vue3+elementPlus之后台管理系统(从0到1)(day1-项目主体搭建)
vue3官方文档:https://cn.vuejs.org/guide/introduction.html
1、项目创建
确保电脑已安装node
查看命令:
node -v
进入项目目录,创建项目
npm init vue@latestNeed to install the following packages:
[email protected]
Ok to proceed? (y) yVue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vue3-admin
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? » 否正在初始化项目 E:\daima\后台管理系统\vue3-admin\vue3-admin...
项目初始化完成,可执行以下命令:
cd vue3-admin
npm install
npm run devnpm notice
npm notice New major version of npm available! 9.5.1 -> 11.0.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v11.0.0
安装依赖
npm install启动项目
npm run dev2、vue3项目文件介绍
node_modules:项目的依赖文件
public:项目的公共资源文件
src:放置组件和入口文件
assets:项目的静态资源文件,存放图片或样式
components:存放自己封装组件的文件夹
router:项目路由文件夹
views:页面文件夹
App.vue:项目主文件,所有页面都是在App.vue下进行切换的,也可以理解为所有路由是App.vue的子组件
main.js:项目的主入口文件,主要作用是初始化vue实例,并引入所需插件
.gitinore:git忽略文件,不上传提交的文件
(amd:异步加载,cmd:懒加载)
index.html:项目中唯一的html文件,项目的入口
package.json:项目的node配置文件,里面定义了项目的npm脚本,依赖包等信息
README.md:项目中的说明文件
vite.config.js:项目的配置文件
项目启动后调用顺序:index.html->main.js->App.vue->router/index.js->components
3、路由基础
官方教程:入门 | Vue Router
路由使用
1、导入vue-router
2、创建路由规则
3、创建路由实例
4、导出路由实例
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
/**
* 1、导入路由 vue-router
* 2、创建路由 createRouter
* createWebHistory 路由模式(History)/开头,一把是要后端配合使用,容易产生404页面
* createWeHashbHistory 路由模式(Hasd)#开头,无需配合
*/
//创建路由规则
const routes = [
{
//访问时路径
path: '/',
//命名路由,路由别名
name: 'home',
//当访问时需要展示的组件
component: HomeView,
},
{
path: '/about',
name: 'about',
//路由懒加载,对于一些不确定立即需要显示的页面可以使用懒加载
component: () => import('../views/AboutView.vue'),
},
]
//创建router实例
const router = createRouter({
//配置路由模式
history: createWebHashHistory(import.meta.env.BASE_URL),
//配置路由规则
routes
})
//导出路由
export default router5、在mian.js导入并挂载路由
import './assets/main.css'
//解构出createApp
import { createApp } from 'vue'
//导入根组件
import App from './App.vue'
//导入路由配置
import router from './router'
//创建一个根app实例
const app = createApp(App)
//将路由挂载到app实例中
app.use(router)
//将app实例挂载到id为app的元素上
app.mount('#app')两种路由模式
1. history 模式 (createWebHistory)
特点:
-
URL 形式:URL 看起来更加干净,没有
#符号,例如http://example.com/user/id。 -
后端配合:由于这种模式使用的是浏览器的历史记录 API(
History API),当用户直接访问一个深层链接(如http://example.com/user/id)或通过刷新页面时,服务器需要能够返回相应的index.html文件,以便 Vue Router 接管路由。这意味着后端服务器需要配置以支持这种路由模式。 -
SEO 友好:相比
hash模式,history模式对搜索引擎更加友好,因为搜索引擎爬虫可以更容易地抓取和索引这些页面。
2. hash 模式 (createWebHashHistory)
特点:
-
URL 形式:URL 中包含一个
#符号,例如http://example.com/#/user/id。#及其后面的部分被称为 hash 值。 -
无需后端配合:由于 hash 值不会发送到服务器,所以这种模式不需要后端服务器进行任何特殊配置。所有路由处理都由前端 Vue Router 完成。
-
SEO 不友好:虽然搜索引擎可以抓取带有 hash 的 URL,但通常不会索引这些页面内容,因为它们被视为锚点而非独立页面。
4、页面UI组件
elementPlus官方文档:一个 Vue 3 UI 框架 | Element Plus
elementPlus使用
1、安装elementPlus
npm install element-plus --save2、自动导入
导入方式3种:
1)全部导入:方便开发,不需要考虑用到什么组件导入什么组件,打包后项目体积会变大
2)按需导入:自动按需导入,不需要考虑导入什么组件,打包后项目体积不会特别大
3)手动导入:比较麻烦,用什么导入什么,体积小
npm install -D unplugin-vue-components unplugin-auto-import// vite.config.js
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})格式化样式导入
在开发项目阶段会使用各种标签,有些标签会带有一些自带的样式属性,可以通过格式化样式的方式将一些常见的不需要的样式去掉
1、安装
npm install --save normalize.css2、在main.js中导入
//导入格式化样式文件
import 'normalize.css/normalize.css'添加预编译 css
在开发中写css有些时候不够便利,所以在开发中可以用less或sass
安装
npm i sass在写样式的时候不需要做其他多余的配置,只需要在style标签中添加lang="scss"
一、Less介绍
-
定义:Less是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。
-
语法:
-
变量:使用“@”符号定义,例如
@color: blue;。 -
混合:通过“.mixin-name ()”的方式调用,混合可以包含属性集,在需要的地方进行混入。例如:
.bordered(@width: 1px, @color: #000) { border: @width solid @color; } .element { .bordered(2px, red); }。 -
嵌套规则:使用“{}”进行嵌套,减少重复代码。例如
div{.son{属性:属性值;}}。 -
运算:支持基本的数学运算,如加减乘除,可以直接在属性值中进行运算。例如
width: @width + 10px;。
-
-
运行环境:Less可以运行在Node.js或浏览器端,需要引入less.js来处理Less代码输出Css到浏览器。
-
特点:
-
清晰明了,安装便捷,易于上手。
-
对编译环境要求比较宽松,适合小型项目。
-
在兼容性方面表现较好,能够与大多数CSS语法兼容,并且可以在旧版本的浏览器中较好地运行。
-
二、Sass介绍
-
定义:Sass(Syntactically Awesome Stylesheets)是一种将脚本解析成CSS的脚本语言,即SassScript。它使用.scss或.sass文件扩展名来表示Sass源文件。
-
语法:
-
变量:使用“”符号定义,例如‘color: blue;`。
-
混合:使用“@include mixin-name”的方式调用,混合可以传递参数,并且可以包含选择器和属性集,更加灵活。例如:
@mixin bordered($width: 1px, $color: #000) { border: $width solid $color; } .element { @include bordered(2px, red); }。 -
嵌套规则:使用“{}”进行嵌套,减少重复代码。语法与Less相似。
-
运算:支持丰富的运算操作,并且在运算的灵活性和复杂性方面可能更胜一筹。例如可以进行复杂的数学表达式计算和单位转换。
-
控制指令:提供了更多的控制指令,如
@if、@for、@each、@while等,可以实现更复杂的逻辑控制。
-
-
运行环境:Sass是在服务端处理的,其安装需要Ruby环境。
-
特点:
-
功能强大,基本可以说是一种真正的编程语言。
-
提供了更多的控制指令和内置函数库,可以进行颜色处理、字符串操作、数学计算等各种操作。
-
可以输出多种格式的CSS,如紧凑格式、展开格式、压缩格式等,可以根据不同的需求进行选择。
-
拥有庞大的生态系统和活跃的社区,有很多工具和插件可供选择,如Compass、Bourbon等,这些工具和插件可以进一步扩展Sass的功能,提高开发效率。
-
三、Less与Sass的区别
-
实现方式:Less是基于JavaScript的,在客户端处理;而Sass是基于Ruby的,在服务器端处理。
-
变量符号:Less使用“@”符号定义变量,而Sass使用“$”符号。
-
功能特性:Sass的功能比Less更强大,提供了更多的控制指令和内置函数库。
-
学习曲线:Less相对Sass更加清晰明了,易于上手,对编译环境要求比较宽松,适合小型项目;而Sass则更适用于复杂或大型项目,需要掌握更多的语法和功能。
-
生态系统:Sass拥有庞大的生态系统和活跃的社区,有更多的工具和插件可供选择;而Less虽然也有一些工具和插件,但数量相对较少。
icon组件安装
npm install @element-plus/icons-vue在开发过程中如果想要使用icon
1、导入需要的icon
import { Fold, Expand } from "@element-plus/icons-vue";2、注册该icon
components:{
Fold,
Expand
}3、使用icon
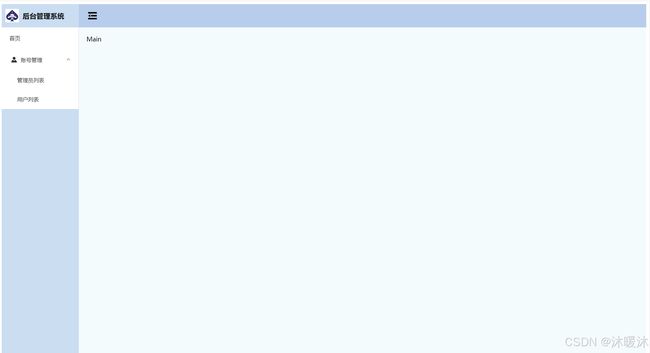
界面主体搭建
主体界面-头部点击收起
后台管理系统
Main
侧边栏布局AsideCom
首页
管理员列表
用户列表