VSCode 教程
之前一直使用的webstorm,今天来尝试一下 VSCode。
下载与安装
下载地址 https://code.visualstudio.com/
汉化
打开安装好的vscode 左侧最后一栏 扩展 搜索chinese 找到汉化 安装~ 需要重启
![]()
最下方 提供了 错误与警告信息 以及当前光标所在的行列
空格4代表当前缩进方式 点击可以 修改为tab缩进
utf-8 编码规则
项目的新建以及引入
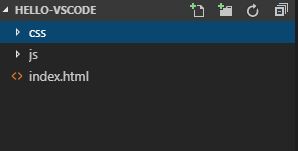
你会发现 vscode没有新建文件夹的选项
那我们自己先创建一个文件夹
文件的新建
这里先创建好了一个文件夹 打开后 就会有新建文件夹和文件的操作
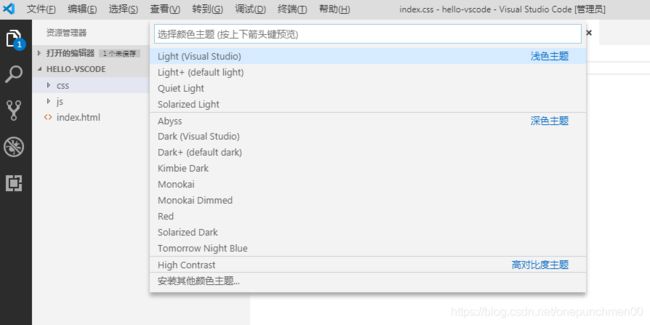
可以通过上下移动预览主题样式
当然也有图标主题 设置方法类似
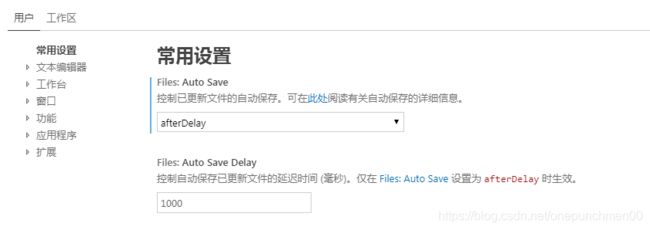
用户和工作区
用户设置: 全局应用你打开的 任何vs代码实例的设置
工作区设置: 仅在打开工作区的时候应用 前端很少用
设置自动保存在超过1000ms后
更多设置可以自己去尝试
命令面板
命令面板是vscode快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。

在命令行中使用vscode
如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中
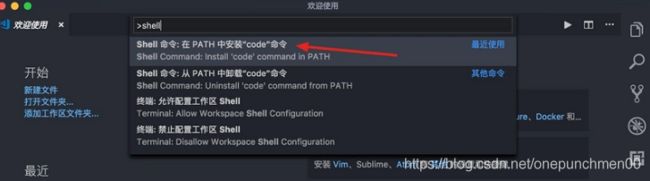
如果你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,点击在PAth中安装code命令,然后重启终端就ok了

最基础的使用就是使用code命令打开文件或文件夹。
假如我桌面上有个todolist文件夹我们在终端里输入code todolist,我们就会以vscode打开这个文件夹。
code 文件夹地址
vscode 就会在新窗口中打开该文件夹
如果你希望在已经打开的窗口打开文件,可以使用-r参数
代码编辑
剪切 ctrl + x
上下移动该行代码 alt + ↑/↓
添加单行注释 ctrl + /
块注释 我自己设置成了 ctrl + alt + /
格式化代码 我自己设置的 ctrl + shift + i
代码缩进 ctrl + [ / ]
那么如何自定义快捷键呢
文件-》首选项-》键盘快捷键设置 搜索需要替换的快捷键
一些小技巧
1.大小写转换
ctrl + shift + p 打开命令面板 搜索转大/小写
2.行排序
同样打开命令面板 搜索排序
3.选中多行
摁住alt + 鼠标单机
快速跳转
1.快速打开文件
ctrl + p 输入文件名字
2.行跳转
假如在100行报错 我们要跳转到100行 ctrl + g 输入100
如果你想直接跳到另外一个文件的100行 首先 ctrl + p 输入文件名 然后在后面添加 :100
3.定义和实现处
f12跳转到函数定义处 ctrl + f12跳转到函数实现处
4.引用跳转
我们除了要知道 函数 定义和实现的地方,还经常需要知道在哪里使用了它,shift + f12 可以显示最近使用该函数的位置
5.打开最近打开的文件
ctrl + r
代码重构
1.重命名
当我们需要修改某个函数或者变量名的时候,按下f2,这样只要这个变量或者函数出现的位置都会被修改
2.查找 替换
全局文件查找 ctrl + shift + f
当前文件查找 ctrl + f
全局替换 ctrl + shift +h
当前文件替换 ctrl + h
git config --global credential.helper store 不用每次输入账号密码了~
常用插件
css peek : html 和 css关联 例如有个类名为nav的div ctrl加点击nav这个class会跳转到css文件的 nav样式部分
prettier: 代码格式化操作放入鼠标右键
icon fonts : 图标集 包括了图标的类名 font-awesome 等等
auto rename tag: 自动修改标签 修改标签里的一个 另一半也会修改
HTML Boilerplate : 自动生成html的骨架
color info: 颜色提示
html css support: 在html中输入class 自动补全css文件中存在的样式
open in broswer: 在浏览器中打开
Auto Close Tag: 自动闭合tag
更多请查看 https://www.cnblogs.com/sanday/p/10162713.html