IFC(inline formatting context),即行内格式化上下文,与之对应的是BFC(block formating context),块格式化上下文,见本博客锋利的BFC一文。它和BFC一样,既不是属性也不是元素,而是一种环境,一种上下文。下面这个链接是w3c关于IFC的描述:http://www.w3.org/TR/CSS2/visuren.html#inline-formatting。
在IFC中,框(boxes)一个接一个地水平排列,起点是包含块的顶部。水平方向上的margin,border和padding在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框(line box)。
一个行框的宽度由包含它的元素的宽度和包含它的元素里面有没有float元素来决定,高度的确定由行高度计算规则决定。
行框的高度足以包含他的内部容器,也可能比它包含的容器们都高(比如在基线对齐的时候),当他包含的内部容器的高度小于行框的高度时,内部容器的垂直位置由自己的vertical(默认值是baseline)这个属性来确定。(这个性质可以用来实现垂直居中)
代码:
<p style="background:silver;width:400px;">
<span style="font-size:50px;border:1px solid yellow;">你好span><em style="border:1px solid yellow;">我好em><span style="vertical-align:top;border:1px solid yellow;">大家好span> p>
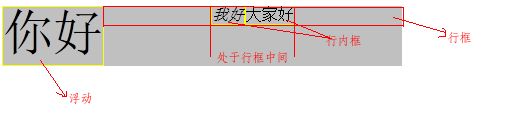
效果图:
如果几个行内框在水平方向无法放入一个行框内,它们可以分配在两个或多个垂直堆叠的行框中。因此,一个段落就是行框在垂直方向上的堆叠。行框在堆叠时没有垂直方向上的分割且永不重叠。
代码:
<p style="background:silver;width:50px;"> <span style="font-size:50px;border:1px solid yellow;">你好span><em style="border:1px solid yellow;">我好em><span style="vertical-align:top;border:1px solid yellow;">大家好span> p>
效果图:
通常,行框的左边接触到包含块的左边,右边接触到其包含块的右边。然而,浮动元素可能会处于包含块边缘和行框边缘之间。总之,尽管在相同的行内格式化上下文中的行框通常拥有相同的宽度(包含块的宽度),它们可能会因浮动元素缩短了可用宽度,而在宽度上发生变化。同一行内格式化上下文中行框通常高度不一样(如,一行包含了一个高的图形,而其它行只包含文本)。
代码:
<p style="background:silver;width:400px;overflow:hidden;"> <span style="float:left;font-size:50px;border:1px solid yellow;">你好span><em style="border:1px solid yellow;">我好em><span style="vertical-align:top;border:1px solid yellow;">大家好span> p>
效果图:
当一行中行内宽度的总和小于包含它们的行框的宽,它们在水平方向上的对齐,取决于"text-align"特性。如果其值是”justify“,用户端也可以拉伸行内框(除了”inline-table“和”inline-block“框)中的空间和文字。
代码:
<p style="background:silver;width:400px;overflow:hidden;text-align:center;"> <span style="float:left;font-size:50px;border:1px solid yellow;">你好span><em style="border:1px solid yellow;">我好em><span style="vertical-align:top;border:1px solid yellow;">大家好span> p>
效果图:
如果一个行内框超出包含它的行框的宽度,它会被分割成几个框,并且这些框会被分布到几个行框内。如果一个行框不能被分割(例如:行内框只包含单个字符,或者语言特殊的断字规则不允许在行内框里换行,或者行内框受到带有“nowrap“或”pre“值的”white-space“特性的影响),这时,行内框会益处行框。
代码:
<p style="background:silver;width:40px;"> <span style="font-size:50px;border:1px solid yellow;">好span><em style="border:1px solid yellow;">你好大家好em> p>
效果图:
如果一个行内框被分割,margin,padding和border在所有分割处没有视觉效果。
<p style="background:silver;width:50px;"> <span style="font-size:50px;border:1px solid yellow;">你好span><em style="background:green;margin:1em;border:1px solid yellow;">我们好em><span style="vertical-align:top;border:1px solid yellow;">大家好span> p>
效果图:
行内框还可能由于双向文本处理(bidirectional text processing)而在同一个行框内被分割为好几个框。
不包含文本、保留空白符、margin/padding/border非0的行内元素,以及其他常规流中的内容(比如,图片,inline-blocks和inline-tables),并且不是以换行结束的行框,必须被当作0高度行框对待。就外边距折叠而言,这种行框必须被忽略。
补充:在IFC的环境中,是不能存在block-level元素的,如果将block-level元素插入到IFC中,那么此IFC将会被破坏掉,而block-level元素前的元素和block-level元素后的元素将会各自自动产生一个匿名容器其包围,这个匿名的容器内部环境将是一个新的IFC。
下面是一个IFC用于处理图片垂直居中的例子:
.ifc:after,.ifc-after{ display:inline-block; *display:inline; *zoom:1; content:''; height:100%; width:0; font-size:0; vertical-align:middle; } #test{ height:200px; width:300px; background:silver; border:3px solid black; }
DOM结构:
<div id="test" class="ifc"> <img style="vertical-align:middle;" src="http://static.cnblogs.com/images/adminlogo.gif" /> <span>我要垂直居中span> div>
效果图:
思路:创建一个IFC的环境,让行框的高度是包含块的高度的100%,让行框内部的元素使用vertical-align:middle,就可以实现垂直居中。因此,我们可以在行框中插入一个高度100%的inline-block元素,把整个行框撑高直到包含块的100%。