Flutter GridView网格布局
目录
参数详解
代码示例
特别说明
效果图
完整代码
在这里介绍两种实现网格布局方法:
1、通过 GridView.count 实现网格布局
2、通过 GridView.builder 实现网格布局
参数详解
| 属性 | 说明 |
| scrollDirection | 滚动方向 |
| reverse | 组件反向排序 |
| controller | 滚动控制(滚动监听) |
| primary | 如果内容不足,则用户无法滚动 而如果[primary]为true,它们总是可以尝试滚动。 |
| physics | 滑动类型设置 AlwaysScrollableScrollPhysics() 总是可以滑动 |
| shrinkWrap | 默认false 内容适配 |
| padding | 内边距 |
| crossAxisCount | 列 数量 |
| mainAxisSpacing | 垂直子 Widget 之间间距 |
| crossAxisSpacing | 水平子 Widget 之间间距 |
| childAspectRatio | 子 Widget 宽高比例 |
| addAutomaticKeepAlives | 默认true |
| addRepaintBoundaries | 默认true |
| addSemanticIndexes | 默认true |
| cacheExtent | 设置预加载的区域 |
| children | 子元素 |
| semanticChildCount | 将提供语义信息的子代数量 |
| dragStartBehavior | |
| GridView.builder独有属性 | |
| gridDelegate | 一个控制 GridView 中子项布局的委托。 |
| itemBuilder | 遍历数返回Widget |
| itemCount | 子控件数量 |
代码示例
一个简单的GridView Demo
return GridView.count(
crossAxisCount: 2,
children: [
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
],
); 通过 GridView.count 实现网格布局 循环动态数据
class MyBody extends StatelessWidget {
List getdate(){
List list = new List();
for(int i = 1; i < 20; i++){
int j = ( i % 9 ) + 1;
list.add(Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 2,
)
),
child: Column(
children: [
Image.network('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/$j.jpg', fit: BoxFit.cover,),
Text('标题$i'),
],
),
));
}
return list;
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(5),
crossAxisCount: 3,
mainAxisSpacing:5,
crossAxisSpacing:5,
children: getdate(),
);
}
} 通过 GridView.builder 实现网格布局
//GridView.builder 实现网格布局
class MyBodyB extends StatelessWidget {
List list = new List();
MyBodyB(){
for(int i = 1; i < 20; i++){
int j = ( i % 9 ) + 1;
var temp = {"imageurl":"https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/$j.jpg","title":"标题$i"};
list.add(temp);
}
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing:5,
crossAxisSpacing:5,
),
itemCount: list.length,
itemBuilder: (BuildContext context, int index) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 2,
)
),
child: Column(
children: [
Image.network(list[index]['imageurl'], fit: BoxFit.cover,),
Text(list[index]['title']),
],
),
);
// return Card(
// child: Stack(
// alignment: FractionalOffset.bottomCenter,
// children: [
// Center(
// child: Image.network(list[index]['imageurl']),
// ),
// Text(list[index]['title'],),
// ],
// )
// );
},
);
}
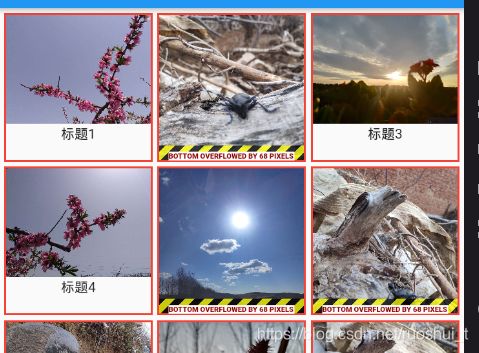
} 特别说明
通过效果图发现,不规则图片出现越界错误,下边又一个解决办法:
//不会出现 越界错误
return Card(
child: Stack(
alignment: FractionalOffset.bottomCenter,
children: [
Center(
child: Image.network(list[index]['imageurl']),
),
Container(
height: 30.0,
alignment: Alignment.center,
color: Colors.blue[200],
child: Text(list[index]['title'],),
),
],
)
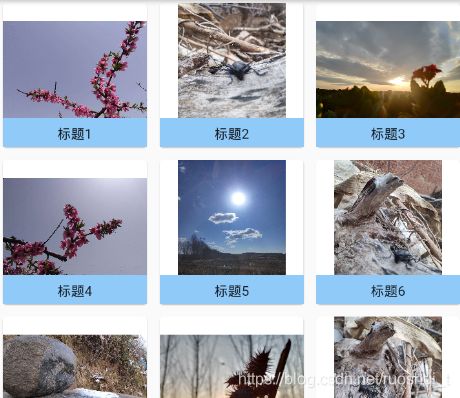
); 效果图
一个简单的GridView Demo 两列 和 四列 展示
GridView.count 和 GridView.builder 实现网格布局
修改过的
完整代码
查看完整代码