Flutter Expanded 弹性、自适应、充满剩余
参数详解
| 属性 | 说明 |
| flex | 弹性 |
| child | 元素 |
代码示例
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
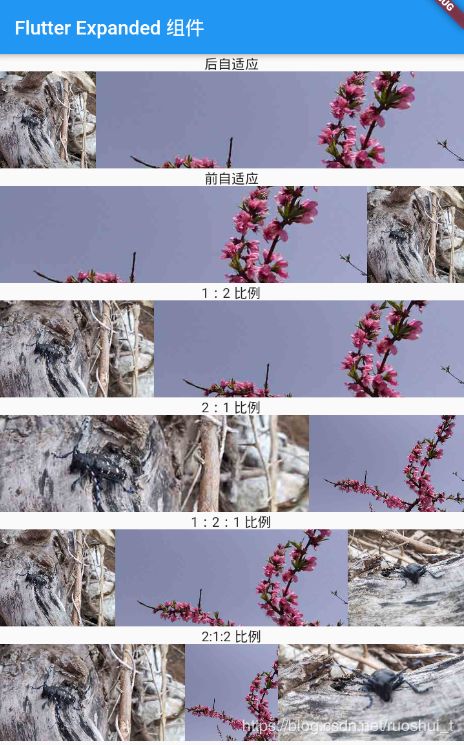
Text('后自适应'),
Row(
children: [
MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
Expanded(
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
)
]
),
Text('前自适应'),
Row(
children: [
Expanded(
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
),
MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
]
),
Text('1:2 比例'),
Row(
children: [
Expanded(
flex: 1,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
),
Expanded(
flex: 2,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
)
]
),
Text('2:1 比例'),
Row(
children: [
Expanded(
flex: 2,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
),
Expanded(
flex: 1,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
)
]
),
Text('1:2:1 比例'),
Row(
children: [
Expanded(
flex: 1,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
),
Expanded(
flex: 2,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
),
Expanded(
flex: 1,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/c.jpg'),
)
]
),
Text('2:1:2 比例'),
Row(
children: [
Expanded(
flex: 2,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
),
Expanded(
flex: 1,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
),
Expanded(
flex: 2,
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/c.jpg'),
)
]
),
],
);
}
}
//定义一个 公共类
class MyImage extends StatelessWidget {
String imgUrl;
MyImage(this.imgUrl);
@override
Widget build(BuildContext context) {
return Container(
height: 100,
width: 100,
child: Image.network(this.imgUrl,fit: BoxFit.cover,),
);
}
} 水平布局可以自适应,垂直布局也是一样
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg'),
Expanded(
child: MyImage('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/b.jpg'),
)
]
);
}
} 效果图
水平自适应 垂直自适应