打开链接我们会看到默认主题的个人博客样式如下(我已经换了主题,为了更好的教程效果,就借一张图吧):
![]()
安装及初始化Hexo
在电脑任意空白处点击右键,选择Git Bash Here打开命令行,输入:
npm install hexo-deployer-git --save
注意:这里的命令行和下面所指的命令行指的都是右键Git Bash Here中输入,而不是cmd中。
等一小会,安装完成后再输入:
hexo -v
如果显示版本号,就说明安装hexo成功了。
安装完成之后,就可以选择一个自己的文件夹作为博客的根目录( 例如 C:\blog ),然后在该目录下打开命令行,输入:
hexo init
初始化hexo,会在刚才初始化的文件夹下面生成一些文件,这些就是配置主题的文件了。后期,我们修改主题,写博客都会在这里面操作,结构目录如下:
下面来测试本地博客站点,在本地博客根目录下使用控制台命令:
hexo g
hexo d
此时打开浏览器,输入 http://localhost:4000/,我们将会看到Hexo自带默认主题显示的博客样式如下(呃,是好看了那么一点点):
![]()
将Hexo与Github page联系起来
将Hexo与Github page联系起来,设置Git的user name和email(如果是第一次的话),在刚才的文件夹里面鼠标右键,点击Git Base Here。这里“feng”可以替换成自己的用户名,邮箱可以替换成自己的邮箱。

输入cd ~/.ssh,检查是否由.ssh的文件夹

输入ls,列出该文件下的内容。下图说明存在

输入ssh-keygen -t rsa -C "[email protected]",连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)。
输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent。

再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

登录Github,点击头像下的settings,添加ssh
![]()
新建一个new ssh key,将id_rsa.pub文件里的内容复制上去
![]()
输入ssh -T [email protected],测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了。

同步Github,允许公共访问
在本地我们已经搭建了博客,但是还只能自己本地访问。若要别人也能看到,那就需要我们将其同步部署到GitHub上了。还记得我们之前准备的Github仓库吗,这里就要用到了。
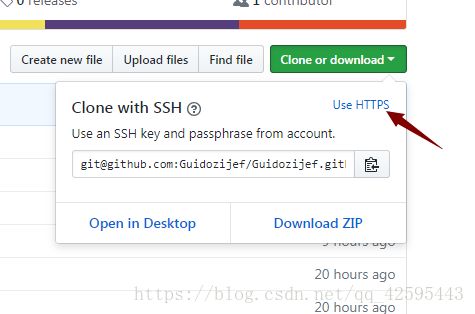
首先找到我们的博客仓库,并拷贝仓库地址:

注意:这里的仓库名字一定要是git的,而不是https,不然后面会失败。如果不是git的请点击箭头所指的文字。
然后修改本地博客目录的配置:
修改本次博客根目录下的_config.yml文件,修改deploy下的配置如下:

最后执行控制台命令:
hexo d
现在,我们再次访问链接:https://userName.github.io,就会发现这里的界面和本地的一样了。如此一来我们搭建的个人博客网站就基本完成了。
三、发布博客
新建一篇博客,在git bash中执行命令:hexo new post “博客名”

创建的文件

再输入:
hexo g
hexo d
部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章了。
好了,我们的个人博客网站就已经建立成功了,关于如何写博客,大家可以直接在 -posts 文件夹中新建 .md文件,然后再在命令行输入hexo g,hexo d,部署到github上面即可。再给大家推荐一个hexo主题网站,可以在上面选择下载各位心意的主题了https://hexo.io/themes/。下载后更改文件 _config.yml下的 theme,改成直接下载的主题名,关于hexo主题的优化,就不给大家过多的讲解了,因为大家主题各有不同,感兴趣的可自可行研究。
最后欢迎大家加入学习交流群IT-峰会:812307816,共图霸业。