VSCode Flutter 打包APK
VSCode Flutter 打包APK非常简单,就一行命令:
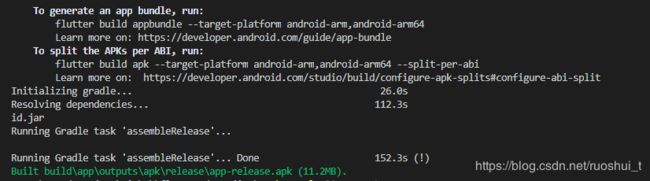
flutter build apkbuild后回车,输出日志如上图。
打包好的apk保存路径及大小:Built build\app\outputs\apk\release\app-release.apk (11.2MB).
配置
VSCode默认是没有使用密钥签名的,往往我们在正式项目中是需要签名的。那就创建好了。。。
创建并使用密钥签名
如果想使用密钥该如何做呢?官网已经给出了教程:Android应用程序发布
简单做个介绍:
步骤一 创建密钥库
Windows环境 ----- 其他环境没有设备,没有走过流程还是不写了。要做一个负责的人...
执行以下命令
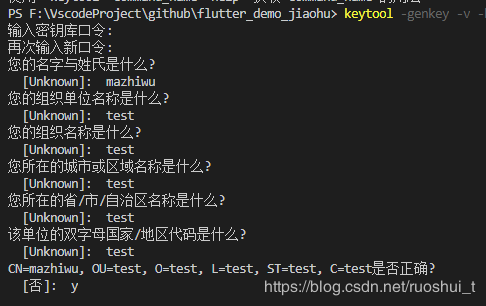
keytool -genkey -v -keystore F:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key这句命令大概意思是说:生成 2,048 位RSA密钥对和自签名证书 (SHA256withRSA) (有效期为 10,000 天)
步骤二 填写密钥内容
执行以上命令后会提示一次输入密钥库密码、确认密码、名字、单位等信息,最后问你是否确认创建,回复‘y’回车确认。
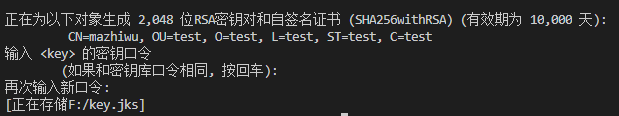
回复‘y’回车确认后会输出详细信息,并且让你输入密码(上边设置的密码)
此时在F根目录中会出现一个key.jks文件。
第三步 引用密钥库
创建一个名为
storePassword=123456654321
keyPassword=123456654321
keyAlias=key
storeFile=F:\\key.jks第四步 配置gradle中的签名
- 密钥库信息添加
官方说把密钥库信息放在android{ 外边, 经测试放在外边和放在里边都可以
放在外面
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
Android {放在里面
Android {
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}- 签名配置信息
在Android { 中添加
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}将buildTypes修改为
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
// signingConfig signingConfigs.debug
release {
signingConfig signingConfigs.release
}
}
}好了,现在通知大家一个好消息,那就是,,,,,你的签名配置大功告成,哇哇哇庆祝庆祝........ 快去测试下
第五步 打包
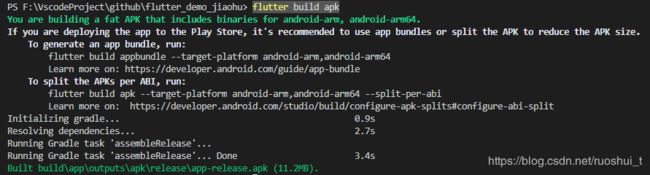
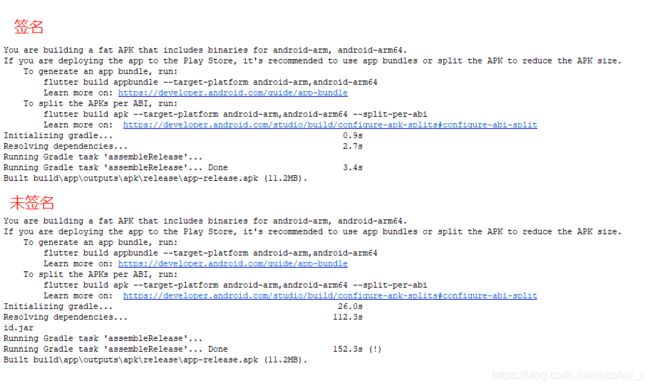
执行命令 flutter build apk 打包信息如下:
第六步
嗯~~~~~ 好像没什么可说的了
都完成打包了还说啥。那我们来对比一下签名与未签名打包日志把。。。
嗯~~~~~ 有点小尴尬,并没看到有什么不一样啊,好把,就不写第七步了。
《完》