Android应用开发(2):制作一个漂亮的引导界面--viewpager的使用
我开通了个人博客,更多内容请移步这里。
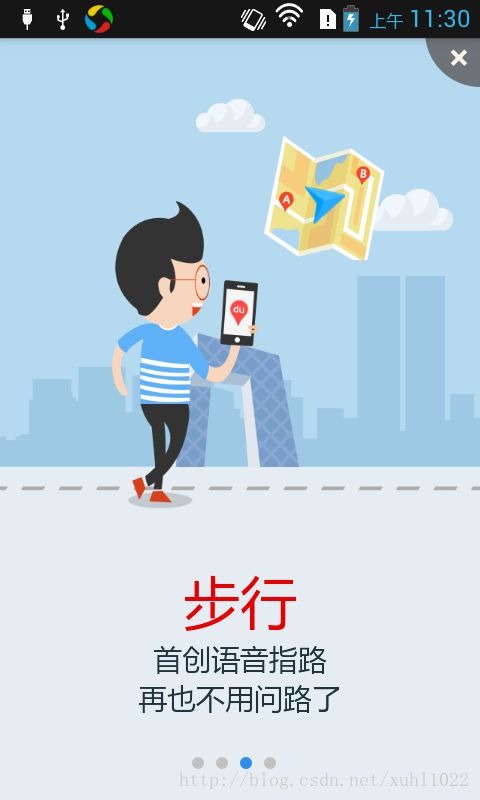
在许多android、ios应用中,我们经常看到在应用第一次启动,或者版本更新的时候,会有一个引导界面来介绍这个应用的特点和操作技巧之类的图文说明,像这样(以百度地图举例):
我们也要做一个类似的引导界面,效果和这个类似,现在开始!
首先来看一下最终我们实现的效果:
首先,打开eclipse,建立一个空的项目。
我们需要的资源:
1. 找几张图片(以4张为例,这个可以自己决定),分别命名:guide_page1.png、guide_page2.png、guide_page3.png、guide_page4.png。
2. 再找一个button的按钮,类似百度地图上的最后一个“进入地图”按钮。命名为:start_btn.png。
3. 两种dot:![]()
![]() 。分别命名:guide_dot_focus.png、guide_dot_normal.png。
。分别命名:guide_dot_focus.png、guide_dot_normal.png。
将以上资源放到res/drawable-hdpi文件夹下(以上资源均在下方源码下载中):
在res/drawable文件夹下添加文件guide_dot_style.xml,用于创建导航小点的样式。
guide_dot_style.xml
在res/layout文件夹下建立一个guide_view.xml,创建我们的页面来显示导航图片。
guide_view.xml
我们还需要单独为最后一张图片做一个布局,因为这里面有一个button,我们需要给这个button添加点击事件,所以得单独为它写个布局。在res/layout中添加guide_content_view.xml。
guide_content_view.xml
布局文件完成了,我们来看我们的java代码。
我们需要一个页面适配器来显示我们的viewpager中的图片,在src目录中添加一个ViewPagerAdapter.java文件。
ViewPagerAdapter.java
package cn.staray.guidetest;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import java.util.ArrayList;
/**
* @Filename ViewPagerAdapter.java
* @Package cn.staray.guidetest
* @Project Guidetest
* @Create 2014-6-12 下午2:57:31
* @author Staray
* @Description 界面适配器
*/
public class ViewPagerAdapter extends PagerAdapter {
private final ArrayList mViews;
public ViewPagerAdapter(ArrayList views) {
mViews = views;
}
// 返回页面数目
@Override
public int getCount() {
if (mViews != null) {
return mViews.size();
}
return 0;
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
// 初始化position位置的页面
@Override
public Object instantiateItem(View view, int position) {
((ViewPager)view).addView(mViews.get(position), 0);
return mViews.get(position);
}
// 判断是否由对象生成界面
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
// 销毁position位置的界面
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager)view).removeView(mViews.get(position));
}
} 接着我们完成我们的主文件,在src目录中添加一个GuideActivity.java文件。
GuideActivity.java
package cn.staray.guidetest;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
/**
* @Filename GuideActivity.java
* @Package cn.staray.guidetest
* @Project Guidetest
* @Create 2014-6-12 下午2:44:23
* @author Staray
* @Description 引导界面
*/
public class GuideActivity extends Activity {
// 显示导航页面的viewpager
private ViewPager guideViewPager;
// 页面适配器
private ViewPagerAdapter guideViewAdapter;
// 页面图片列表
private ArrayList mViews;
// 图片资源,这里我们放入了3张图片,因为第四张图片,我们已经在guide_content_view.xml中加载好了
// 一会直接添加这个文件就可以了。
private final int images[] = {
R.drawable.guide_page1, R.drawable.guide_page2, R.drawable.guide_page3
};
// 底部导航的小点
private ImageView[] guideDots;
// 记录当前选中的图片
private int currentIndex;
// 还记得我们的开始按钮吗?
private Button startBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide_view);
initView();
initDot();
// 添加页面更换监听事件,来更新导航小点的状态。
guideViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setCurrentDot(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 开始按钮的点击事件监听
startBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 我们随便跳转一个页面
Intent intent = new Intent(GuideActivity.this, MainActivity.class);
startActivity(intent);
GuideActivity.this.finish();
}
});
}
// 初始化页面
private void initView() {
guideViewPager = (ViewPager)findViewById(R.id.guide_view_pager);
mViews = new ArrayList();
for (int i = 0; i < images.length; i++) {
// 新建一个ImageView容器来放置我们的图片。
ImageView iv = new ImageView(GuideActivity.this);
iv.setBackgroundResource(images[i]);
// 将容器添加到图片列表中
mViews.add(iv);
}
// 上面添加了三张图片了,还有一张放在guide_content_view.xml中,我们把这个页面也添加进来。
View view = LayoutInflater.from(GuideActivity.this).inflate(R.layout.guide_content_view,
null);
mViews.add(view);
// 现在为我们的开始按钮找到对应的控件
startBtn = (Button)view.findViewById(R.id.start_btn);
// 现在用到我们的页面适配器了
guideViewAdapter = new ViewPagerAdapter(mViews);
guideViewPager.setAdapter(guideViewAdapter);
}
// 初始化导航小点
private void initDot() {
// 找到放置小点的布局
LinearLayout layout = (LinearLayout)findViewById(R.id.guide_dots);
// 初始化小点数组
guideDots = new ImageView[mViews.size()];
// 循环取得小点图片,让每个小点都处于正常状态
for (int i = 0; i < mViews.size(); i++) {
guideDots[i] = (ImageView)layout.getChildAt(i);
guideDots[i].setSelected(false);
}
// 初始化第一个小点为选中状态
currentIndex = 0;
guideDots[currentIndex].setSelected(true);
}
// 页面更换时,更新小点状态
private void setCurrentDot(int position) {
if (position < 0 || position > mViews.size() - 1 || currentIndex == position) {
return;
}
guideDots[position].setSelected(true);
guideDots[currentIndex].setSelected(false);
currentIndex = position;
}
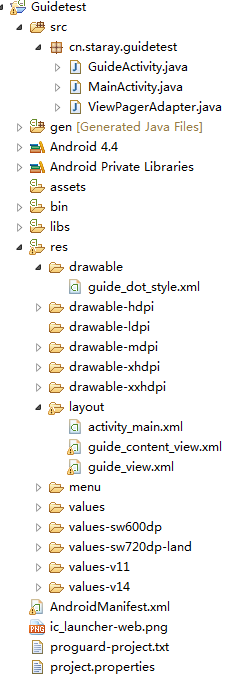
} 最终文件结构:
运行,就能出现开始的效果了。
<---------------------------源码下载---------------------------->