Web开发基础知识的整理(一、Http协议的简单介绍)
Web方面的东西,实际上挺多挺杂的,所以有的时候就需要一些整理,今天这里来简单介绍一下Http协议,算是对之前学习一些东西的整体,希望对自己或者对一些人有些帮助。
首先从Http协议说起,Web浏览器和Web服务器之间进行通信需要遵循一定的规则,这个规则就是Http协议。这个地方很好理解,就像人与人之间的交流一样,只有在语言相通的情况下才能知道对方想要表达的意思。
HTTP是HyperText Transfer Protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程及数据本身的格式。
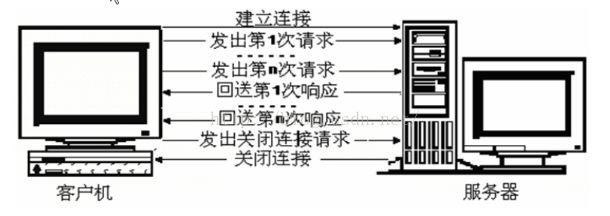
基于HTTP协议的客户/服务器模式的信息交换过程。
上图是Http协议的运行方式,它分四个过程,建立连接、发送请求信息、发送响应信息、关闭连接。
这里有几点需要注意,
1、浏览器与Web服务器的连接过程是短暂的,每次连接只会处理一个请求和响应。
2、对于每一个页面的访问,浏览器和Web服务器都会建立一个单独的连接。
3、浏览器和Web服务器之间的所有通讯都是完全独立分开的请求和响应。
这几点对于后面的学习Servlet时对于Servlet的理解很重要。
我们这里用firefox带的开发者选项中的浏览器控制台可以查看一次请求时,Http协议的具体数据。
这里分别可以看到我们这次请求的网址和请求的方式,以及采用的Http协议的版本是HTTP/1.1和返回的状态码。
浏览器请求数据的方式有很多种,最常见的就是GET和POST两种请求方式。
GET请求方式有如下特点:
1、GET请求方式是直接在URl地址后面以?的形式带数据给浏览器,多个数据之间是以&来间隔的。例如:GET/mail/1.html?name=abc&password=xyz HTTP/1.1
2、GET请求方式后面带的数据大小是有限制的,一般不超过1K。
POST请求方式的特点
1、POST请求方式是在 请求的正文中传递数据。
2、这种方式传递的数据大小是没有限制的。
接下来介绍一下状态码:浏览器每一次向服务器发送请求,Web服务器对各种请求的有着不同的处理方式。
状态码就反应服务器对浏览器请求作出的响应的具体细节。
接下来通过HttpWatch查看的请求和响应的具体数据。
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及请求正文,其中的一些消息头和正文都是可选的,消息头和正文内容之间要用空行隔开。
下面是一个完整的请求头:
一个完整的HTTP响应包括如下内容:一个状态行、若干消息头、以及响应正文,其中的一些消息头和正文都是可选的,消息头和正文内容之间要用空行隔开。
下面分别是对Http请求头和Http响应头的具体解释:
请求头:
accept:浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
响应头
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
对Http协议的介绍就到这里,后面会介绍一下Servlet,到时会有对Http协议简单应用。