vue学习小记 之 基本篇
这篇博文是记录我从2020.6.14 开始学习vue的一些心得。
注:vue 和 vue.js 是一样的。
2020.6.14
认识vue.js
vue.js 安装
2020.6.15
vue中的MVVM
Mustache语法
用于标签之间,而非属性内部
v-once
v-html
v-text
v-pre
v-cloak
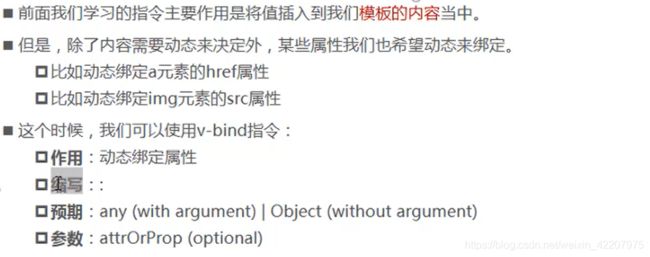
v-bind
绑定class方式:对象语法
Document
TEST
绑定class方式:数组语法
Document
TEST
绑定style方式
哈哈哈
计算属性 computed
{{fullName}}{{totalPrice}}
{{fullName}}{{totalPrice}}
2020.6.16
vue 生命周期
ES6 对象字面量创建的增强写法
v-on
aaa
aaa
v-if、v-else-if、v-else
虚拟 dom (virtual dom)
当 vue 渲染页面的时候,不是直接把 html css 代码渲染到页面上,而是先把这些代码放进 虚拟dom 中进行处理之后,才放到页面上显示。
所以,当有一些代码,比如 input 可以被复用的时候,vue就会拿来复用。
就如下面的例子,切换输入框的时候,input实际上是“同一个”,只是有一些属性被修改因而不会完全一样。
如果想要避免这种被复用的情况,可以给不希望被复用的组件添加唯一的 key 属性,这样就可以帮助 虚拟dom 更好地运作,而不是盲目复用。
v-show
v-for
如果是遍历数组,可选项为(value,key),必须按顺序。
如果是遍历对象,可选项为(value,key,index),必须按顺序。
组件的key属性
给 key 赋值时,不要赋 index ,因为 index 是很有可能会发生变化的,要赋真正唯一的数据,比如 value。
vue 数组中响应式的方法
1 其中 splice 是可以进行 插入、替换、删除等操作。
具体语法:splice(索引号,删除的数组元素数量,插入的内容)。当第二个参数为0的时候,可以插入元素。
2 注意:直接用索引号去赋值修改数组元素是不能响应式变化的!
如果想要修改数组某个位置的元素,可以用splice或者Vue.set
{{key}} {{value}}
2020.6.17
过滤器 filters
高阶函数之 map、reduce、filter
map 映射,作用是通过遍历对数组元素进行某一相同操作;
reduce 汇总,用于汇总数据,比如求和;
filter 过滤,筛选数据。
v-model 表单双向绑定
v-model结合radio类型使用
{{sex}}
v-model结合 单选/多选 checkbox类型使用
乒乓球
篮球
足球
排球
手球
{{hobbies}}
v-model结合 单选/多选 select类型使用
{{fruit}}
{{fruits}}
v-model修饰符
{{message}} {{typeof message}}
组件化
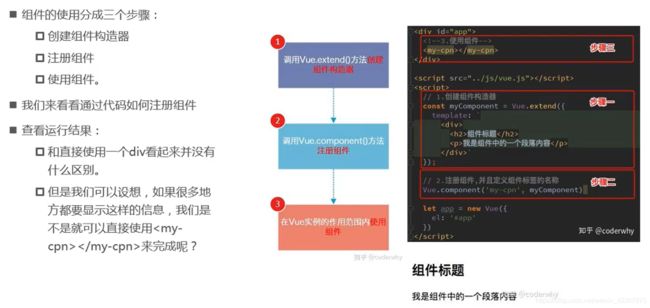
注册组件的基本步骤
全局组件和局部组件
全局组件:可以在不同的vue实例里面使用
局部组件:只能在所注册的vue实例里面使用
父组件和子组件
下面代码框内的代码,cpn1 作为 cpn2 的子组件,而 cpn2 作为 vue 实例的局部组件。cpn1是不能直接在 div#app 中使用的。
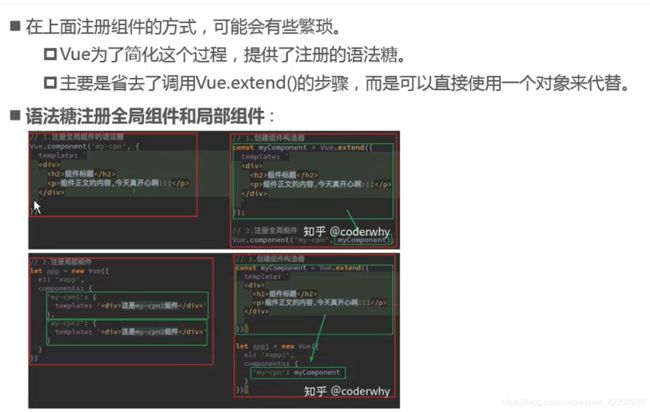
注册组件的语法糖
模板的分离写法
组件动态数据
注意:组件的动态数据放在自己的data里面,但是这个data是一个函数。如果data是一个对象写法,则复用时所有组件共用一个data对象,这是不允许的;如果data是一个函数写法,复用时所有组件都有自己单独的一个对象用来存放数据。
父子组件的通信
props基本用法
Document
Document
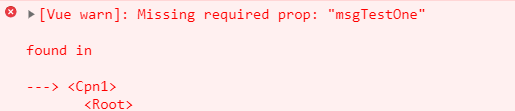
关于props传值用v-bind绑定自定义属性时,不能使用驼峰标识的问题
因为如果是自定义属性,有可能会使用到驼峰命名法。但是由于html是不区分大小写的,所以它会报 missing 错误。所以,传值的时候,自定义属性要么不用驼峰命名,要么就在用驼峰命名的时候,在v-bind绑定的时用 " - " 分隔单词。
props数据验证
![]()
子级向父级传递事件
{{count}}
2020.6.22
父组件访问子组件 $children $refs & 子组件访问父组件 $parent $root
注意:
- $children 得到的是父组件模板代码标签内部的组件(包括全局注册的子组件),而不单纯是其components内部所注册的子组件
- $refs ,给子组件设置ref属性,其实就是相当于设置了一个唯一的key,从而避免用索引来写代码。
- $parent,获取最近的一级父组件
- $root,获取根组件
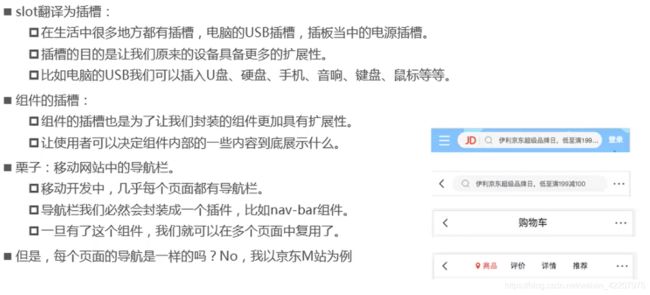
插槽 slot
哈哈哈哈
我是第三个
我是第三个
我是第三个
{{msg1}}{{msg2}}
具名插槽
替换了中间
替换了右边
左边
中间
右边
编译作用域
作用域插槽
{{item}} -
{{item}}