- HDFS的读写流程
熊與猫v
大数据hadoopbigdata
一,HDFS的读写流程1.hdfs的写入流程文上传流程如下:创建文件:①HDFSclient向HDFS写入数据,先调用DistributedFileSystem.create()②RPC调用namenode的create(),会在HDFS目录树中指定的路径,添加新文件;并将操作记录在edits.log中namenode.create()方法执行完后,返回一个FSDataOutputStream,它
- Unity中Tilemap Layer详解
天天进步2015
编程技巧unity游戏引擎
Unity中TilemapLayer详解在Unity中,Tilemap的Layer用于管理和组织Tilemap中的瓷砖(Tiles),允许你在同一个场景中创建多个重叠的Tilemap层,以便更灵活地处理不同的图层效果,如背景、前景和碰撞层等。以下是详细的说明和示例:什么是Tilemap的Layer在Unity中,TilemapLayer是指在同一个Grid组件下的不同Tilemap对象,每个Til
- spring mvc 创建restapi 笔记
weixin_42277889
springmvc笔记
@RestController@RequestMapping("/spittles")publicclassSpittleController{//示例:使用@RequestBody接收JSON并自动转换为Spittle对象@PostMappingpublicSpittlesaveSpittle(@RequestBodySpittlespittle){//此时Spring已经把请求体中的JSON/
- vue3+elementPlus之后台管理系统(从0到1)(day1-项目主体搭建)
沐暖沐
vue.js前端javascript
vue3官方文档:https://cn.vuejs.org/guide/introduction.html1、项目创建确保电脑已安装node查看命令:node-v进入项目目录,创建项目npminitvue@latestNeedtoinstallthefollowingpackages:
[email protected]?(y)yVue.js-TheProgressiveJav
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- react页面定时器调用一组多个接口,如果接口请求返回令牌失效,清除定时器不再触发这一组请求
每一天,每一步
antdesign-reactreact.jsjavascript前端
为了实现一个React页面使用定时器调用一组多个接口,并在任意一个接口请求返回令牌失效时清除定时器且不再触发这一组请求,可以遵循以下步骤:1.定义API调用函数:创建一个函数来处理一组API调用。每个API调用都应该检查响应状态以确定令牌是否有效。2.设置定时器:使用useEffect钩子和setInterval来设置定时器,该定时器会定期调用上述API调用函数。3.错误处理:在API调用中加入错
- 百万收录网基本介绍
百度网站快速收录
网站快速收录百度快速收录
网站名称:百万收录网网站属性:个人网站网站域名:www.baiwanshoulu.com创建日期:2025年1月24日创建目的:为中小企业及个人网站提供收录诊断和百度快速收录服务。
- 如何使用formlinker,重构微软表单创建的数字生产力法则?
流形填表
重构microsoftc#
仅需三步:上传文件-下载文件-导入文件到微软表单凌晨两点的格式炼狱:被浪费的300万小时人类创造力剑桥大学的实验室曾捕捉到一组震撼数据:全球教育工作者每年花在调整试题格式上的时间,足够建造3座迪拜哈利法塔。当北京某高校的周教授第13次因PDF转Word导致的公式错位而错过末班车时,他未曾意识到——这些机械劳动本质上是一场集体性的数字自残。微软最新调研揭开了更残酷的真相:87%的在线测验创建者,会在
- 【React系列】父子组件通信—props属性传值
川峰
ReactReactprops传值
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329)一.认识组件的嵌套组件之间存在嵌套关系:在之前的案例中,我们只是创建了一个组件App;如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变
- 借助SFINAE判断类成员函数是否存在
brahmsjiang
C++算法开发语言c++算法
在触及面向切面编程(AOP)时,了解到实现技术分为动态织入和静态织入。静态织入一般采用专门的语法创建有关“切面”的方法,从而使编译器可以在编译期间织入有关“切面”的代码,AspectC++就是采用的此方式。该方式还需要专门的编译工具和语法,使用较复杂。而我们手动实现的轻量级AOP框架,一般采用动态代理的方式。其实现技术就是拦截目标方法,只要拦截了目标方法,我们就可以在目标方法执行前后做一些非核心逻
- React使用less语法
世间万物皆对象
reactnpmwebpackreact.jsless前端
1.安装yarnaddlessless-loaderornpmilessless-loader2.打开webpack配置文件创建项目的时候我们是看不到webpack文件的需要暴露出来yarnejectornpmruneject3.配置less语法环境在config文件下找到webpack.config.js文件打开webpack.config.js找到如下图:在下面添加如下两句代码:constle
- pyQT + OpenCV 的三个练习
Luzem0319
opencvpyqt人工智能
一、创建一个PyQt应用程序,该应用程序能够:使用OpenCV加载一张图像。在PyQt的窗口中显示这张图像。提供四个按钮(QPushButton):一个用于将图像转换为灰度图一个用于将图像恢复为原始彩色图一个用于将图像进行翻转一个用于将图像进行旋转当用户点击按钮时,相应地更新窗口中显示的图像。思路分析加载图像:使用OpenCV加载一张图像,并将其存储为类的一个属性,以便在后续操作中访问。显示图像:
- React Native开发从入门到精通
赵梓宇
reactnative学习react.js
目录第一部分:ReactNative入门ReactNative简介什么是ReactNativeReactNative与原生开发对比ReactNative的优缺点开发环境搭建Node.js和npm的安装ReactNativeCLI和Expo的安装与使用AndroidStudio和Xcode配置模拟器和真机调试环境搭建第一个ReactNative应用创建项目项目结构解析简单的页面编写和运行第二部分:R
- Qt控件简述
Roadinforest
qt开发语言
引入本篇文章仅作Qt入门的控件指引,如果您已经具有一定Qt开发的基础,那么这篇文章可能不适合您。控件入门指引QLabel用于显示文本或图像,不需要用户交互,适合用作静态信息的展示QLabel*label=newQLabel(this);//在本窗口创建一个新对象QLabellabel->setText("Hello,world");//设置文本内容label->move(x,y);//距离父控件左
- C++游戏开发深度解析
python算法(魔法师版)
cc++开发语言
引言在本篇文章中,我们将深入探讨C++在游戏开发中的应用,包括内存管理、面向对象编程(OOP)、模板使用等,并通过实际代码示例来帮助理解。内存管理与智能指针cpp深色版本#include#include//ForsmartpointersclassGameObject{public:GameObject(){std::coutgameObject=std::make_unique();gameOb
- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- 2K高刷电竞显示器推荐
yybcp9
计算机外设
2K高刷电竞显示器推荐,各位喜欢打游戏,身为电竞迷的小伙伴,如果你想选一款2K高刷电竞显示器,那么下面的内容不容错过。1.HKCG27H4Pro-2K高刷电竞显示器推荐外观-HKCG27H4Pro2K高刷电竞显示器初见HKCG27H4Pro,它那充满科技感的猎鹰造型设计就深深吸引了我。独特的切割线条搭配上标志性的炎红色倒C型弧线,满满的电竞氛围,仿佛下一秒就要进入激烈的战斗场景。三面窄边框设计简直
- mysql.sock.lock的作用_不能创建 mysql.sock.lock是怎么回事
0110君
15052003:26:57mysqld_safeStartingmysqlddaemonwithdatabasesfrom/usr/local/mysql/data2015-05-20T03:26:58.070269Z0[Warning]TIMESTAMPwithimplicitDEFAULTvalueisdeprecated.Pleaseuse--explicit_defaults_for_t
- vim的交换文件
流浪的小芹菜
鸟哥linux私房菜vim交换文件非正常退出
vim在编辑一个文件的时候,它是会自动新建一个交换文件*.swp的,这个交换文件的命名方式是以在原文件的后面加.swp的。如果vim正常退出,那么这个交换文件会被自动删除,但当非正常退出后,这个文件会被保留下来。如编辑A文件时,会自动创建A.swp在与A相同的目录下。当vim在非正常退出的情况下,这个保存有我们已输入的但未保存的数据的文件就可以用于下次再次编辑这个文件时恢复数据。但是我遇到一个情况
- 微消息队列MQTT(3)(购买阿里云服务 (MQTT)( RocketMq))
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
1:MQTT购买按量付费注意相关价格需要参考以下三点:1:微消息队列MQTT版按量付费实例的同时在线连接数的计费价格同时在线连接数(个)价格(元)[1,100]0.3>100同时在线连接数×0.0032:微消息队列MQTT版按量付费实例的消息收发量的计费价格|消息收发量(万条)|价格(元)||---|---||>0|消息收发量×0.04|3:微消息队列MQTT版按量付费实例的订阅关系数的计费价格订
- LVGL+FreeRTOS实战项目:智能健康助手(软件篇)
爱学电子的刻刻帝
stm32LVGLfreertos
简介在智能健康助手项目中,软件部分是整个系统的核心,包括外设控制、操作系统管理、图形界面交互等功能。本文将对软件部分进行整体介绍,并划分为三个主要模块:STM32外设部分、FreeRTOS部分和LVGL部分,为后续的详细讲解铺垫。项目概述本项目采用STM32F411CEU6作为主控,结合LVGL图形界面库和FreeRTOS实时操作系统,实现智能健康监测与交互功能。系统集成多个传感器(MPU6050
- 操作系统——基础练习(期末复习)
馒头配咸菜
笔记操作系统
1、(D)不是操作系统关心的主要问题A、管理计算机裸机B、设计、提供用户程序与计算机硬件系统的界面C、管理计算机系统资源D、高级程序设计语言的编译器2、财务软件是一种©。A、系统软件B、接口软件C、应用软件D、用户软件3、操作系统负责为方便用户管理计算机系统的©。A、程序B、文档资料C、资源D、进程4、操作系统是一种(B)。A、应用软件B、系统软件C、通用软件D、工具软件5、操作系统是一组©。A、
- 为什么LabVIEW适合软硬件结合的项目?
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
LabVIEW是一种基于图形化编程的开发平台,广泛应用于软硬件结合的项目中。其强大的硬件接口支持、实时数据采集能力、并行处理能力和直观的用户界面,使得它成为工业控制、仪器仪表、自动化测试等领域中软硬件系统集成的理想选择。LabVIEW的设计哲学强调模块化、可视化和易于操作,使开发者能够快速实现复杂的软硬件交互系统,同时提供了强大的数据分析与可视化功能。通过与多种硬件平台的兼容,LabVIEW能够为
- python 离线翻译软件_简单翻译软件
好豆美食
python离线翻译软件
简单翻译软件是一个可以自助翻译的小工具,可以读入多种语种如英语、日语、韩语等的翻译服务。python写的,捣鼓了一个界面,输入英文单词,回车,如果词库存在该单词,输出对应的中文意思,不存在则提示不存在。软件特色:1、可以翻译菜单,编辑框等控件;2、支持中文版本;3、软件完全免费无毒!代码说明:importurllib.requestimporturllib.parseimportjsonimpor
- Mybatis-Flex的魅力
星空宇航员
mybatis数据库
目录一、Mybatis-Flex是什么?二、Mybatis-Flex的有什么特点?三、Mybatis-Flex和同类框架对比1)功能对比2)性能对比1.测试单条数据2.测试列表(List)数据查询3.分页查询4.数据更新总结四、Mybatis-Flex支持的数据库类型五、入门案例1.创建数据库2.创建SpringBoot项目,并添加Maven依赖3.对SpringBoot项目进行配置4.编写实体类
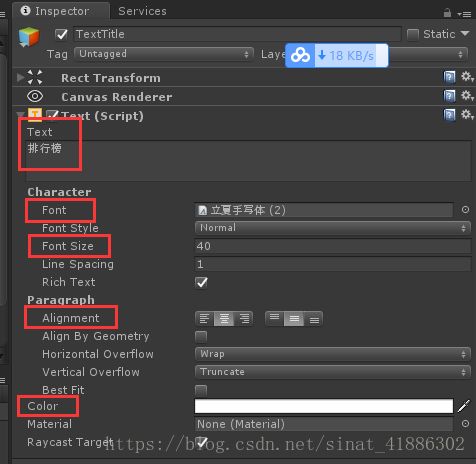
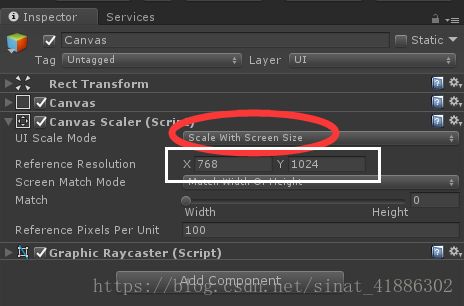
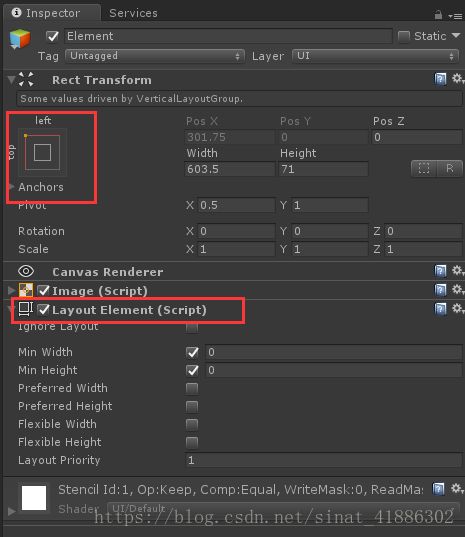
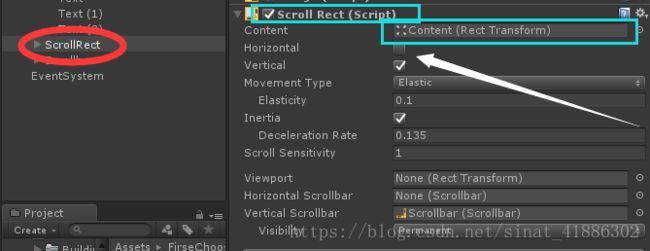
- Instantiate 使用预制体生成物体 | Unity C#
J Hunter
Unityc#unity游戏
很多时候需要使用按钮、手势等操作交互,生成游戏物体,一般使用Instantiate函数,用prefab预制体生成物体一个简单的例子,事先在Inspector界面中绑定好预制体publicClassPlayerManager:MonoBehaviour{publicGameObjectPlayer;publicTransformpos;//位置voidCreatePlayer(){instantia
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 正则表达式入门
兮动人
正则表达式正则表达式正则表达式入门
入门1、提取文章中所有的英文单词//1.先创建一个Pattern对象,模式对象,可以理解成就是一个正则表达式对象Patternpattern=Pattern.compile("[a-zA-Z]+");//2.创建一个匹配器对象//理解:就是matcher匹配器按照pattern(模式/样式),到content文本中去匹配//找到就返回true,否则就返回falseMatchermatcher=pa
- 微信小程序如何制作美化一个商铺页面(内附解析)
练习剑魔两年半
微信小程序前端小程序javascript
最终的样式像这样的一个界面它是如何实现的呢?相信这是很多初学者的问题。那么请看下文:首先现在wxml中输入以下代码//第一个父view//第一个父view中的第一个子view//第一个父view中的第二个子view{{item.name}}电话:{{tools.splitPhone(item.phone)}}地址:{{item.address}}营业时间:{{item.businessHours}
- Python-作业统计管理系统
Vicky__3021
Python实例python编程语言
目录一、设计目的二、需求分析三、总体设计1.系统流程设计2.系统模块设计四、详细设计1.模块选择2.界面设计3.模块实现五、总结六、感想七、Python源码mainexcelhandlejob一、设计目的1、教学目的本课程设计是学生学习完《Python程序设计》课程后,进行的一次全面的综合训练,通过课程设计,更好地掌握使用Python语言进行程序设计的方法,加深对Python语言特点和使用Pyth
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen