- DeepSeek 10 分钟快速部署,告别卡顿,免费使用
爱学习的小孩啦
帮助贴~deepseek
DeepSeek总是卡顿那有什么办法可以稳定使用DeepSeek?一、注册使用硅基流动(SiliconFlow)硅基流动(SiliconFlow)是一款优秀的云服务平台,可提供多种大模型服务。近期它联合华为云推出了基于昇腾云的DeepSeek服务。特点:提供满血版R1的API和直接对话功能,新用户注册赠送2000万Tokens免费额度(能用好久!!足够日常点的使用了)作为集合顶尖大模型的一站式云服
- 使用 LangChain 掌握检索增强生成 (RAG) 的终极指南:1、使用Langchain与RAG构建问答系统
Hugo_Hoo
使用LangChain掌握RAG的指南langchain人工智能AI编程
1.使用Langchain实现基本RAG在本节中,我们将使用OpenAI和Langchain创建一个简单的QARAG。在下面的笔记本中,我们将进一步深入探讨RAG管道的复杂性。%load_extdotenv%dotenvsecrets/secrets.envfromlangchain_community.document_loadersimportPyPDFLoader,DirectoryLoad
- 11个大数据在日常生活中的应用场景
雪兽软件
科技前沿大数据
在我们的日常生活围绕着智能手机、智能相机、智能标签、智能手表和智能扬声器等小工具的时代,从这些不同的数字来源中积累了大量数据。然而,人们应该如何分析和检查这些大量令人困惑的数据呢?这就是大数据发挥魔力的地方。大数据技术和工具的出现有助于应对这些挑战,使世界认识到该技术提供的广泛应用,企业从中受益以进行扩张。什么是大数据?通俗地说,大数据描述了每天吞噬企业的大量结构化和非结构化数据。它主要被定义为三
- 目录遍历文件包含测试
蚂蚁质量
安全测试安全web安全网络
众多Web应用程序在日常运作中,都离不开对文件的使用与管理。然而,一旦应用程序所采用的输入验证方法设计欠佳或部署不当,攻击者便有机可乘,利用这类漏洞对系统发起攻击,进而读取或写入那些本不应被随意访问的文件。在某些极端情形下,攻击者甚至能够借助此漏洞执行任意代码或系统命令。传统意义上,Web服务器与Web应用程序通常会部署身份验证机制,以此来管控对文件及资源的访问权限。Web服务器会尽力将用户可访问
- 深入理解 Java 中的 ArrayList
^辞安
java开发语言idea
1.引言ArrayList是Java集合框架中最常用的数据结构之一。它基于动态数组实现,提供了快速的随机访问和高效的尾部插入操作。无论是初学者还是资深开发者,`ArrayList`都是日常开发中不可或缺的工具。本文将深入探讨`ArrayList`的实现原理、常见操作及其性能特点,并结合源码解析其内部机制。2.ArrayList的基本概念2.1什么是ArrayList?ArrayList是Java集
- 自然语言处理NLP入门 -- 第十节简单的聊天机器人
山海青风
#自然语言处理自然语言处理chatgpt
一、为什么要做聊天机器人?在互联网时代,我们日常接触到的“在线客服”“自动问答”等,大多是以聊天机器人的形式出现。它能帮我们快速回复常见问题,让用户获得及时的帮助,并在一定程度上减少人工客服的压力。同时,聊天机器人也是了解自然语言处理(NLP)最好的实战项目之一。因为它整合了文字理解(NLU)、对话管理、文本生成(NLG)等多方面知识,既能看到很直观的对话效果,也能结合深度学习模型让机器人变得更智
- 华硕ROG电脑开机无法进入系统?这些方法或许能帮到你
nntxthml
电脑windows
华硕ROG电脑开机无法进入系统?这些方法或许能帮到你在日常使用电脑的过程中,我们难免会遇到各种故障问题,尤其是当我们满怀期待地打开电脑,却发现它无法正常进入系统时,那种焦虑与无助感简直让人难以忍受。近期,不少华硕ROG用户就遭遇了这样的困境,电脑开机后卡在ROG界面,无论如何也无法进入系统。针对这一问题,本文将为大家分享几种有效的解决方法,希望能帮助到大家。一、初步排查与基础操作在深入探讨具体的解
- CES 2025:AR技术的突破与未来生活的无限可能
Jeffrey Tao
未来科技与生活arxrvr虚拟现实
在2025年1月的CES展会上,AR(增强现实)技术成为了瞩目的焦点。无论是硬件的轻量化,还是智能化功能的进一步提升,都让人看到了AR技术在未来生活中的巨大潜力。今天,我们来聊聊CES上那些让人眼前一亮的AR设备,以及它们将如何影响我们的日常生活。CES2025上的AR设备亮点1.ThundercommSmartGlasses:轻便且智能的伙伴创通联达(Thundercomm)发布了一款重量仅40
- 【Unity小游戏】游戏开发案例-Unity打造畅玩无阻的小游戏(下)
U得一
创建小型游戏原型的系列unity数码相机游戏引擎
击球方阵乒乓克隆使用立方体建造竞技场、球拍和球。移动球和球拍。击球并得分。让相机感受到冲击力。给游戏一个抽象的霓虹灯外观。这是有关基础游戏的系列教程中的第一个教程。在其中,我们将创建一个简单的Pong克隆。本教程是使用Unity2021.3.16f1制作的。沿上文内容收缩桨作为我们游戏的最后一个行为,让我们在每次得分时缩小。这根据玩家离获胜的接近程度创建让分盘。将其当前范围转换为私有字段,并使其最
- ChatGPT 提示词框架
jiet_h
AIchatgpt
作为一个资深安卓开发工程师,我们在日常开发中经常会用到ChatGPT来提升开发效率,比如代码优化、bug排查、生成单元测试等。但要想真正发挥ChatGPT的潜力,我们需要掌握一些提示词(Prompt)的编写技巧,并且有一个良好的提示词框架。本文将详细介绍ChatGPT提示词的框架,并结合Kotlin代码示例,帮助大家更高效地使用ChatGPT。1.什么是提示词框架?提示词框架(PromptFram
- Unity子弹反弹效果实现
什么奇怪的称昵
unity游戏引擎
依旧是用那万年不变的场景和人物......先来看看大概的效果:想要实现子弹反弹其实还是相当容易的,在2D界面控制子弹的旋转只有z轴,而如果想要在3D中实现则要对三个轴进行修改,本次是针对2D的效果实现,可能之后会在此页增加3D反弹效果。当子弹在物体发生碰撞时,要使得子弹沿着想要的方向上反弹需要获得子弹和物体在接触面的法向量,然后子弹的运动方向与法向量进行轴对称,然后将返回给过修改为子弹的运动方向即
- VNC远程软件 电脑端,手机安卓端安装包下载,有操作说明
weixin_aaa722509
vnc远程软件局域网安卓版电脑版
VNC远程桌面是为了提供方便的远程控制功能,VNC是虚拟网络控制台的缩写,依靠这种技术,用户可以在多个平台上进行远程控制。除了VNC查看器外,VNC服务器也非常重要,只有客户端和服务器连接起来才能形成正常的远程控制链。VNC是日常生产中非常重要的技术,除了VNC查看器和VNC服务器之外,还有vncpasswd和vncconnect,它们都集成在客户机中。当用户编译VNC集合时软件获取地址:点此获取
- 嵌入式迷雾:现状谜团待解,未来行情走向何方?
羑悻的小杀马特.
c++嵌入式
嵌入式系统如同科技领域中一颗隐匿却璀璨的星辰,它悄无声息地融入我们生活的方方面面。从日常使用的智能手机、智能手表,到工业领域的自动化生产线、航空航天的飞行器控制系统,嵌入式系统无处不在。然而,尽管其应用广泛,但嵌入式领域目前却笼罩着一层迷雾,现状中的诸多谜团亟待解开,而其未来行情的走向更是备受关注。目录一·嵌入式系统概述:1·1嵌入式系统的定义:1.2嵌入式系统的特点:1.3嵌入式系统的应用领域:
- Brave 132 编译指南 Android 篇 - 更新和维护源代码 (八)
守城小轩
Braveandroid指纹浏览器Chromechromechromedevtoolsbrave
1.引言成功构建Brave132浏览器Android版仅仅是万里长征的第一步,更重要的是持之以恒地维护代码库的新鲜度和正确性。随着时间的推移,Brave和Chromium项目都会不断更新,引入新功能、修复错误和改进性能。因此,定期更新源代码、同步上游变更,并进行必要的重新编译,是每个Brave开发者的日常任务。本节将详细介绍如何更新Brave的源代码,如何处理与上游Chromium同步时可能遇到的
- 【Java基础】深入剖析Java中构造器、实例变量、静态变量、代码块的执行顺序!原理+实战,一文搞定!
工一木子
Java基础知识系列Javajava开发语言
深入剖析Java中构造器、实例变量、静态变量、代码块的执行顺序!原理+实战,一文搞定!在Java编程中,构造器、实例变量、静态变量、实例代码块和静态代码块的执行顺序是一个经典且重要的知识点。无论是日常开发还是面试,理解这些内容的执行顺序都至关重要。今天,我们将通过原理分析和实战代码,彻底搞懂这些内容的执行顺序,并附上详细的代码示例,帮助你轻松掌握!1.核心概念回顾在深入分析之前,我们先回顾一下这些
- 阮一峰ES6笔记总结
china-yun
JavaScript
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有JScript和ActionScript)。日常场合,这两个词是可以互换的。let块级作用域(局部声明,局部使用)不存在变量提升
- Java SQL查询,数据批量新增更新优化
振宇i
javasql数据库
前言:本文旨在记录博主在日常工作中对于,SQL查询,数据新增,修改的优化的一些见解。一、查询SQL优化1、索引添加对于一个查询条件多的SQL而言,需要添加索引去优化查询的速度。但是索引需要遵循最左前缀原则,所以显然不能将所有的索引设置为一个联合索引,这样在查询的时候往往会导致索引失效,最终走的全表检索。例:如下为一个关联查询多,且动态查询条件多的SQL。对于关联查询而言,若表与表之间所关联的字段为
- 基于计算机视觉实现二维码识别含Matlab源码
NoABug
计算机视觉matlab人工智能
基于计算机视觉实现二维码识别含Matlab源码随着现代科技的不断发展,二维码已经成为了我们日常生活中必不可少的一个元素,它广泛应用于商品、文件、广告、交通等领域。为了更好地使用和管理这些二维码信息,需要准确、快速地对其进行识别。本文将介绍如何使用计算机视觉技术实现二维码的识别,并提供Matlab源代码。二维码原理与发展二维码是一种将信息编码成黑白方块形式的二进制条码,它由黑色正方形组成,其中有一些
- 基于web漏洞扫描及分析系统设计
毕设工作室_wlzytw
python论文项目前端pythondjangoflasktornadopyqtplotly
基于web漏洞扫描及分析系统设计摘要随着信息技术的发展和网络应用在我国的普及,针对我国境内信息系统的恶意网络攻击也越来越多,并且随着黑客攻击技术的不断地更新,网络犯罪行为变得越来越难以应对,用户日常访问的网站是否安全对于普通网民而言难以辨别,保护人民不受不法侵害也是难上加难。如何识别网站的潜在危险性,以及网站出现安全性问题该如何防御,尽可能减少网站被攻击后造成的实际损失,是目前迫切需要解决的难题。
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- 最好最常用的国外邮箱推荐!注册非常简单!
bigcarp
email
大家都知道,接送和发送电子邮件是我们日常不可避免的,不管是个人也好,企业也好,都需要邮箱来处理一些东西。当然现在的通讯比较发达,打电话、短信、QQ或者微信都可以进行交流沟通,也可以发送些简单的文件,但是如果涉及到负责的文件,大附件的话,电子邮件的优势就显现出来了。那么,像国内用的比较多的属QQ邮箱了,但是QQ邮箱在国外大部分都是不支持的,如果是想发送东西到国外的话,则需要注册一个国外的邮箱,国外常
- MySQL数据库安装
dsliang12
MySQL数据库mysql
MySQL数据库安装首次接触数据库,在学习数据库的过程中希望能把学习的心得和过程都通过博客的形式记录下来.首先是方便自己日后有需要可以翻查,其次作为学习过程中的总结和积累.下载安装包访问MySQL官网发现网站看起来很乱并且全英文感觉都不知道应该下载哪一个版本.在下载之前来点科普知识MySQLCommunityServer-社区版MySQLEnterpriseServer-企业版MySQLClust
- Redis进阶使用
赫萝的红苹果
面试java
一、在日常工作中,使用Redis有什么需要注意的?设置合适的过期时间。尽量避免大key问题,避免用字符串存储过大的数据;避免集合的数据量太大,要定期清除。二、常用的数据结构有哪些?用在什么地方?按照使用的频率排序。字符串类型,用作常规的缓存,比如缓存token;存储点赞数、库存等需要增减的数字类型,自带自增自减API。zset类型,支持去重和排序,可以用来实现排行榜,使用热度作为分数值,每次插入数
- Python 爬虫实战:在饿了么,爬取美食店铺销量与好评率数据
西攻城狮北
python爬虫美食实战案例
目录一、前言二、准备篇2.1确定目标2.2工具与库2.3法律与道德声明三、实战篇3.1分析饿了么页面3.2模拟登录3.3获取店铺列表3.4爬取更多店铺数据3.5数据存储四、分析篇4.1数据清洗4.2热门店铺分析4.3好评率分析五、总结与展望六、注意事项一、前言随着互联网的飞速发展,外卖平台已成为人们日常生活中不可或缺的一部分,而饿了么作为其中的领军者,汇聚了海量的美食店铺和消费数据。了解这些店铺的
- preview窗口 unity_Unity3D 在Inspector中预览场景
weixin_39957186
preview窗口unity
在Project窗口中点击模型,可以在Preview窗口中进行预览(见下图),但是场景却不能预览。当项目中有比较多的场景,而场景中内容多的时候,我们需要双击每一个打开它才能查看内容,比较耗时。今天我们来实现一下类似3D物体预览的场景预览。当单击场景的时候,可以直接快速的在Inspector中显示他们的内容。效果如下:创建一个ScenePreview.cs文件,将下面代码复制进去。完整代码如下:us
- unity3d 使用存档图片_Unity3d 截屏保存到相册,并且刷新相册
Frozen Tilapia
unity3d使用存档图片
要做一个截图的功能,并且玩家可以在相册中看到。做的时候遇到了三个问题:1、unity自带的截图API,Application.CaptureScreenshot在Android上不生效2、图片保存的路径获取3、保存的图片可以在手机的文件管理中找到,但是相册中没有。解决方案:1、这个问题查了半天没有说原因,大多数人都给出了新方案用File.WriteAllBytes去实现,代码如下:IEnumera
- API 协议与工具选择深度分析:Postman、Apipost和Apifox
作为一个一个每天和API“打交道”的全栈开发者,我的日常就是在一堆请求回应之间探寻系统间的“沟通艺术”。熟悉API的各种协议和工具,几乎成了我的谋生技能。今天,我就把自己积累多年的“血泪教训”和经验打包成一篇文章,献给和我一样的开发同胞们,带你一网打尽API的协议类型和工具选择,让你工作效率飙升,开发道路越走越顺!API常见协议及适用场景解析API的协议就像一根根看不见的“桥梁”,将用户请求灵活而
- 2025年,值得关注的LLM大趋势
AI小白熊
人工智能产品经理python开发语言学习ai大模型
随着人工智能技术不断进步,大语言模型正在改变各行各业的运作方式。从代码生成到语言学习应用,GenAI已经渗透到我们日常生活的方方面面。随着像上个月OpenAI的“12天”计划或谷歌的Veo2和Imagen3等新技术的发布,我们看到了快速的创新迭代。面对这些变化,2025年LLM的大趋势值得我们关注。LLM的新兴应用:不仅仅是聊天机器人回想起最初我们用ChatGPT来生成代码或修改文本时,可能没有意
- Unity3D实现编辑器截屏Preview窗口,并生成图片PNG
心疼你的一切
Unity工具编辑器java开发语言unity心疼你的一切c#游戏引擎
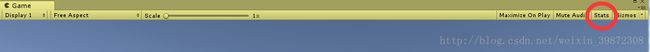
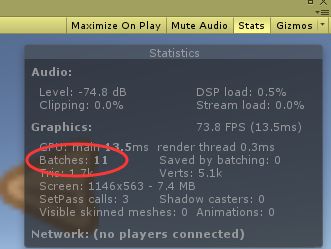
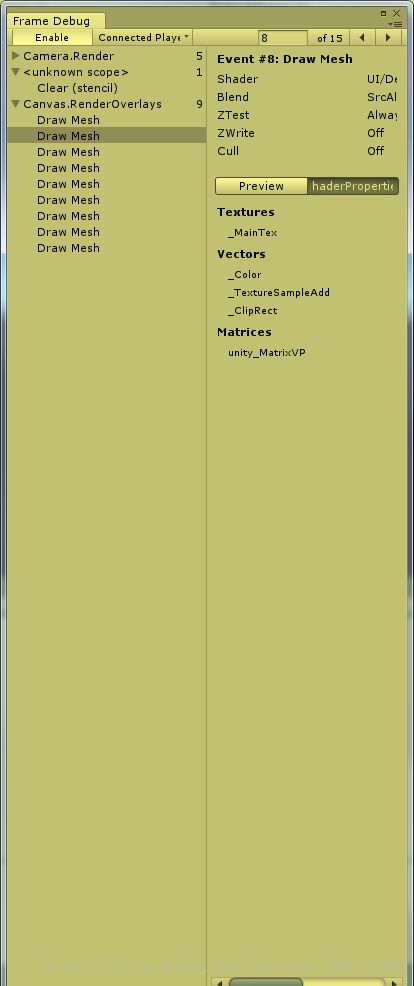
系列文章目录unity工具文章目录系列文章目录前言一、Preview窗口二、手动选择预制体截屏二、自动选择预制体截屏壁纸分享总结前言想要在Unity编辑器中截取Preview窗口的截图,并生成图片的代码。有时候可能会需要此模型的图片,又不想P图,所以只有最快的解决办法,那就是用此模型的预览图,当做模型的图片,如果你非要美工画,或者建模的渲染图,也都是可以的。Unity的编辑器窗口有不同的类型,例如
- kafka-web管理工具cmak
xiao-xiang
kafkakafka分布式
一.背景:日常运维工作中,采用cli的方式进行kafka集群的管理,还是比较繁琐的(指令复杂?)。为方便管理,可以选择一些开源的webui工具。推荐使用cmak。二.关于cmak:cmak是Yahoo贡献的一款强大的ApacheKafka集群管理工具。主要有以下特点:1.多集群管理:能在一个界面中轻松管理多个Kafka集群,方便用户在不同集群间进行切换和配置,实现统一管理。2.集群状态检查:可提供
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d