- DeepSeek 爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!
清水白石008
人工智能职业生涯提升学习人工智能深度学习自然语言处理
DeepSeek爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!前言最近,一款名为DeepSeek的AI编程工具火遍了程序员圈。其强大的代码生成能力、智能的代码理解,让不少初级程序员感到一丝焦虑:AI都这么厉害了,我们这些写基础代码的,饭碗还能保得住吗?作为一名在程序软件领域摸爬滚打多年的老兵,我深知技术变革带来的冲击,也理解初级程序员们心中的担忧。但我想说的是,DeepSeek的爆火,非但不是
- python whoosh
clisy
python开源搜索
原文地址:http://whoosh.ca/wikiWhoosh:高效的纯python全文搜索组件Whoosh是一个纯python实现的全文搜索组件。Whoosh不但功能完善,还非常的快。Whoosh的作者是MattChaput,由SideEffectsSoftware公司开发。项目的最初用于Houdini(SideEffectsSoftware公司开发的3D动画软件)的在线帮助系统。SideEf
- 勒索病毒攻击:如何应对和恢复
测试者家园
网络安全软件测试质量效能web安全安全网络运维项目管理病毒
近年来,勒索病毒(Ransomware)已经成为全球信息安全领域最具破坏力的威胁之一。无论是个人用户,还是大中型企业,甚至政府机构,勒索病毒的攻击频率和破坏性日益增加。2020年及2021年,勒索病毒攻击不仅数量激增,且其攻击手法、目标和传播方式也变得更加复杂、精密和具有针对性。勒索病毒是一种恶意软件,它通过加密受害者的文件、系统或网络,迫使受害者支付赎金以恢复访问权限。虽然支付赎金可能暂时解决问
- Linux基础(2):APT及YUM包管理工具及apt命令
lishing6
linuxubuntu
在windows操作系统中,我们要想安装某个软件的时候,只要点开相应的exe文件,一直按“下一步”,最后点“完成”,这样就可以在我们电脑上使用这个软件了。前面我们也提到过,Ubuntu提供了一个软件商店,虽然它也可以提供软件的下载,并且能够自动安装,但是有些软件并不一定能够在里面搜索得到,那只能以源码的方式来安装软件。采用源码的安装方式,都需要检测当前的系统环境,设置编译的参数,如加入/剔除某个模
- Python性能优化:懒加载与其他高级技巧
车载testing
pytest数据驱动框架开发pythonpython数据库开发语言
Python性能优化:懒加载与其他高级技巧在软件开发中,我们经常会遇到一些需要大量资源或时间来初始化的对象。如果这些对象在程序的整个生命周期中只被使用一次或很少使用,那么在程序启动时就立即初始化它们将是一种资源浪费。什么是懒加载?懒加载是一种设计模式,它推迟了对象的初始化直到其被实际需要的时候。这种方式可以提高程序的启动速度,减少内存消耗,并在某些情况下提高性能。实现懒加载的步骤定义类和属性:首先
- 一个Python的轻量级搜索工具--Whose
Ai_绘画小南
python开发语言
本文将简单介绍Python中的一个轻量级搜索工具Whoosh,并给出相应的使用示例代码。Whoosh简介Whoosh由MattChaput创建,它一开始是一个为Houdini3D动画软件包的在线文档提供简单、快速的搜索服务工具,之后便慢慢成为一个成熟的搜索解决工具并已开源。Whoosh纯由Python编写而成,是一个灵活的,方便的,轻量级的搜索引擎工具,现在同时支持Python2、3,其优点如下:
- [项目源码]2024年11月C#相关项目优质项目源码
写代码变成了秃子
技术杂谈c#开发语言
序号项目名称文件大小项目时间1基于C#的企业文档管理系统源码.zip32.64M2023-08-282基于C#的医院电子病历系统源码.zip197.15M2023-10-023基于C#简单的组态软件开发.zip20.55M2021-12-224基于C#的设备信息化管理系统源码.zip293.01M2022-05-275基于C#的大型ERP管理系统源码.zip122.83M2023-05-236基于
- JAVA EE初阶 - 预备知识(三)
2025年一定要上岸
java-eejava
一、中间件中间件是一种处于操作系统和应用程序之间的软件,它能够为分布式应用提供交互、资源共享、数据处理等功能,是现代软件架构中不可或缺的一部分。下面从多个方面为你详细介绍中间件:定义与作用定义:中间件是连接两个或多个软件组件或应用程序的软件层,它屏蔽了底层操作系统和网络的复杂性,为开发者提供了统一的编程接口和开发环境,使得不同的应用程序可以方便地进行通信和协作。作用简化开发:开发者无需关注底层的通
- Git入门与进阶:详细使用指南
向着开发进攻
gitgit
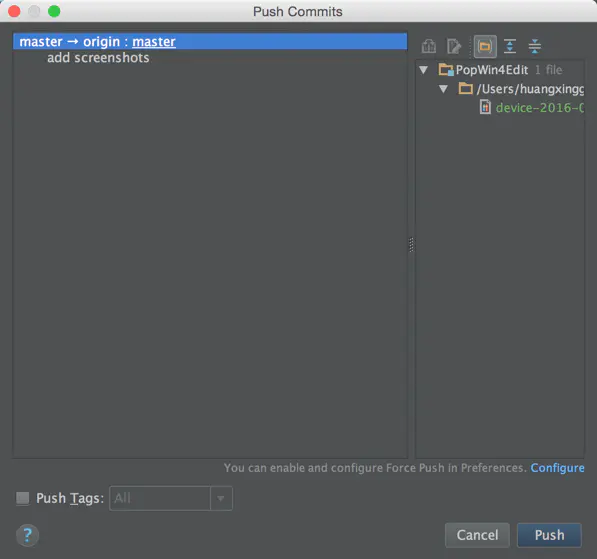
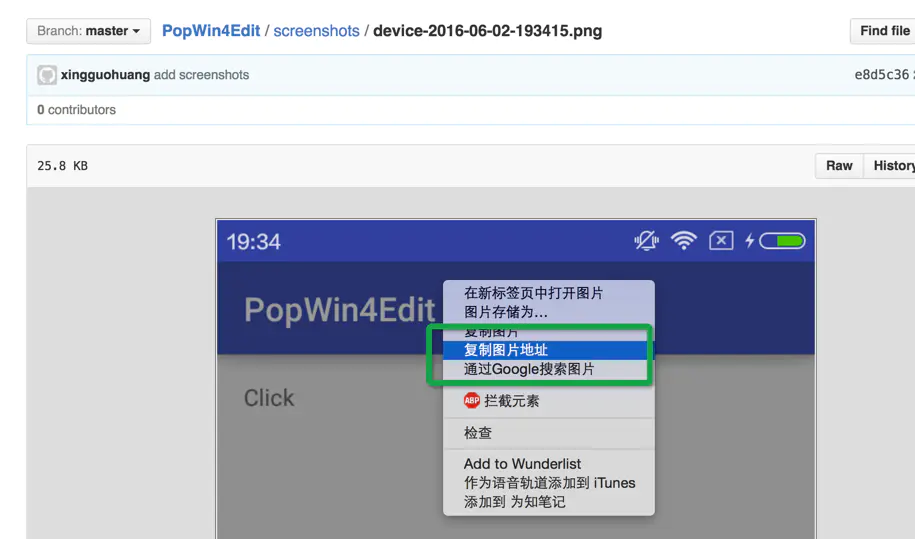
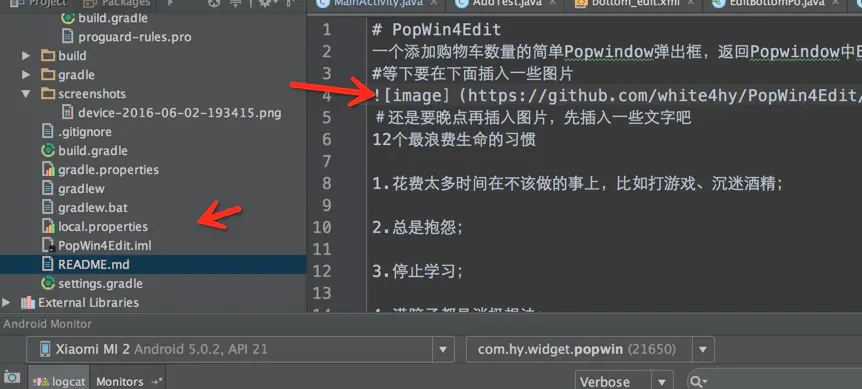
Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同
- 在Linux上安装和使用Docker
向着开发进攻
linuxlinuxdocker
在Linux上安装和使用Docker:一步步指南Docker是一种流行的容器化平台,它可以帮助开发者轻松构建、部署和运行应用程序。在本文中,我们将介绍如何在Linux系统上安装Docker,并提供一些常用的Docker命令和使用说明。1.安装DockerUbuntu系统更新包索引并安装必要的软件包以允许apt通过HTTPS使用存储库:sudoaptupdatesudoaptinstallapt-t
- vue3 + vite引入地址路径报错,以及无法点击跳转相应的文件
zmyalh
前端javascriptvue.js
vue3+vite引入地址路径报错,以及无法点击跳转相应的文件在项目中找到tsconfig.json,或者jsconfig.json文件,使用一下代码替换即可。如果两个文件都不存在,如果项目使用了ts,就创建tsconfig.json文件,复制下方代码。如果不是使用的ts,就创建jsconfig.json文件,复制下方代码。配置完成后关掉软件重启!!!{"compilerOptions":{"ba
- 通过nginx对arcgispro生成的矢量瓦片发布并调用(干货)
蓝布城发动机
nginxarcgis
一、矢量瓦片的制作与发布试验采用国土调查的土地利用现状的数据,制作的矢量瓦片的流程如图所示:图1矢量瓦片数据生产流程数据生产分为两个步骤:1、数据配图先在ArcMap软件中建立好工程并配图,土地利用现状的配图样式按照《规程》设计的土地利用符号保存为style文件,在ArcMap加载土地利用数据后,通过数据中DLBM字段与符号库做样式匹配,并保存为MXD格式工程。打开ArcgisPro新建工程,导入
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- CentOS7搭建DNS服务器配置详解
Hadesls
Linux服务器网络运维
CentOS7搭建DNS服务器配置详解1、安装BIND服务器软件并启动yum-yinstallbindbind*systemctlstartnamed.service#启动服务systemctlenablenamed#设为开机启动2、查看named进程是否正常启动ps-eaf|grepnamed#检查进程ss-nult|grep:53#检查监听端口3、开放TCP和UDP的53端口firewall-
- Steamworks:Steamworks平台概览_2024-07-25_00-28-31.Tex
chenjj4003
游戏开发2php服务器linux性能优化arcgis游戏github
Steamworks:Steamworks平台概览Steamworks简介1.1Steamworks平台概述Steamworks是一个由Valve公司开发的全面的软件开发工具包(SDK),旨在帮助游戏开发者和发行商在Steam平台上发布和管理他们的游戏。Steamworks集成了Steam的多项服务,包括但不限于自动更新、成就系统、云存储、社交网络功能、反作弊机制、以及Steam创意工坊等,为游戏
- ZBrush:导出与导入ZBrush模型_2024-07-15_19-55-08.Tex
chenjj4003
游戏开发zbrush1024程序员节贴图substancepainter数码相机android
ZBrush:导出与导入ZBrush模型ZBrush模型导出基础了解ZBrush的导出格式ZBrush是一款强大的数字雕塑和绘画软件,它支持多种模型导出格式,以适应不同的下游应用需求。在ZBrush中,最常见的导出格式包括:OBJ:一种广泛支持的3D模型格式,可以包含顶点、面、纹理坐标和法线信息。STL:常用于3D打印,仅包含顶点和面信息,不支持纹理和颜色。FBX:支持动画和骨骼,是游戏和电影行业
- 小爱音箱控制手机和电视听歌的尝试
wjcroom
智能音箱python智能手机
最近买了小爱音箱pro,老婆让我扔了,吃灰多年的旧音箱。当然舍不得,比小爱还贵,刚好还有一台红米手机,能插音箱,为了让音箱更加灵活,买了个2元的蓝牙接收模块Type-c供电3.5接口。这就是本次尝试起因和硬件组成。前文介绍了小爱音箱结合xiaomusic实现尘封的NAS音乐不自由那个文章实现小爱同学声控xiaomusic这就是本次尝试的软件基础。本文最终目的是,小爱声控xiaomusic通过红米(
- QT 周期性的杀死一个进程(软件),一分钟后自动退出
Mr.Wang809
QTqt开发语言
1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ
- python panda下载_pandas python下载|Pandas for python v0.25.0官方版 v0.25.0官方版 - 哩咯下载站...
weixin_39647458
pythonpanda下载
Pandas是python的数据分析包,最初被作为金融数据分析工具而开发出来,提供pandas.whl包下载,有需要的赶快下载吧!软件介绍Pandas是python的一个数据分析包,最初由AQRCapitalManagement于2008年4月开发,并于2009年底开源出来,目前由专注于Python数据包开发的PyData开发team继续开发和维护,属于PyData项目的一部分。Pandas最初被
- 2024年03月CCF-GESP编程能力等级认证Python编程四级真题解析
码农StayUp
pythonCCFGESP青少年编程
本文收录于专栏《Python等级认证CCF-GESP真题解析》,专栏总目录:点这里,订阅后可阅读专栏内所有文章。一、单选题(共15题,共30分)第1题小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是.()A.小程序B.计时器C.操作系统D.神话人物答案:C本题属于考察计算机基础知识。鸿蒙是操作系统,操作系统是管理计算机硬件与软件资源的程序,同时也是计算机系统的内核与基石。它
- 高效团队协作软件:如何优化团队的工作流程和资源管理?
团队协作软件:现代工作的“秘密武器”在当今数字化时代,工作场景变得愈发复杂和多元化,团队协作的重要性日益凸显。无论是小型创业公司,还是大型跨国企业,都在寻求高效的协作方式,以应对激烈的市场竞争。而团队协作软件,就像是一把“秘密武器”,悄然改变着我们的工作模式,成为提升工作效率、促进团队沟通的关键工具。想象一下,在一个没有协作软件的团队中,成员们可能需要通过大量的邮件来沟通工作进展,信息分散在各个邮
- 解密Python协程:提升并发编程效率的秘籍
爪哇抓挖_Java
日常python
在现代软件开发中,提升程序的执行效率和响应速度是每个开发者的追求。Python的协程是并发编程领域中的一个强大工具,能显著优化I/O密集型任务和高延迟操作的处理。本篇博客将详细介绍Python协程的工作原理和应用方法,通过具体的代码示例帮助开发者掌握这一技术。###Python协程简介协程,或称微线程,是一种用户态的轻量级线程,Python的协程通过`asyncio`库实现。与传统线程相比,协程在
- 编程语言的深度剖析:从语法到性能优化
大梦百万秋
性能优化
引言随着软件开发的不断进化,编程语言的选择对项目的成功与否具有关键影响。今天的开发者面临着丰富多样的编程语言选择:每一种语言都有独特的优势、特性和适用场景。然而,语言的设计理念、运行机制和优化技巧背后的技术细节却常常被忽视。本文将深入剖析一些现代编程语言的技术性细节,重点关注语法设计、运行时效率、内存管理和性能优化策略。1.语法与设计理念1.1静态类型vs动态类型编程语言通常根据类型系统分为静态类
- 深入了解多线程编程:从并发到并行的转变
大梦百万秋
知识学爆java数据库开发语言
深入了解多线程编程:从并发到并行的转变引言在现代软件开发中,多线程编程是提升性能和响应能力的重要手段。随着多核处理器的普及,单线程应用越来越难以充分利用计算机的处理能力。多线程不仅能够让程序在执行多个任务时显得更加流畅,还能提升CPU的利用率,尤其是在处理计算密集型或IO密集型任务时。然而,多线程编程看似简单,但其中涉及的概念、技术和陷阱却层出不穷。从基础的并发概念到高级的并行处理,理解多线程编程
- xml:schema详解
yippeelyl
Androidjava
XMLSchema详解博客分类:XMLXML数据结构正则表达式Struts什么是Schema?在计算机软件中,Schema这个词在不同的应用中有不同的含义,可以翻译为:架构、结构、规则、模式等。在XML中,Schema指的是定义和描述XML文档的规则,翻译为模式。XMLSchema与DTD的比较我们看例4-3所示的XML文档。例4-3employee.xml张三26zhangsan@sunxin.
- 探索并应用Copilot背后的技术:自主代理架构
花生糖@
AIGC学习资料库copilotAIGC人工智能
引言Copilot技术,作为现代软件开发中的一个创新工具,正在改变编程的协作方式。它通过集成到开发环境中,为开发者提供实时的代码建议和自动化的代码补全功能。本篇文章将深入探讨Copilot背后的技术——自主代理架构,并探讨其在软件开发中的应用潜力。Copilot技术概述Copilot是由GitHub和OpenAI合作开发的一项技术,它利用机器学习模型来理解代码上下文,并提供智能的代码补全建议。这项
- 国密算法SM1 SM2 SM3 SM4 SM9
象话
算法国密算法SM2SM3SM4
一、概述SM1-无具体实现SM1作为一种对称加密算法,由于其算法细节并未公开,且主要在中国国内使用,因此在国际通用的加密库(如BouncyCastle)中并不直接支持SM1算法。SM1算法的具体实现涉及国家密码管理局的规范,通常需要使用国家指定的安全模块(如SSF33、SC1/SC2卡)或通过国家认证的加密硬件/软件产品来实现。不过,如果你有合法授权并且在合规的环境下需要使用SM1算法,可能需要依
- 如何让C++程序自动生成dump文件?以及如何分析dump文件?
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战c++生成dump文件windbg分析dump文件
目录1、API函数SetUnhandledExceptionFilter介绍2、调用SetUnhandledExceptionFilter设置异常处理函数3、调用MiniDumpWriteDump函数导出包含异常上下文的dump文件4、dump文件的多种生成方式5、使用Windbg分析dump文件6、最后C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...)https:/
- 推特多开,twitter电脑多开软件
segmentfault
推特多开,twitter电脑多开软件推特多开,twitter电脑多开支持不限开设更多的推特多开,twitter客户端,方便统壹管理,开设多少个推特多开,twitter客户端取决於你的电脑性能配置,壹般普通的都可以下载网址:http://www.safeboxie.com
- Java 设计模式总结
xiangxiongfly915
#Java设计模式java设计模式
文章目录Java设计模式总结创建型模式(5种)结构型模式(7种)行为型模式(11种)Java设计模式总结设计模式(DesignPatterns)是软件工程中解决常见问题的经典解决方案。它们提供了一种标准化的方式来设计和组织代码,使得代码更易于维护、扩展和复用。设计模式分为三大类:创建型模式、结构型模式和行为型模式,共23种。创建型模式(5种)创建型模式关注对象的创建过程,旨在使系统独立于对象的创建
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&