JSX语法糖-入门-进阶
JSX语法糖-入门-进阶
本文在官方文档的基础上,进行了扩展扩展补充和一些解读。基本涵盖了JSX语法的细枝末节,JSX语法本身并不复杂,也容易掌握。本文供学习参考使用。
- JSX语法糖-入门-进阶
- 一基础
- 1JSX是什么
- 2JSX代表JS对象
- 3在JSX中使用JavaScript表达式
- 4JSX属性值
- 5JSX的Children
- 6JSX可自动防范注入攻击
- 二进阶
- 1JSX中的props
- 1使用JavaScript表达式
- 2使用字符串字面量
- 3使用扩展运算符
- 2JSX中的Children
- 1使用字符串字面量
- 2JSX元素作为children
- 3JavaScript表达式
- 4函数children
- 5有关布尔值Null以及Undefined
- 3注意事项
- 1使用JSX时要引入React库
- 2注意引入JSX中用到的自定义组件
- 3自定义组件首字母一定要大写
- 4元素标签名不能使用表达式
- 5设置style属性
- 结语
- 1JSX中的props
- 一基础
一、基础
1、JSX是什么
const element = <h1>Hello, world!h1>;它是一种JavaScript语法扩展,在React中可以方便地用来描述UI。
本质上,JSX为我们提供了创建React元素方法(React.createElement(component, props, …children))的语法糖(syntactic sugar)。上面的代码实质上等价于:
var element = React.createElement(
"h1",
null,
"Hello, world!"
);2、JSX代表JS对象
JSX本身也是一个表达式,在编译后,JSX表达式会变成普通的JavaScript对象。
重点内容
你可以在if语句或for循环中使用JSX,你可以将它赋值给变量,你可以将它作为参数接收,你也可以在函数中返回JSX。
例如下面的代码:
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!h1>;
}
return <h1>Hello, Stranger.h1>;
}上面的代码在if语句中使用JSX,并将JSX作为函数返回值。实际上,这些JSX经过编译后都会变成JavaScript对象。
经过babel会变成下面的js代码:
function test(user) {
if (user) {
return React.createElement(
"h1",
null,
"Hello, ",
formatStr(user),
"!"
);
}
return React.createElement(
"h1",
null,
"Hello, Stranger."
);
}3、在JSX中使用JavaScript表达式
在JSX中插入JavaScript表达式十分简单,直接在JSX中将JS表达式用大括号括起来即可。例如:
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
Hello, {formatName(user)}!
);
ReactDOM.render(
element,
document.getElementById('root')
);上面的代码中用到了函数调用表达式fromatName(user)。
在JavaScript中,表达式就是一个短语,Javascript解释器会将其计算出一个结果,常量就是最简单的一类表达式。常用的表达式有:
- 变量名;
- 函数定义表达式;
- 属性访问表达式;
- 函数调用表达式;
- 算数表达式;
- 关系表达式;
- 逻辑表达式;
需要注意的是,if语句以及for循环不是JavaScript表达式,不能直接作为表达式写在{}中,但可以先将其赋值给一个变量(变量是一个JavaScript表达式):
function NumberDescriber(props) {
let description;
if (props.number % 2 == 0) {
description = even;
} else {
description = odd;
}
return {props.number} is an {description} number;
}4、JSX属性值
你可以使用引号将字符串字面量指定为属性值:
const element = <div tabIndex="0">div>;注意这里的”0”是一个字符串字面量。
或者你可以将一个JavaScript表达式嵌在一个大括号中作为属性值:
const element = <img src={user.avatarUrl}>img>;这里用到的是JavaScript属性访问表达式,上面的代码将编译为:
const element = React.createElement("img", { src: user.avatarUrl });5、JSX的Children
首先JSX可以是一个不包含Children的empty tag。如:
const element = <img src={user.avatarUrl} />;JSX也可以像HTML标签一样包含Children:
const element = (
<div>
<h1>Hello!h1>
<h2>Good to see you here.h2>
div>
);这种写法在生成React元素的时候给我们带来了很大的便利,而且能够更加直观地描述UI。不然我们需要像下面这样创建和上面代码等价的React元素:
const element = React.createElement(
"div",
null,
React.createElement(
"h1",
null,
"Hello!"
),
React.createElement(
"h2",
null,
"Good to see you here."
)
);tip: React DOM结点使用骆驼拼写法给属性命名
例如:class在JSX中应写作className,tabindex应写作tabIndex。
另外关于JSX的children需要注意的是:
React自定义组件的chilren是不会像固有的HTML标签的子元素那样自动render的,我们看下面的例子:
代码1
class Test extends React.Component {
render() {
return (
<div>
Here is a list:
- Item 1
- Item 2
div>
)
}
};
ReactDOM.render(
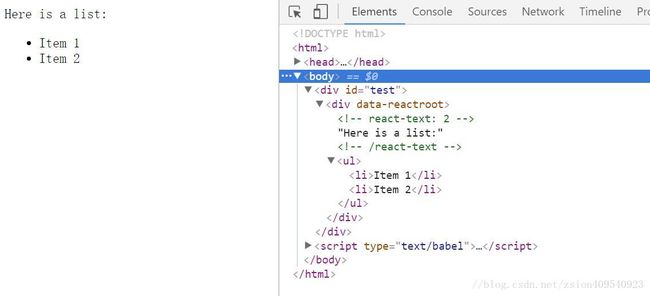
以上代码定义的组件中都是build-in组件,类似div、p、ul、li等。它们中的子元素会直接render出来,像下面这样:
但是如果你使用用户定义组件,比如:
class Test extends React.Component {
render() {
return (
Here is a list:
- Item 1
- Item 2
)
}
};
class Em extends React.Component {
render() {
return (<div>div>);
}
}
ReactDOM.render(
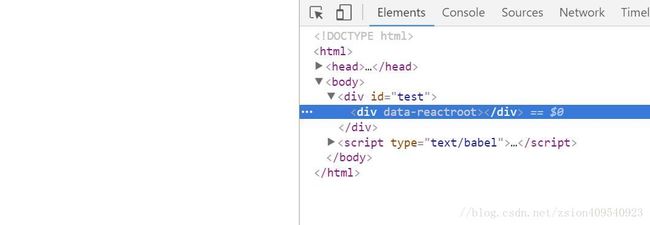
并不能得到跟上面代码1一样的结果,我们得到的只是一个空的div标签:
如果你想得到和代码1一样的结果,需要显示地指定props.children,像下面这样:
class Test extends React.Component {
render() {
return (
Here is a list:
- Item 1
- Item 2
)
}
};
class Em extends React.Component {
render() {
return (<div>{this.props.children}div>);
}
}
ReactDOM.render(
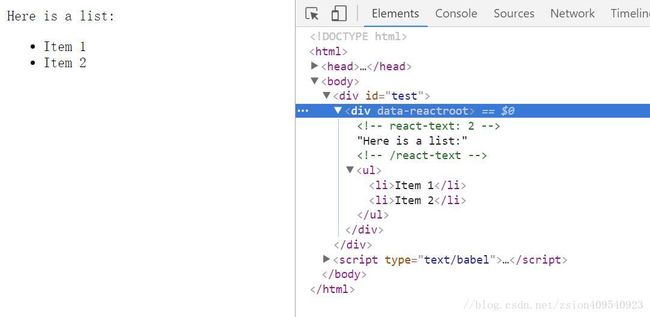
得到下面的结果:
6、JSX可自动防范注入攻击
在JSX中嵌入接收到的内容是安全的,比如:
const danger = response.potentialDanger;
cosnt ele = <h1>{title}h1>在默认情况下,React DOM会将所有嵌入JSX的值进行编码。这样可以有效避免xss攻击。
我们将以下代码编译后引入html:
class Test extends React.Component {
render() {
let v = "