if(i%2==0){
//在CSS中style="background-color"对应的javascript修改是下面的写法
myTrs[i].style.backgroundColor="red";
}
else{
myTrs[i].style.backgroundColor="blue";
}
}
}
6.$(xxx)==$().ready(xxx)==$(document).ready(xxx)
二.jQuery选择器
1.$()函数在很多JavaScript类库中都被作为一个选择器函数来使用,在jQuery中也不例外。其中,$("#ID")用来代替document.getElementById()函数,即通过ID获取元素:$("tagName")用来代替document.getElementsByTagName()函数,即通过标签名获取HTML元素...
2.jQuery选择器的分类:
-基本选择器(basic)
$("#id"),根据id值找到匹配的元素,虽多只返回一个元素(如果该元素真的存在),如果不存在,则返回一个空的jQuery对象。
$(".class"),根据css的class属性来返回一个集合,无论css类是否真的存在,只要定义在元素中就能被jQuery查询到

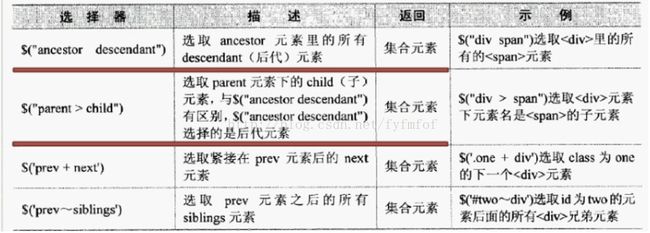
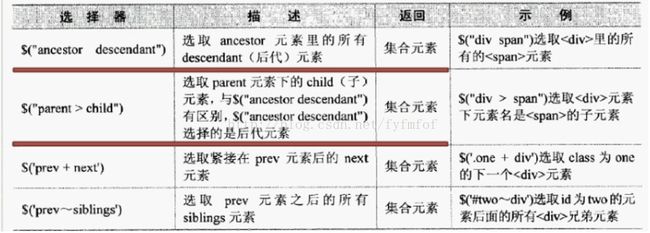
-层次选择器(level)


-过滤选择器(filter)
.基本过滤

.内容过滤

.可见性过滤

$("div:hidden").show(5000).css("xxx","xxx");使用此方法可以将隐藏的div显示出来,参数为多少毫秒后以css所设置的样式显示出来。相应的也有hidden方法可以将元素隐藏。
.属性过滤

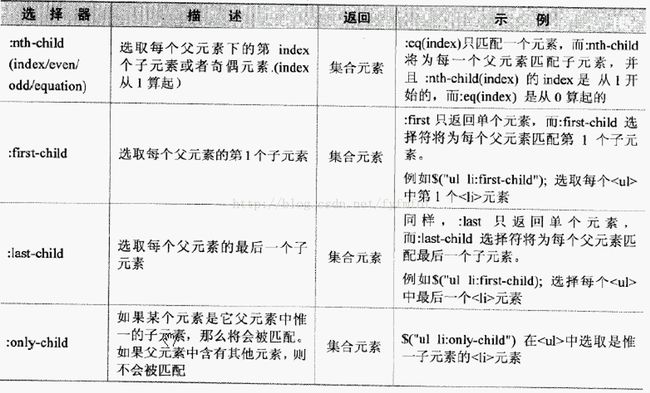
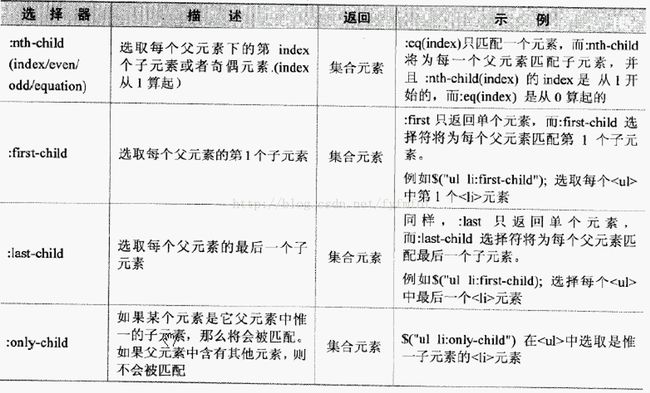
.子元素过滤

.表单对象属性过滤

会显示所有下拉列表的选项而没有下拉框,一般用在选择对象移动的情况。
-表单选择器(form)

3.(注意)
$(".test :hidden") 选择class为test的元素当中的隐藏子元素
$(".test:hidden") 选择隐藏的class为test的元素
三.jQuery对HTML DOM的常见操作
1.HTML DOM常见操作
-查找节点
-插入节点



-删除节点
var removedLi = $("ulli:eq(3)").remove();
可以获取删除的节点对象在进行后续操作
//条件删除
$("ulli").remove("li[title!=2]");
//清空元素内容,元素本身还留在页面上
$("ul li:eq(3)").empty();
//非jQuery方法则使用removeChild()方法
-复制节点
$("ul li").click(function() {
$(this).clone().appendTo("ul");
$(this).clone(true).appendTo("ul");
});
clone(true)方是复制一个元素及其所有事件,
clone()方法是复制一个元素,不包含其所有事件
-替换节点
$("p").replaceWith("Baidu.com");
用后面的替换页面上所有的p元素
$("Baidu.com").replaceAll("p");
用前面的替换页面上所有的p元素
-包裹节点
$("p").wrap("");
将p元素包裹到后面的最里层(同级别则第一个)
$("p").wrapInner("");
用p元素包裹后面的内容,文本信息在最里层=。=
2.增添删除元素:
非jQuery:var input =document.createElement("input");
input.setAttribute("type","text");
jQuery :var input =$("");
3.$("p").attr("xxx");类似于$("p").css("xxx");
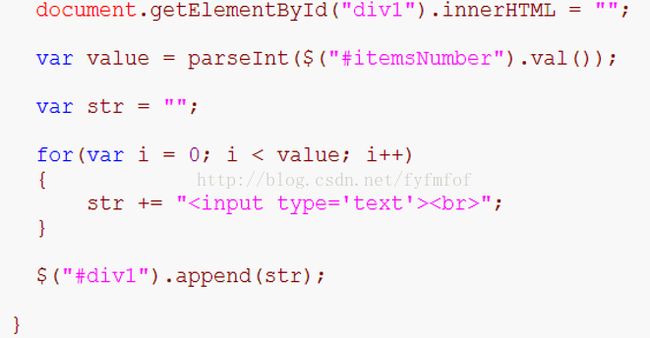
支持读写双操作,操作对象为属性
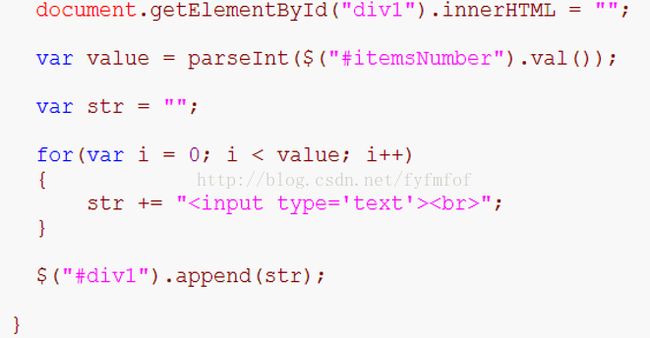
4.不使用jQuery进行文本框插入操作与使用jQuery进行操作,见下图:


5.清空一个元素使用innerHTML=""是效率最高的方法,没有之一。
6.js的链编程风格append一次后返回的还是调用append的对象,可以继续append。
7.$("ul li:eq(2)").insertAfter("ulli:eq(4)");将第3个li<移动>到第五个后面。
四.jQuery对属性和事件的操作
1.属性操作
.attr()方法
-获取与设置属性
设置单操作:$("p").attr("title":"welcome");
设置批量操作:$("p").attr({"title":"welcome","hello":"world"});
获取操作:$("p").attr("title");
.removeAttr()方法
-移除元素属性
$('p').removeAttr("title");
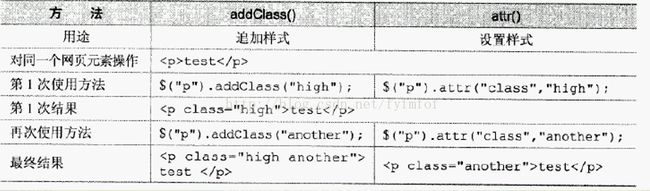
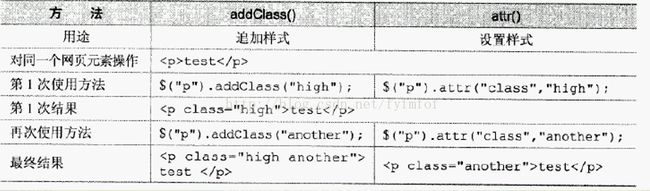
2.attr()与addClass()的区别

3.样式设置
非jQuery方法

jQuery方法

4.元素中class属性值可以有多个,相同类别的样式以后者为准。
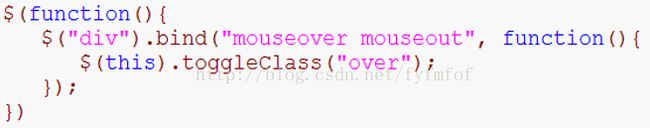
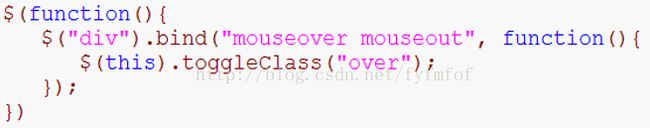
5.$("p").toggleClass("another");
有此类样式则删除,没有则添加。
6.$("p").hasClass('another');
判断是否有another样式属性,返回ture和false。
7.$("p").is('.another');
判断是否有一个another的class属性,也可以判断其他(选择器),返回ture和false。
8.注意下列两个方法的区别
$("p").text();
$("p").text("hello");
$("p").html();
$("p").html("hello");
9.$("button").val();与$("button").val("helloworld");
10.$("#username").focus();焦点获取时触发
$("#username").blur(); 焦点失去时触发
this.defaultValue(DOM对象的属性,表示页面加载时设置的value值)
11.$("body").children();获取body标签里的所有子元素集合。
12.event.stopPropagation();阻止事件传播
event.preventDefault();阻止浏览器默认行为
return false;等于以上两个的集合
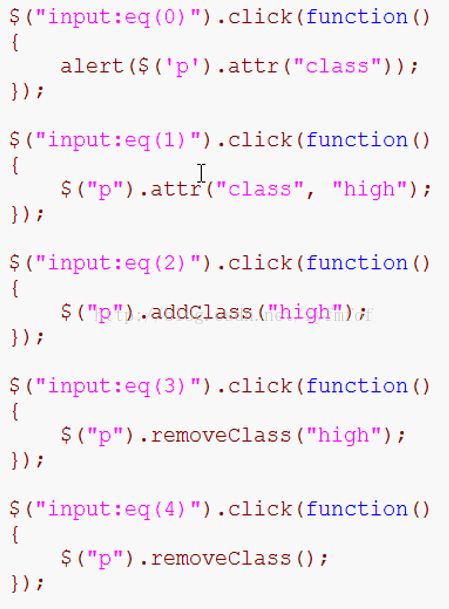
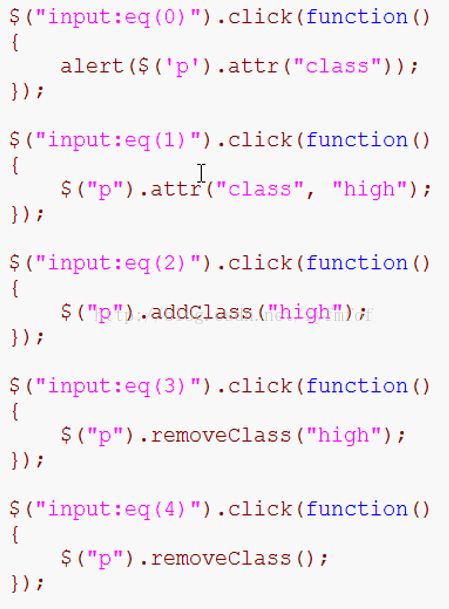
13.绑定点击事件案例

※可以进行链式操作绑定多个同名事件,触发时会一一执行
14.执行时间ready比onload提前很多。
15.元素的隐藏与显示案例

※使用toggle方法传递2个参数(方法),第一个为click一次时调用,第二个为再次click时调用
※使用hover方法传递2个参数(方法),第一个为mouseover时调用,第二个为mouseout时调用

16.event.target获取事件源对象
17.事件的解除绑定

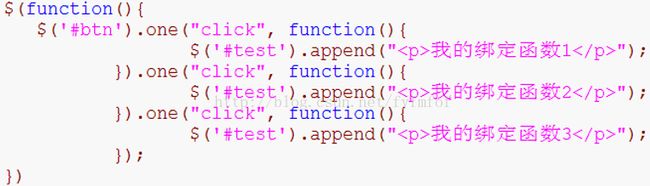
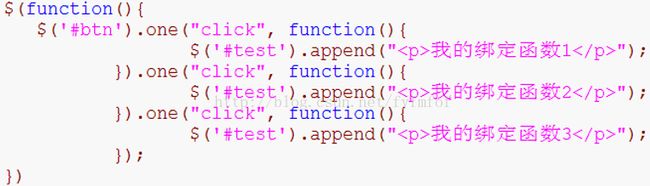
18.绑定只执行一次的事件

19.
$('#btn').trigger("click");
$('#btn').click();
代替用户执行一次click
20.自定义事件

21.同时绑定多个事件

22.jQuery动画效果
-fadeOut(),fadeIn(),可带时间参数
-slideUp(),slideDown(),可带时间参数
-$(this).animate()的使用见下图

五.jQuery实现异步请求
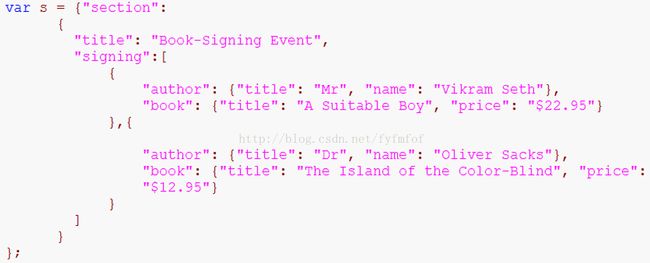
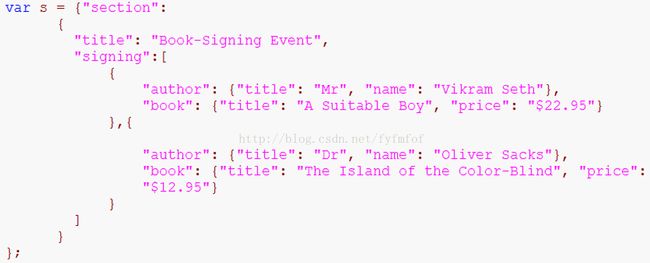
1.JSON的基本表示形式

2.传输格式:application/json
3.org-json库实例
import org.json.*;
public class test_json {
publicstatic void main(String[] args) {
StringjsonContent = "{'hello':'world' , 'abc':'xyz'}";
JSONObjectjsonObject = new JSONObject(jsonContent);
Stringstr1 = jsonObject.getString("hello");
Stringstr2 = jsonObject.getString("abc");
System.out.println(str1);
System.out.println(str2);
System.out.println("--------------------------");
jsonContent= "[{'hello':333 , 'abc':false , 'xyz':'test'} , {'hello':555 , 'abc':true, 'xyz':'haha123'}]";
JSONArrayjsonArray = new JSONArray(jsonContent);
for(inti=0; i
JSONObjectjsonObject2 = jsonArray.getJSONObject(i);
intvalue1 = jsonObject2.getInt("hello");
booleanvalue2 = jsonObject2.getBoolean("abc");
Stringvalue3 = jsonObject2.getString("xyz");
System.out.println(value1);
System.out.println(value2);
System.out.println(value3);
}
}
}
4.gson实例
public static void main(String[] args) {
Person person = new Person();
person.setUsername("guardian");
person.setPassword("zhuzhu123");
person.setAge(12);
person.setAddress("hhahahahah");
person.getList().add("hello1");
person.getList().add("hello2");
person.getList().add("hello3");
Gson gson = new Gson();
String result = gson.toJson(person);
System.out.println(result);
}
5.jQuery实现ajax异步请求
$(function() {
$("#button1").click(function(){
$.ajax(
{
type:"GET",
url:"AjaxServlet",
dateType:"html",
data:{'param1':$("#param1").val() , 'param2':$("#param2").val()},
success:function(returnedData) {
$("#result").val(returnedData);
}
}
);
});
});
6.简化版GET/POST的ajax异步请求方法兼xml的jQuery解析方法
$("#button1").click(function() {
$.post("XMLServlet", //此处也可换成get使用GET方式请求
{
name:$("#name").val()
},function(returnedData, status) {
varid = $(returnedData).find("id").text();
varname = $(returnedData).find("name").text();
varage = $(returnedData).find("age").text();
varadress = $(returnedData).find("adress").text();
varhtml = "
"align='center'>
| id | name | age | adress |
|---|
"+
"| "+id+" | "+name+" | "+age+" | "+adress+" | ";
$("#theBodytable:eq(0)").remove();
$("#theBody").append(html);
});
});
7.xml的构建
String name =request.getParameter("name");
Person person = new Person();
if ("zhangsan".equals(name)) {
person.setId(1);
person.setName("zhangsan");
person.setAddress("beijing");
person.setAge(30);
} else {
person.setId(2);
person.setName("lisi");
person.setAddress("shanghai");
person.setAge(20);
}
Document document =DocumentHelper.createDocument();
Element rootElement =document.addElement("users");
rootElement.addComment("This is aconmment");
Element userElement =rootElement.addElement("user");
Element idElement =userElement.addElement("id");
Element nameElement =userElement.addElement("name");
Element ageElement = userElement.addElement("age");
Element addressElement =userElement.addElement("adress");
idElement.setText(person.getId() +"");
nameElement.setText(person.getName());
ageElement.setText(person.getAge() +"");
addressElement.setText(person.getAddress());
// 设置响应头
response.setContentType("text/xml;charset=utf-8");
// 禁用缓存
response.setHeader("pragma","no-cache");
response.setHeader("cache-control","no-cache");
PrintWriter out = response.getWriter();
OutputFormat format =OutputFormat.createPrettyPrint();
format.setEncoding("utf-8");
XMLWriter xmlWriter = new XMLWriter(out,format);
xmlWriter.write(document);
out.flush();
8.利用google图片搜索的API实现从google上检索图片获取图片数据:
public class test_image {
publicstatic void main(String[] args) throws MalformedURLException, IOException {
Stringstr ="https://ajax.googleapis.com/ajax/services/search/images?q=macbook&rsz=large&satrt=0&v=1.0";
//建立连接,将连接结果以输入流输入
URLConnection conn = new URL(str).openConnection();
InputStream is = conn.getInputStream();
//一切为了效率
InputStreamReader isr = new InputStreamReader(is);
BufferedReader br = new BufferedReader(isr);
//StringBuffer的效率和安全性都要高于String
StringBuffer buffer = new StringBuffer();
String line=null;
while(null!=(line=br.readLine())){
buffer.append(line);
}
br.close();
isr.close();
is.close();
System.out.println(buffer);
}
}
9.InputStream(OutputStream)、InputStreamReader(OutputStreamWriter)与BufferedReader(BufferedWriter)一切为了操作效率
①InputStream OutputStream处理字节流的抽象类
InputStream 是字节输入流的所有类的超类,一般我们使用它的子类,如FileInputStream等
OutputStream是字节输出流的所有类的超类,一般我们使用它的子类,如FileOutputStream等
②InputStreamReader OutputStreamWriter处理字符流的抽象类
InputStreamReader 是字节流通向字符流的桥梁,它将字节流转换为字符流
OutputStreamWriter是字符流通向字节流的桥梁,它将字符流转换为字节流
③BufferedReader BufferedWriter
BufferedReader 由Reader类扩展而来,提供通用的缓冲方式文本读取,readLine读取一个文本行,从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取
BufferedWriter 由Writer 类扩展而来,提供通用的缓冲方式文本写入, newLine使用平台自己的行分隔符,将文本写入字符输出流,缓冲各个字符,从而提供单个字符、数组和字符串的高效写入
注:以上全部类容总结来自于北京圣思园Java_Web教学视频,总结只是为了方便自己查阅&和大家交流=.=
本文固定链接:http://blog.csdn.net/fyfmfof/article/details/25541753
你可能感兴趣的:(JavaWeb)
- 关于个人财务系统的javaweb小项目
竹木有心
tomcatjava
个人财务管理系统-项目计划书1.项目背景与目的随着现代社会的进步与人们收入水平的提高,个人财务的管理变得越来越重要。如何有效地记录、管理、分析个人的收支状况,成为了很多人关注的焦点。本项目旨在设计并实现一个基于JavaWeb技术的个人财务管理系统,通过该系统,用户可以轻松管理自己的收入与支出,查看财务统计分析,帮助用户进行财务规划与控制。本系统适用于大三学生的课程设计要求,涉及JavaWeb技术、
- JavaWeb开发与代码的编写(二十)
wespten
Spring全家桶微信小程序Java全栈开发
JavaWeb开发与代码的编写(二十)Servlet3Servlet的传统配置方式在JavaWeb开发中,每次编写一个Servlet都需要在web.xml文件中进行配置,如下所示:ActionServletme.gacl.web.controller.ActionServletActionServlet/servlet/ActionServlet每开发一个Servlet,都要在web.xml中配置
- JavaWEB学习笔记2(自用,自整理)
发际线码农
webjava
笔记根据“尚硅谷”JavaWEB教学视频以及老师课后学习资料整理,若有错误以老师为准。笔记是博主一字一字亲手码出来的,由于自己还是学习阶段,本质还是在模仿的基础上加入自己的拙见。所以笔记会有很多地方和老师的资料有雷同,如有侵权,请大胆联系博主删除!!!因为自己的原因看到剩100集左右没有继续看下去,笔记存放时间有点久,有的图失效了,如果之后又时间博主尽量补上这个坑。JavaWEB学习笔记7、Ser
- Windows操作系统部署Tomcat详细讲解
web15117360223
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- Shiro 框架详解
大家都说我身材好
Java高级springjavashiro
Shiro是一款轻量级的Java安全框架,提供了身份认证、授权、加密和会话管理等功能。它可以集成到任何JavaWeb应用程序中,并且易于使用和扩展。Shiro的设计理念是简洁而灵活,不仅可以应用于Web应用程序,还可以应用于命令行、移动设备和分布式系统等各种应用场景。1.Shiro的概述Shiro是一个开源的Java安全框架,由Apache开发和维护。Shiro可以帮助开发人员快速实现安全特性,包
- vertx
三笠爷
vert.x
vert.x是reactive(响应式编程),是一种思想,特点:事件驱动(发挥单台机器的性能):单台机器上,用少量线程处理大量并发异步处理请求(多个服务间通信阻塞较少,响应时间降低):https://vertx.io/官网基于netty的、运行在jvm之上的、支持多种编程语言的高性能异步、非阻塞、响应式全栈javaweb框架eclipse软件基金会顶级java开源项目之一在techempower.
- 【合集】Java进阶——Java深入学习的笔记汇总 & 再论面向对象、数据结构和算法、JVM底层、多线程、类加载、
web_15534274656
面试学习路线阿里巴巴java学习笔记
前言spring作为主流的JavaWeb开发的开源框架,是Java世界最为成功的框架,持续不断深入认识spring框架是Java程序员不变的追求;而spring的底层其实就是Java,因此,深入学习Spring和深入学习Java是硬币的正反面,两者相辅相成,相互促进。本篇博客是一篇不定期持续更新的博客,是一些Java深入学习的笔记汇总。目录前言面向对象专题再论面向对象封装和关键字private,t
- Tomcat 8.5 优化指南
最爱で毛毛熊
tomcat
Tomcat8.5优化指南Tomcat8.5是一个广泛使用的JavaWeb应用服务器,但在高并发或资源受限的环境中,默认配置可能无法满足性能需求。以下是一些常见的优化措施,帮助你提升Tomcat8.5的性能和稳定性。1.JVM优化Tomcat运行在JVM上,优化JVM参数可以显著提升性能。1.1内存设置调整JVM的堆内存大小,避免内存不足或频繁的垃圾回收。在catalina.sh(Linux)或c
- Tomcat安装与配置详解:从入门到精通
一休哥助手
javatomcatjava
一、Tomcat简介1.1什么是Tomcat?Tomcat是由Apache软件基金会开发和维护的一款轻量级Java应用服务器,能够运行JavaServlet和JSP应用程序。Tomcat作为JavaWeb服务器与传统的Web服务器(如ApacheHTTPServer)配合使用,以便提供动态的Web服务。1.2Tomcat的主要特性轻量级:Tomcat的体积较小,启动速度快,资源消耗低,非常适合开发
- springboot+vue使用EasyCaptcha实现简单验证码
ueanaIU潇潇子
springbootvue.js图形验证码EasyCaptcha
一、实现效果springboot使用EasyCaptcha实现简单验证码,更多api和用法可以去github上查看EasyCaptcha:Java图形验证码,支持gif、中文、算术等类型,可用于JavaWeb、JavaSE等项目。二、实现步骤1、导入依赖com.github.whvcseeasy-captcha1.6.2org.openjdk.nashornnashorn-core15.4我使用的
- jsp页面跳转失败
Yolowuwu
Javajava开发语言jsp
今天解决一下jsp页面跳转失败的问题在JavaWeb的学习过程中,编写了这样一段代码:HelloWorld!用户名:密码:运行得到这个界面:提交之后显示404经过查找发现如果跳转失败证明jsp页面还不支持el表达式可以在jsp文件最上面加上:达到预期效果,问题解决!
- Tomcat服务器:Java Web应用的强大后盾
互联网动态分析
tomcat
在当今的Web开发领域,ApacheTomcat作为开源的Servlet容器和JavaServerPages(JSP)引擎,扮演着举足轻重的角色。它不仅为JavaWeb应用提供了一个稳定、高效的运行环境,还以其灵活的配置和丰富的功能赢得了广大开发者的青睐。本文将深入探讨Tomcat的基本概念、架构特点、配置与优化,以及在实际应用中的常见问题与解决方案。一、Tomcat概述Tomcat是由Apach
- Tomcat性能优化与负载均衡实现
互联网动态分析
tomcat
在现代互联网应用中,ApacheTomcat作为一个广泛使用的JavaWeb应用服务器,扮演着至关重要的角色。随着用户数量的不断增加和业务的不断扩展,如何提升Tomcat的性能和实现高可用性成为了开发者们关注的焦点。本文将介绍Tomcat的性能优化技巧以及如何通过负载均衡技术来提升系统的整体性能和可用性。一、Tomcat性能优化Tomcat自身配置管理页面配置:通过配置tomcat-users.x
- 基于javaweb的毕业设计管理系统(源码+开题)
陈琪学姐程序设计
课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景:随着高等教育的普及和学生人数的增加,毕业设计管理成为了一个重要的课题。传统的毕业设计管理方式存在一些问题,比如信息不透明、流程繁琐、效率低下等。因此,开发一个高效、便捷的毕业设计管理系统具有重要的现实意义。研究意义:毕业设计是大学生们在校期间的重要任务之一,它不仅是对所学知识
- 框架安全-CVE 复现&Spring&Struts&Laravel&ThinkPHP漏洞复现
网络安全小张
安全springstrutsweb安全网络服务器
目录服务攻防-框架安全&CVE复现&Spring&Struts&Laravel&ThinkPHP*概述PHP-开发框架安全-Thinkphp&Laravel*漏洞复现*Thinkphp-3.XRCEThinkphp-5.XRCELaravel框架安全问题-CVE-2021-3129RCEJAVAWEB-开发框架安全-Spring&Struts2*Struts2框架安全*漏洞复现*S2-009远程执
- JavaWeb-Servlet接口
你的笑容灿烂了这个夏天
JavaWeb
ServletServlet简介servlet是sun公司提供的一门用于开发动态web资源的技术sun公司在其API中提供了一个servlet接口,用户若想用一个动态web资源(即开发一个Java程序向浏览器输出数据),需要完成以下两个步骤:1.编写一个java类,实现servlet接口2.把开发好的java类部署到web服务器中按照一种约定俗成的称呼习惯,通常我们也把实现了servlet接口的j
- Javaweb中,使用Servlet编写简单的接口
百香果果ccc
Javaservletjava
案例:网页提交用户名和密码信息,后端校验密码长度需在6-12位之间后端部分@WebServlet("/valid")publicclassSimpleServletextendsHttpServlet{publicvoidservice(HttpServletRequestreq,HttpServletResponseresp)throwsIOException{//获取请求参数Stringuse
- Filter概述、执行流程、拦截路径配置及过滤器链
夏志121
Java基础+进阶+核心技术java开发语言前端intellijidea服务器
目录一、Filter概述二、Filter入门案例三、Filter执行流程四、Filter拦截路径配置五、过滤器链一、Filter概述概念:Filter表示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能过滤器一般完成一些通用的操作,比如:权限控制,统一编码处理,敏感字符处理等等....二、Filter入
- 海南大学--学习资料--网络应用开发java web(胡祝华)-第3次作业解析(学长整理)
创创大帝(水印很浅-下载的文档)
海南大学--学习资料--PHPHTMLjavaweb前端javahtml
海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)表单验证:1.在表单的源码中head部分用script导入了script/regcheckdata.js文件2.当点击提交按钮时,onSubmit=
- JavaWeb学习-Mybatis(增删改查)
半截詩
JavaWeb学习mybatis
(一)Mybatis入门程序1.创建springboot工程,并导入mybatis的起步依赖、mysql的驱动包。(项目工程创建完成后,自动在pom.xml文件中,导入Mybatis依赖和MySQL驱动依赖)org.mybatis.spring.bootmybatis-spring-boot-starter2.3.0com.mysqlmysql-connector-jruntimeorg.spri
- JavaWeb(模糊查询&include指令)
雨沐笙
前端javajavascript
前言:这次带来的是模糊查询和include指令,本次重点是include指令。模糊查询:界面:代码:标题:<%//接收titleStringtitle=request.getParameter("title");if(title==null){title="";//相当于查询全部}//破碎重组title=newString(title.getBytes("iso-8859-1"),"utf-8")
- Struts2 命令执行漏洞 S2-045 复现:深入剖析与实战演练
垚垚 Securify 前沿站
十大漏洞网络系统安全web安全struts安全计算机网络后端
目录前言一、漏洞原理:框架解析缺陷引发的安全危机二、复现环境搭建:搭建模拟战场,重现漏洞场景三、复现步骤:步步为营,揭开漏洞利用的面纱四、漏洞危害与修复建议:正视漏洞危害,筑牢安全防线前言在当今网络安全形势日益严峻的大环境下,Web应用框架的安全问题始终是信息安全领域关注的焦点。Struts2作为一款广泛应用于JavaWeb开发的开源框架,其安全性直接关系到众多Web应用的稳定运行。今天,我们将深
- SpringBoot Jwt令牌的使用(黑马javaweb)
liuaiguo75
SpringBootJAVAIdeaspringboot后端javaspringintellij-idealog4jmybatis
JWT概念JSONWebToken(JWT)是一种开放标准(RFC7519),它定义了一种紧凑和自包含的方式,用于作为JSON对象在各方之间安全地传输信息。这个信息可以被验证和信任,因为它是数字签名的。JWTs可以使用秘密(使用HMAC算法)或使用RSA或ECDSA的公钥/私钥对进行签名。JWT作用1、授权2、信息交换JWT示例代码1、SpringBoot中引入JWTio.jsonwebtoken
- Eclipse JSP/Servlet 深入解析
lly202406
开发语言
EclipseJSP/Servlet深入解析引言随着互联网的快速发展,JavaWeb开发技术逐渐成为企业级应用开发的主流。在JavaWeb开发中,JSP(JavaServerPages)和Servlet是两个核心组件,它们共同构成了JavaWeb应用程序的基础。本文将深入解析Eclipse平台下的JSP/Servlet技术,帮助读者全面了解和掌握这一领域。JSP/Servlet简介JSPJSP(J
- 基于Jenkins+Maven+Java+HttpClient+TestNG+Git+Allure的持续集成测试框架搭建方案(自己写和Ai对比)
宁宁可可
javamaven
手动自己写的:JavaWeb接口自动化测试总篇:基于Jenkins+Maven+Java+httpClients+TestNg+Git+Allure的持续集成测试框架AI生成的:以下是基于Jenkins+Maven+Java+HttpClient+TestNG+Git+Allure的持续集成测试框架搭建方案,分为框架设计和实施步骤两大部分:一、框架设计1.技术栈分工组件作用Jenkins持续集成服
- Codis和Redis-cluster对比
BA KI
codis运维redis
本文结合网上内容,和自己的搭建测试写成,部分内容转载自https://www.cnblogs.com/enochzzg/p/11294773.htmlRedis概述在我们日常的JavaWeb开发中,无不都是使用数据库来进行数据的存储,由于一般的系统任务中通常不会存在高并发的情况,所以这样看起来并没有什么问题,可是一旦涉及大数据量的需求,比如一些商品抢购的情景,或者是主页访问量瞬间较大的时候,单一使
- 基于javaweb的SpringBoothis智能医院管理系统(源码+文档+部署讲解)
秋野酱
课程设计java前端springboot后端课程设计
秋野酱:《个人主页》个人专栏:《Java专栏》《Python专栏》⛺️心若有所向往,何惧道阻且长文章目录运行环境开发工具适用功能说明一、项目运行环境配置:项目技术:登录界面部分代码前端代码在src/main/resources/templates目录下创建login.html文件:患者费用查询界面部分功能的示例代码1.创建实体类(PatientCost.java)创建控制器类(PatientCos
- 史上最厉害的Java进阶之路
m0_51274464
面试学习路线阿里巴巴java开发语言
你想了解Java吗?你知道大神的运算符怎么玩吗?这是Java的流程控制,操控“一切”那些年,那些大神玩的数组来场刺激的数组训练吧!面向对象(封装、继承,多态,抽象)面向对象基础综合练习集合泛型异常多线程实用类I/O流反射XML解析网络编程TomcatServlet手写web应用服务JavaWeb史上最详细的框架集合
- 【社招】一年测开经验转后端开发经历。
、烟雨楼
算法phtyon面试jenkinsjava运维python开发语言
背景先说下背景吧,我是2019年毕业的本科生,985非科班,而且是和计算机专业八杆子打不着的那种非科班。大二的时候打球认识了我们学校一个计算机专业的学生,听他说互联网现在薪资好高,写代码特别有意思,于是开始跟着他学了一些写代码的知识。我之所以说是“写代码的知识”而不是计算机知识,是因为我当时是直接上手学JavaWeb那一套东西,什么数据结构、操作系统、计算机网、数据库完全没看直接就开始搞“xxx管
- javaWeb学习笔记 --- 事务
zss1+1
javasql数据库sqlserver
事务事务的概念事务指逻辑上的一组操作,组成这组操作的各个单元,要么全部成功,要么全部不成功。例如:A——B转帐,对应于如下两条sql语句updateaccountsetmoney=money-100wherename='a';updateaccountsetmoney=money+100wherename='b';在这个例子中,我们要保证这两条sql要么一起成功,要么一起失败,不允许一部分成功一部
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi