VUE中集成echarts时 getAttribute of null错误
错误
[Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'getAttribute' of null"
错误场景一:
错误提示:
在运行Vue项目时出现了上述错误,出现该错误的原因是Echarts的图形容器还未生成就对其进行了初始化所造成的,代码如下:
// 基于准备好的dom,初始化echarts实例
var bar_dv = document.getElementById('bar_dv');
let myChart = this.$echarts.init(bar_dv)
解决办法:
1、利用Vue中的ref和$refs 来代替document.getElementById()获取该图形容器对象,代码如下:
到此为止该问题就算解决了
错误场景二:
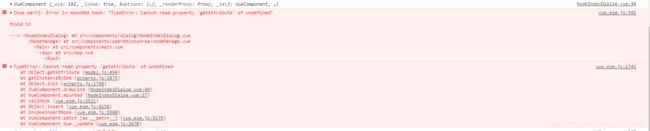
当我想在el-dialog对话框中展示Echarts图表时,出现了如下错误:
问题定位:
经过反复的调试后发现,通过$refs获取不到 el-dialog对话框中的子组件对象,返回的都是undefined,这也就导致了上图的错误。
解决办法:
在通过this.$refs 获取el-dialog对话框中的子组件对象之前加入以下函数即可:
this.$nextTick(function () {
});
全部代码如下:
问题解决!
如果el-dialog封装为一个单独的detailDialog组件,被引入到cards组件中,cards组件被引入到home组件中,home组件在被加载的时候,cards组件会被加载,同时detailDialog组件也会被加载,此时如果按照上面的写还是会报错,此时需要让detailDialog组件在被点击的时候才触发加载,并且等到节点被加载之后在绘制图表
表格的初始化在mounted的时候,通过调用this.drawLine();来实现的,但是加载charts的div不在页面节点中,所以初始化不成功。echats初始化的时候,节点一定要是在页面中真实存在的。
解决办法:
- 1.this.$nextTick(()=> { this.drawLine(); this.drawLine2(); }) 这样做能实现。
- 2.setTimeout(() => { this.drawLine(); this.drawLine2(); },10); 弄一个定时器,等页面加载完成后再执行
优选.this.$nextTick(()=> { this.drawLine(); this.drawLine2(); }) 方法
在被点击弹出弹窗之后,才进行加载,同时在本轮dom加载之后,在下一轮进行加载chart图表
export default {
name: 'detailDialog',
data () {
return {
equityBalance: this.item.equityData,
depositWithdraw: this.item.depositWithdraw,
symbol: 3,
//真实的出金记录
withdrawData: {},
//真实的入金记录
depositData: {}
};
},
props: {
views: Boolean,
item: Object,
idss: String
},
components: {},
watch: {
views: function (newVal) {
if (newVal) {
this.$nextTick(function () {
this.drawLine(this.equityBalance, this.depositWithdraw);
})
}
}
}
}
ok,问题解决