慕课网CSS工作应用+面试(1)
1.介绍
HTML和CSS基础知识:HTML元素的分类和特性、HTML元素默认样式和定制化、CSS选择器全解析、CSS常见属性逐一讲解
CSS实战:布局属性和组合解析、常见布局方案介绍、三栏布局案例、国内大站布局方案拆解
动画和效果专题讲解:多背景多投影特效、3D特效编写实践、过渡动画和关键帧动画实践、动画细节和原理深入解析
框架集成和CSS工程化:预处理器作用和原理、Less和Sass代码实践、BootStrap原理和用法、CSS工程化实践方式、JS框架中的CSS集成实践
CSS全解析:
HTML元素的嵌套关系是怎么确定的,哪些嵌套不可以发生,例如div为什么可以放在a里面的?
CSS选择器的权重是如何计算的 写代码时要注意什么?
浮动布局是怎么回事 有什么优缺点 国内用得多吗?
CSS可以做逐帧动画吗 性能如何?
Bootstrap怎么做响应式布局?
如何解决CSS模块化过程咋的选择器互相干扰问题?
课程目标:
学会布局、特效、动画 轻松应对日常前端工作
全面深入的学习CSS体系 掌握原理 举一反三
会用现代化CSS工具 学习CSS代码维护和架构
全面覆盖CSS面试相关问题
2.HTML基础
HTML常见元素和理解、HTML各版本、元素分类、嵌套关系、默认样式和reset、真题
2.1HTML常见元素和理解
head区元素:
meta、title、style、link、script、base
body区元素:
div、section、article、aside、header、footer
p
span、em、strong
table、thead、tbody、tr、td
ul、ol、li、dl、dt、dd
a
form、input、select、textarea、button
viewport
参考文章:https://www.cnblogs.com/dreamflower/p/5718970.html
1.width=device-width //应用程序的宽度和屏幕的宽度是一样的
2.height=device-height //应用程序的高度和屏幕的高是一样的
3.initial-scale=1.0 //应用程序启动时候的缩放尺度(1.0表示不缩放)
4.minimum-scale=1.0 //用户可以缩放到的最小尺度(1.0表示不缩放)
5.maximum-scale=1.0 //用户可以放大到的最大尺度(1.0表示不缩放)
6.user-scalable=no //用户是否可以通过他的手势来缩放整个应用程序,使应用程序的尺度发生一个改变(yes/no)
base标签
href规定页面中所有相对链接的基准 URL。
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 、、、 标签中的 URL。
 W3School
W3School
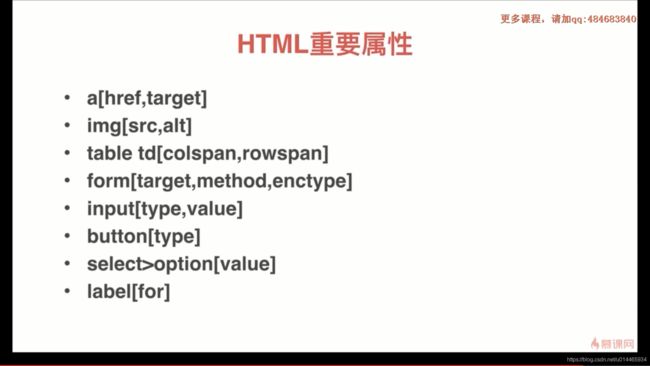
HTML重要属性
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。enctype属性值可以取下面三种:
application/x-www-form-urlencoded 在发送前编码所有字符(默认)
multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
text/plain 空格转换为 “+” 加号,但不对特殊字符编码。
label标签
标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
标签的 for 属性应当与相关元素的 id 属性相同。
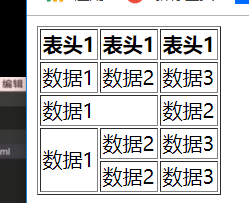
colspan和rowspan
占据多行或多列
表头1
表头1
表头1
数据1
数据2
数据3
数据1
数据2
数据1
数据2
数据3
数据2
数据3
我们在开发一个表单应用的时候,不应该尝试去除form元素直接进行提交,在form元素中应该包含一个提交按钮,如果是button元素,应该手动加上type="submit"属性。提交事件的处理在form元素的submit事件中,而非提交按钮的click事件。
因为form中有些属性可以利用的,比如reset、还可以批量获取表单、还可以和框架或者验证组件结合、还有浏览器会显示记住浏览器密码,所以即使axaj请求时,也可以使用form标签。
input标签外是否添加form标签需要按情形区分:
1.所有向后台提交数据(包括原生和ajax提交)的input都建议用form包裹,
2.如果只是用来做前台交互效果则不推荐使用form包裹。
但提交数据时,其实也可以不用form包裹input标签:
1.如果有form标签,在点击提交铵钮时,浏览器自动收集参数,并打包一个http请求到服务器,完成表单提交。在这一过程中,浏览器会根据method的不同,将参数编码后,放在urI中(get),或者放在请求的data中(post)。然后发送到服务器。
2.如果没有form,post方式的提交要使用ajax手工完成。get方式的提交需要自己拼接url。
参考文章:
https://blog.csdn.net/lamanchas/article/details/78753031
https://github.com/YIXUNFE/blog/issues/5?utm_source=caibaojian.com
如何理解HTML
HTML是一种文档,标签用来描述文档的结构,HTML有区块和大纲。
查看网页大纲工具:http://h5o.github.io/
2.2HTML各版本
HTML4/4.01(SGML)
XHTML(XML)
新区块标签:section、article、nav、aside
表单增强:
日期、时间、搜索
表单验证
Placeholder 自动聚焦
新增语义:
header/footer 头尾
section/article 区域
nav 导航
aside 侧边栏(不重要内容)
em/strong 强调(之前一般用i/b)
i HTML5中i语义为icon
附注:
i 显示斜体文本效果(HTML5中用em)。
b 呈现粗体文本效果(HTML5中用strong)。
i、b一般类似样式
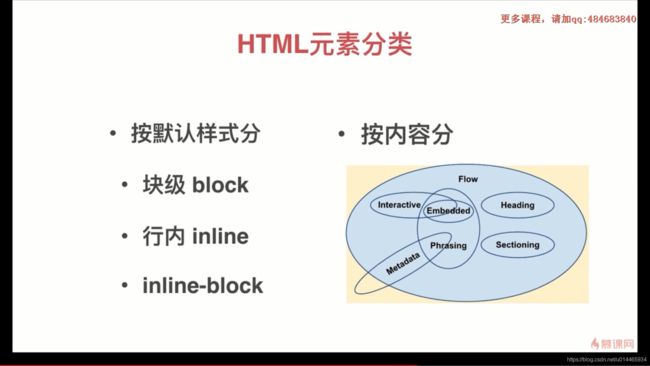
2.3元素分类
按默认样式分:
块级block、行内元素inline、inline-block
2.4嵌套关系
块级元素可以包含行内元素
块级元素不一定能包含块级元素(例如p不能包含块级元素)
行内元素“一般”不能包含块级元素(例如span不能包含p元素),但是a包含div是合法的,因为a可以看出透明的。
2.5默认样式和reset
reset.css
Normalize.css
2.6真题
1.doctype的意义是什么?
让浏览器以标准模式渲染、让浏览器知道元素的合法性
2.HTML XHTML HTML5的关系
HTML属于SGML,XHTML属于XML,是HTML进行XML严格化的结果,HTML不属于SGML或XML,比XHTML宽松。
3.HTML5有什么变化
新的语义化元素、表单增强、新的API(离线、音视频、图形、实时通信、本地存储、设备能力)、分类和嵌套变更
离线缓存:Application Cache
音视频:Video 和 Audio
图形:canvas和SVG
实时通信:WebSocket
本地存储:localStorage 和 sessionStorage、indexDB
设备能力:定位等
HTML5参考文章:
http://www.runoob.com/html/html5-geolocation.html
Application Cache:https://www.cnblogs.com/lovesong/p/5021992.html
4.em和i有什么区别
还有strong和b,类似。
区别是:em是语义化的标签,表强调,i是纯样式的标签,表斜体,HTML5中i不推荐使用,现在语义一般用作图标。
标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
5.语义化的意义是什么?
开发者容易理解、机器容易理解结果(搜索SEO、读屏软件)、有助于SEO、semantic microdata
6.哪些元素可以自闭合
表单元素input、图片img、br hr、meat link
7.HTML和DOM的关系
DOM由HTML解析而来的,是活的,JS可以维护DOM
8.property和attribute的区别
attribute是死的
property是活的
Attribute:HTML属性,书写在标签内的属性,使用setAttribute()和getAttribute()进行设置和获取。
Property:DOM属性,html标签对应的DOM节点属性,使用 .属性名 或者 [‘属性名’]进行设置和获取。
参考文章:
https://blog.csdn.net/zhy13087344578/article/details/79036967
https://blog.csdn.net/huangfqi/article/details/82350172
9.form的作用有哪些
直接提交表单、使用submit/reset按钮、便于浏览器保存表单、第三方库可以整体提取值、第三方库可以进行表单验证