Android 5.0 Button 按钮水纹效果的适配问题
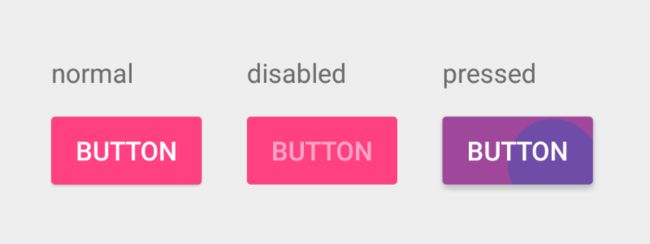
从5.0开始,一些控件的点击时候默认是有水纹效果的如下图
以Button举例可以按照如下使用:
注意是android:theme
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:theme="@style/MyButton"/>自定义样式:
但是这样在5.0以下的系统,这样就没有效果,按钮会变成默认的灰色状态,点击按钮也不会有颜色的状态区别
为了兼容5.0以下的设备,我们可以利用seletor(勘误:button用theme在5.0以下也是有按压变色的,虽然没有水波纹,下面的方法仍然适用其他控件的适配)
我们可以在drawable和drawable-v21下新建同一份文件selector_green_button.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/deep_green" android:state_pressed="true" />
<item android:drawable="@color/green" />
selector>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/deep_green">//这里是扩散水波纹的色值
<item android:drawable="@color/green" />
ripple>有个问题需要注意,如果的想要你的波纹没有按压的时候为透明状态,下面的写法是无效的.会导致按压没有效果
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/deep_green">//这里是扩散水波纹的色值
<item android:drawable="@android:color/transparent" />//这里你用透明色和透明的图片都是没有效果的
ripple>正确的做法如下:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/deep_green">//这里是扩散水波纹的色值
<item android:id="@android:id/mask" android:drawable="@color/white" />里面的色值可以任选一个
ripple>android:id=”@android:id/mask”会让系统并不会真的绘制,并告知波纹的绘制边界
如果写成下面,波纹的绘制范围会超出控件的边界
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/deep_green">//这里是扩散水波纹的色值
ripple>如上,这样设置后5.0以下的设备具有按钮按下变色的效果,5.0以上就具有水波纹效果.其他控件同理
后续:
Material Design Button 的 disable 效果