Android-自定义View-水波加载
Android-自定义View-水波加载
- 一、前言
- 二、正文
- 1)首先是实现思路
- 2)实现水波
- 3)水波的动画
- 3)在实现水波之后,再实现加载过程的动画
- 完整代码
一、前言
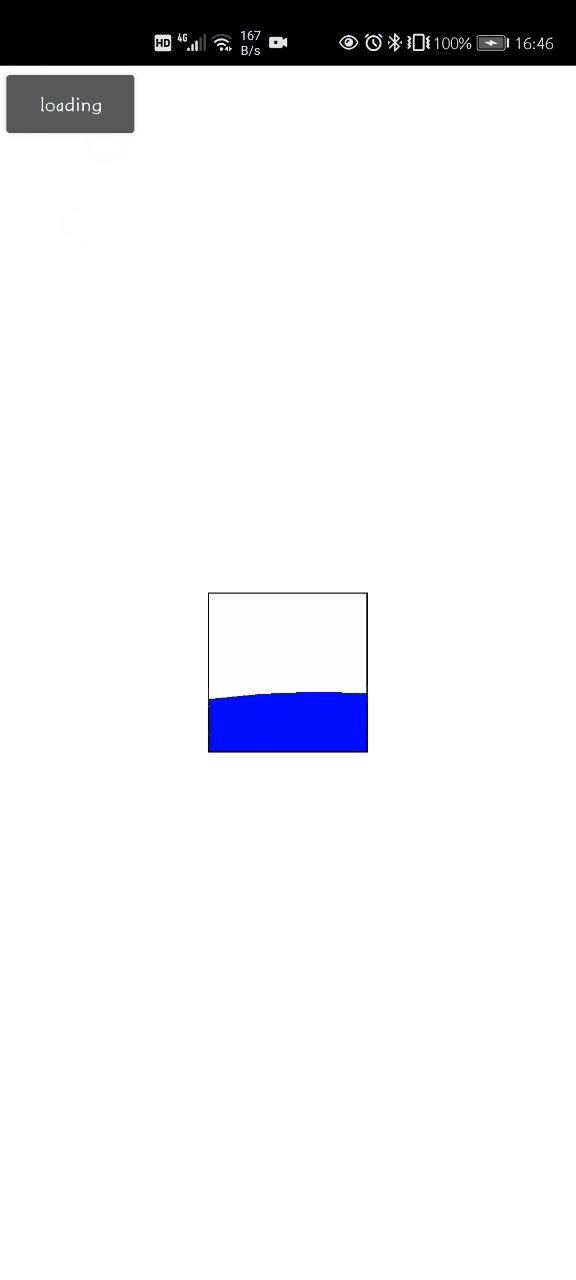
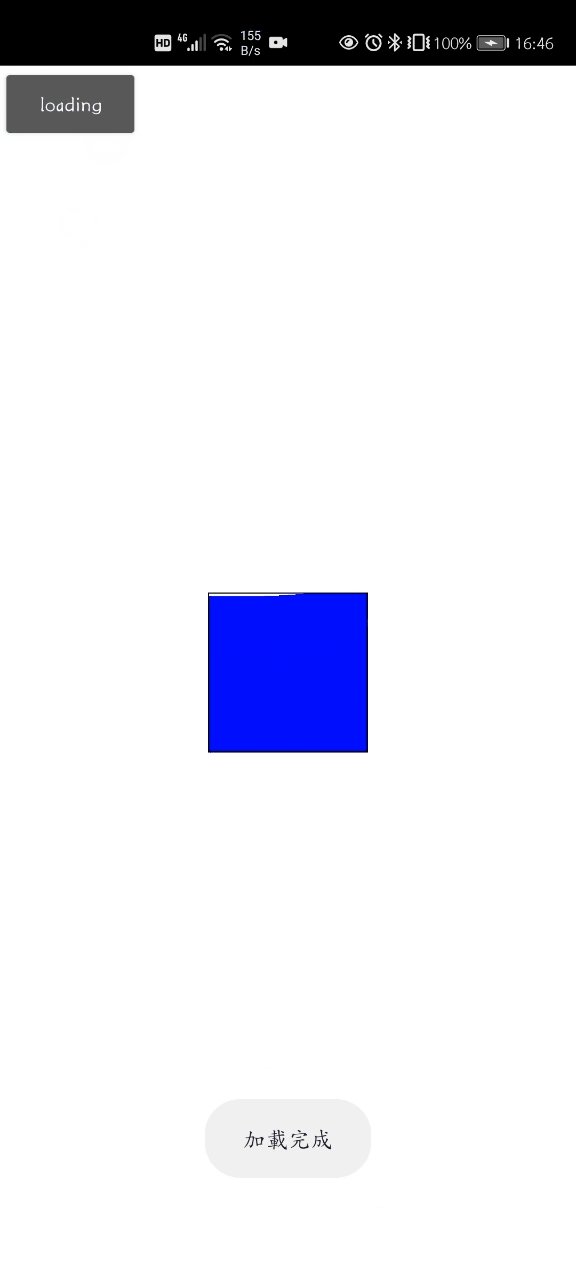
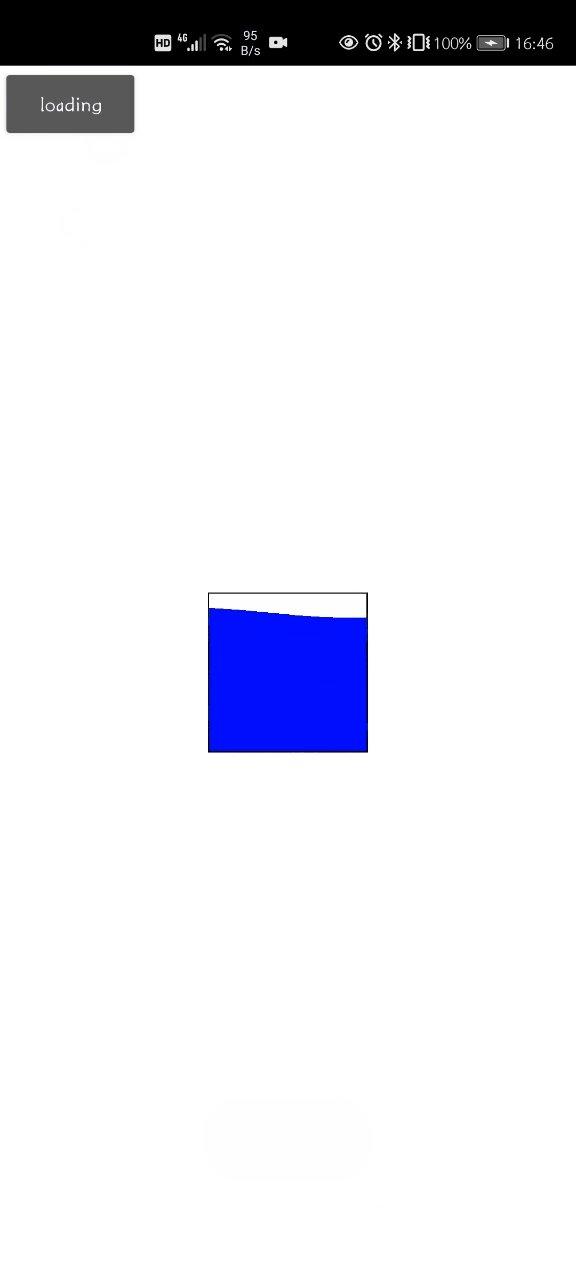
在学习自定义View中,不可避免的遇到贝赛尔曲线,在一顿学习操作之后,成功的实现了一个水波加载,效果图如下:(本文适用于有贝赛尔曲线基础的人学习)

二、正文
开始撸代码
1)首先是实现思路
1、水波的实现,在接触贝赛尔曲线之后,用了二阶贝赛尔曲线实现水波效果
2、加载过程,通过属性动画来实现这个过程
3、实现顺序,先实现水波后实现加载过程
2)实现水波
int two = width / 2;
//绘制起点
path.moveTo(-(x - radius) + dx, (y + radius) - dy);
for (int i = width; i < getWidth() + width; i += width) {
//在上一个点的相对位置上绘制二阶贝赛尔曲线,参数分别为,控制点与终点
path.rQuadTo(two / 2, -height, two, 0);
//在上一个点的相对位置上绘制二阶贝赛尔曲线,参数分别为,控制点与终点
path.rQuadTo(two / 2, height, two, 0);
}
path.lineTo(getWidth(), getHeight());
path.lineTo(0, getHeight());
path.close();
3)水波的动画
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, width);
valueAnimator.setDuration(2000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
dx = (int) valueAnimator.getAnimatedValue();
refirsh();
}
});
valueAnimator.start();
3)在实现水波之后,再实现加载过程的动画
final int totalCount = (int) ((rectF.bottom - rectF.top));
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 1000);
valueAnimator.setDuration(3000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int progress = (int) valueAnimator.getAnimatedValue();
//计算每次的占比情况
dy = (float) (progress/maxNumber) * totalCount;
Log.e("TAG", String.valueOf(dy)+"\t"+maxNumber+"\t"+progress);
//完成之后调用接口
if(dy == totalCount){
loading.over();
}
refirsh();
}
});
valueAnimator.start();
完整代码
package com.example.myapplication.Widget;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.animation.LinearInterpolator;
import androidx.annotation.Nullable;
public class BesselViewWidget extends View {
private Paint paint;
private Path path;
public BesselViewWidget(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
start();
}
private void init() {
paint = new Paint();
paint.setDither(true);
paint.setDither(true);
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setColor(Color.BLUE);
path = new Path();
paintRect = new Paint();
paintRect.setDither(true);
paintRect.setDither(true);
paintRect.setStrokeWidth(5);
paintRect.setStyle(Paint.Style.STROKE);
paintRect.setColor(Color.BLACK);
}
/**
* 水波的宽
*/
private int width = 700;
/**
* 水波的高
*/
private int height = 20;
/**
* 水波预留的宽
*/
private int dx = 0;
/**
* 水波预留的高
*/
private float dy = 0;
/**
* 中心点
*/
private int x;
private int y;
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
x = (right - left) / 2;
y = (bottom - top) / 2;
super.onLayout(changed, left, top, right, bottom);
}
private Paint paintRect;
private RectF rectF;
private int radius = 150;
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
rectF = new RectF(x - radius, y - radius, x + radius, y + radius);
//创建裁剪区域
canvas.clipRect(rectF);
path.reset();
int two = width / 2;
//绘制起点
path.moveTo(-(x - radius) + dx, (y + radius) - dy);
for (int i = width; i < getWidth() + width; i += width) {
//在上一个点的相对位置上绘制二阶贝赛尔曲线,参数分别为,控制点与终点
path.rQuadTo(two / 2, -height, two, 0);
//在上一个点的相对位置上绘制二阶贝赛尔曲线,参数分别为,控制点与终点
path.rQuadTo(two / 2, height, two, 0);
}
path.lineTo(getWidth(), getHeight());
path.lineTo(0, getHeight());
path.close();
//绘制线
canvas.drawPath(path, paint);
//绘制区域
canvas.drawRect(rectF, paintRect);
}
/**
* 最大的值
*/
private float maxNumber = 1000;
/**
* 设置进度(加载的动画)
* @param loading
*/
public void setProgress(final Loading loading){
final int totalCount = (int) ((rectF.bottom - rectF.top));
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 1000);
valueAnimator.setDuration(3000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int progress = (int) valueAnimator.getAnimatedValue();
//计算每次的占比情况
dy = (float) (progress/maxNumber) * totalCount;
Log.e("TAG", String.valueOf(dy)+"\t"+maxNumber+"\t"+progress);
//完成之后调用接口
if(dy == totalCount){
loading.over();
}
refirsh();
}
});
valueAnimator.start();
}
private void refirsh() {
postInvalidate();
}
/**
* 水波的动画
*/
private void start() {
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, width);
valueAnimator.setDuration(2000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
dx = (int) valueAnimator.getAnimatedValue();
refirsh();
}
});
valueAnimator.start();
}
public interface Loading{
void over();
}
}
简书地址:Android-自定义View-水波加载