HTML5
H5标签变化
DOCTYPE声明
定义和用法 –
1、必须是HTML文档的第一行
2、html:5按下tab键 / !+ctrl+e —> 生成html5的标准形式
3、不是HTML标签,是告诉浏览器页面使用哪个HTML版本进行编写的指令
DTD – 文档类型定义
1、DTD:可定义合法的XML文档构建模块,它使用一系列的合法的元素定义文档的结构
2、在HTML中:DTD规定了标记语言的规则,这样浏览器才能正确呈现其内容
3、HTML5:不再基于SGML,所以不需要再次引用DTD
(xml:扩展标记语言)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
结构标签(块状元素) – 有意义的DIV
- article – 标记定义一篇文章
- header – 标记定义一个页面或者一个区域的头部
- nav – 标记定义导航链接
- section – 标记定义一个区域 – 用处比较大,因为网页中到处都是一个一个的区域
- aside – 标记定义页面内容的侧边栏
- hgroup – 标记定义一个文件中的一个区块的相关信息
- figure – 标记定义一组媒体内容以及他们的标题 – 包裹视频、音频表示一种语义
- figcaption – 标签定义figure元素的标题
- footer – 标记定义一个页面或者一个区域的底部
- dialog – 标记定义一个对话框(会话框)类似微信
结构标签补充
11. header/section/aside/article/footer这五个大标签不要嵌套里面,他们作为大标签存在于外面的
12. header/section/footer – 这三个级别最大 》 aside/article/figure/hgroup/nav相对于前面的三个标签作为内层
13. 以上前面三个和后面的五个不能相互嵌套
14. 紧接着 》div/figcaption这两个是一个级别的
多媒体标签 – 三类
video – 标记定义一个视频
audio – 标记定义一个音频内容
source – 标记定义媒体资源
audio – 标记定义一个音频内容
embed – 在html4中是存在的,但是备用标签,几乎不使用而且不被w3c认可,但是在html5中转正了
- 标记定义外部可交互的内容或者插件,比如flash动画,定义一个容器,用来嵌入外部的应用
- 是html5中新标签
- 可以插入flash动画也可以插入image图片
标签意义
多媒体标签的出现意味着多媒体的发展以及支持 不使用插件的情况下即可随机操作多媒体,极大的提高了用户体验;
状态标签 – web应用标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>metertitle>
head>
<body>
<meter value="70" min="0" max="100" low="60" high="80" optimum="75">meter>
<meter value="0.6">60%meter>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>progresstitle>
head>
<body>
<label>完成任务80%:label>
<progress value="80" max="100">progress>
body>
html>
- meter – firefox、chrome、opera、以及safari6支持
- progress – ie10+、firefox、opera、chrome、以及safari6支持
web应用标签 – 列表标签
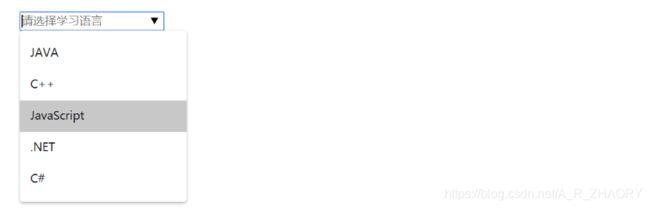
- datalist – 为input标记定义一个下拉列表,配合option
兼容性:chrome、firefox、ie10以上及更高的版本;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inputtitle>
head>
<body>
<input placeholder="请选择学习语言" list="H5">
<datalist id="H5">
<option value="JAVA">JAVAoption>
<option value="C++">C++option>
<option value="JavaScript">JavaScriptoption>
<option value=".NET">.NEToption>
<option value="C#">C#option>
datalist>
body>
html>

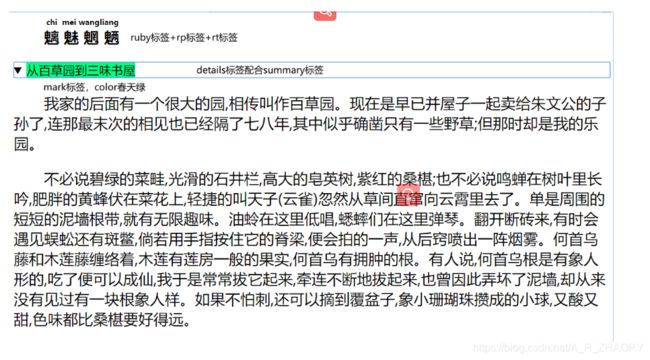
2. details – 标记定义元素的详细内容,配合summary
兼容性:chrome、firefox、safari6以上及更高的版本;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>detailstitle>
<style>
mark{
background: springgreen;/*春天绿*/
}
p{
text-indent:2em;
font-size: 20px;
}
style>
head>
<body>
<p>
<strong>
<ruby>
魑<rp><rt>chirt>rp>
魅<rp><rt>meirt>rp>
魍<rp><rt>wangrt>rp>
魉<rp><rt>liangrt>rp>
ruby>
strong>
p>
<details open>
<summary><mark>从百草园到三味书屋mark>summary>
<p>
我家的后面有一个很大的园,相传叫作百草园。现在是早已并屋子一起卖给朱文公的子孙了,连那最末次的相见也已经隔了七八年,其中似乎确凿只有一些野草;但那时却是我的乐园。p>
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂英树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了。单是周围的短短的泥墙根带,就有无限趣味。油蛉在这里低唱,蟋蟀们在这里弹琴。翻开断砖来,有时会遇见蜈蚣还有斑鳖,倘若用手指按住它的脊梁,便会拍的一声,从后窍喷出一阵烟雾。何首乌藤和木莲藤缠络着,木莲有莲房一般的果实,何首乌有拥肿的根。有人说,何首乌根是有象人形的,吃了便可以成仙,我于是常常拔它起来,牵连不断地拔起来,也曾因此弄坏了泥墙,却从来没有见过有一块根象人样。如果不怕刺,还可以摘到覆盆子,象小珊瑚珠攒成的小球,又酸又甜,色味都比桑椹要好得远。
p>
details>
body>
html>
web应用标签 – 注释标签 – 显示出来的注释
- ruby – 标记定义注释或者音标
- rt – 标记定义对ruby的注释内容文本
- rp – 告诉那些不支持ruby元素的浏览器如何去显示 – rp标签一般情况下不要放在rt标签之内
其他标签
- mark – 标记定义有标记的文本(黄色选中状态)
兼容性:ie9+、firefox、chrome、opera、safari - output – 标记定义一些输出类型,计算表单结果配合oninput事件

<html lang="en">
<head>
<meta charset="UTF-8">
<title>calculatortitle>
head>
<body>
<form action="" oninput="totalprice.value=parseInt(price.value)+parseInt(number.value)">
<input type="range" id="price">+<input type="number" id="number">=<output name="totalprice" for="price number">output>
form>
<form action="" oninput="totalprice.value=parseInt(price.value)-parseInt(number.value)">
<input type="number" id="price" value="666">-<input type="number" id="number" value="666">=<output name="totalprice" for="price number">output>
form>
<form action="" oninput="totalprice.value=parseInt(price.value)*parseInt(number.value)">
<input type="number" id="price">*<input type="number" id="number">=<output name="totalprice" for="price number">output>
form>
<form action="" oninput="totalprice.value=parseInt(price.value)/parseInt(number.value)">
<input type="number" id="price">/<input type="number" id="number">=<output name="totalprice" for="price number">output>
form>
body>
html>
HTML5删除标签 – 分为三类
- 纯表现的元素 – Basefont、big、center、font、s、strike、tt、u
- 对可用性产生负面影响的元素 – frame、frameset、noframes
- 产生混肴的元素 – acronym、applet、isindex、dir
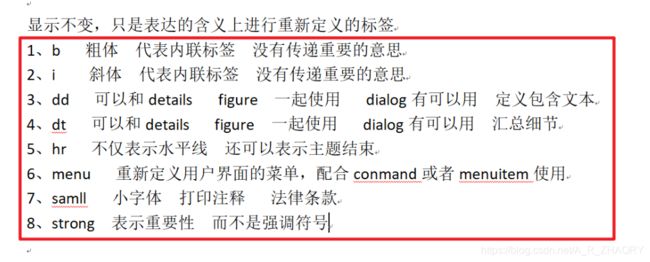
重定义标签 – 显示不变,只是表达的含义进行重新定义的标签
H5属性变化
input新增的标签 – email、url、tel、number
电子邮件input类型
语法:
<input type="email" name="email"/>
统一资源定位符input类型
语法:
<input type="url" name="email"/>
电话类型input类型
语法:
<input type="tel" name="tel"/>
数字input类型
语法:
<input type="number" name="number"/>
DatePickers Input类型
date -年月日
month -年月
week -年周
time -小时和分钟
datetime -年月日时分(UTC时间)
datetime-local --年月日时分(本地时间)
Date:选取年月日
<input type="date" id="date" name="date">
Month:选取月,日
<input type="month">
week:选取周,年
<input type="week">
Time:选取时间(小时和分钟)
<input type="time">
iphone:12小时制
安卓端:24小时制
DateTime:选取时间(UTC时间 – 年,月,日,时分秒的时间)
DateTime针对iPhone的ios10之后不再兼容,而且安卓系统对其也不再兼容;
<input type="datetime">
UTC:指的是协调世界时间,又称世界统一时间,世界标准时间,国际协调时间
DateTime-local:选取时间(本地时间 – 年,月,日,时分秒的时间)
<input type="datetime-local" name="">
Input新增类型 – range,search,color
//Range范围input类型 -- 默认值 0到100
<input type="range" name="">
//search搜索input类型
<input type="search" name="">
//color颜色input类型
<input type="color" name="">
表单新增属性
1. autocomplete – form或者input域自动完成的效果
<form autocomplete="on">form>
ps:autocomplete适用于form标签,以及以下类型input类型:
text,search,telephone,email,password,datapickers,range,color
2. autofocus属性 – 在规定在页面加载时,域自动获得焦点
<input type="text" name="text" autofocus="autofocus">
<input type="email" name="email" autocomplete="off" autofocus="autofocus">
适用于所有input标签的类型
3. multiple属性 – 规定在输入域中可以选择多个值
适用于:input类型的email和file
4. placeholder属性 – 提示功能,描述的是输入域所期待的值
适用于text,search,url,telephone,email,password
5. required属性 – 规定在提交之前填写输入域(不能为空) – 后期使用JavaScript验证 – 此时可以减少程序员的压力
适用于text,search,url,telephone,email,password,datapickers,number,checkbox,radio,file
注意:hidden不适用 – 隐藏域
其他标签
1.链接标签属性
<link rel="icon" href="icon.gif" type="image/gif" sizes="32*32">
sizes:根据不同分辨率引用不同的sizes
2.target属性
base一般写在head标签中
<base href="http://localhost" target="_blank"/>
注释:
1、base标签表示在网页中出现类似需要编辑超链接的时候,不再需要编写头部:http://localhost/
因为base标签里的href就是将网页所有连接以base作为开头
2、再切新增的target属性的设置将会把网页中的所有超链接的打开方式设置为新开一个窗口
3.超链接
1、media="" handheld:手持端 / tv:电视设备
后台可以根据media的值可以判断是手持端还是pc端还是tv端
2、hreflang="" zh设置语言是中文 en英文
3、rel=“external” 设置超链接的引用,这里的链接为外部链接
4.script标签
1、用于定义客户端脚本的,比如JavaScript
2、通过src链接外部的脚本文件
其他的属性:
1、defer:规定当前页面已完成加载后,才会执行的脚本
2、async:规定一旦脚本可用,则会异步执行
先执行defer 后发现async几乎和其余内容同时执行
OL标签属性
1、ol有序列表 – start(起始值)
– reversed(倒序排列)
Html和style属性
Html:manifest=“cache.manifest”(定义页面离线应用文件)