vue2.x源码解析一 —— flow
Vue.js 的源码利用了 Flow 做了静态类型检查,所以我先介绍一下flow。
1.flow是什么?
Flow 是 facebook 出品的 JavaScript 静态类型检查工具。
类型检查是当前动态类型语言的发展趋势,所谓类型检查,就是在编译期尽早发现(由类型错误引起的)bug,又不影响代码运行(不需要运行时动态检查类型),使编写 JavaScript 具有和编写 Java 等强类型语言相近的体验。
安装 flow:
npm install -g flow-bin
新建文件夹
flow init
会生成.flowconfig文件 该文件描述的是对那些文件进行检查和不对哪些文件进行检查的配置
编译:
flow
2.为何使用flow
JavaScript是动态类型语言,具有很强的灵活性,但是过于灵活的副作用是很容易就写出非常隐蔽的隐患代码,导致了编译期甚至看上去都不会报错,但在运行阶段就可能出现各种奇怪的bug。
flow在编译期可以尽早发现(由类型错误引起的)bug,又不影响代码运行(不需要运行时动态检查类型),使编写 JavaScript 具有和编写 Java 等强类型语言相近的体验。
项目越复杂就越需要通过工具的手段来保证项目的维护性和增强代码的可读性。 Vue.js 在做 2.0 重构的时候,在 ES2015 的基础上,除了 ESLint 保证代码风格之外,也引入了 Flow 做静态类型检查。之所以选择 Flow,主要是因为 Babel 和 ESLint 都有对应的 Flow 插件以支持语法,可以完全沿用现有的构建配置,非常小成本的改动就可以拥有静态类型检查的能力。
3.Flow 的工作方式
flow官方文档:https://flow.org/en/docs/types/
通常类型检查分成 2 种方式:
- 类型推断:通过变量的使用上下文来推断出变量类型,然后根据这些推断来检查类型。
类型注释:事先注释好我们期待的类型,Flow 会基于这些注释来判断。
需要再当前的页面的最上面写
/*@flow*/3.1类型判断
它不需要任何代码修改即可进行类型检查,最小化开发者的工作量。它不会强制你改变开发习惯,因为它会自动推断出变量的类型。这就是所谓的类型推断,Flow 最重要的特性之一。
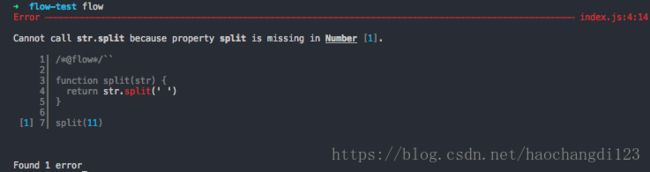
/*@flow*/``
function split(str) {
return str.split(' ')
}
split(11)Flow 检查上述代码后会报错,因为函数 split 期待的参数是字符串,而我们输入了数字。
一般我们在编译的时候是不会报错的,但是因为有flow,所以在编译的时候就会提示我们。

3.2 类型注释
3.2.1 何时使用类型注释
如上所述,类型推断是 Flow 最有用的特性之一,不需要编写类型注释就能获取有用的反馈。
但在某些特定的场景下,添加类型注释可以提供更好更明确的检查依据。
/*@flow*/
function add(x, y){
return x + y
}
add('Hello', 11)![]()
Flow 检查上述代码时检查不出任何错误,因为从语法层面考虑, + 即可以用在字符串上,也可以用在数字上,我们并没有明确指出 add() 的参数必须为数字。
3.2.2 类型注释的使用
在上面这种情况下,我们可以借助类型注释来指明期望的类型。
类型注释是以冒号 : 开头,可以在函数参数,返回值,变量声明中使用。
我们将上面的代码换为下面的样子
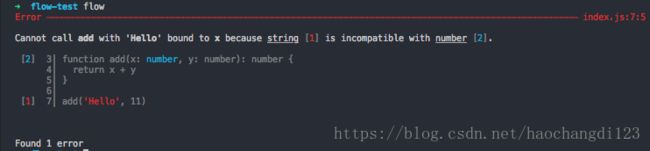
/*@flow*/
function add(x: number, y: number): number {
return x + y
}
add('Hello', 11)
现在 Flow 就能检查出错误,因为函数参数的期待类型为数字,而我们提供了字符串。
3.2.2.1 类型注释在数组中的使用
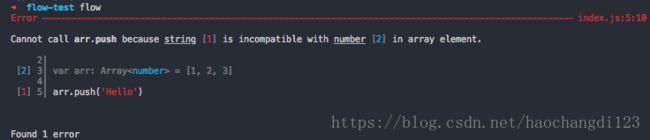
/*@flow*/
var arr: Array = [1, 2, 3]
arr.push('Hello')

数组类型注释的格式是 Array,T 表示数组中每项的数据类型。在上述代码中,arr 是每项均为数字的数组。如果我们给这个数组添加了一个字符串,Flow 能检查出错误。
3.2.2.2 类型注释在类和对象中的使用
/*@flow*/
class Bar {
x: string; // x 是字符串
y: string | number; // y 可以是字符串或者数字
z: boolean;
constructor(x: string, y: string | number) {
this.x = x
this.y = y
this.z = false
}
}
var bar: Bar = new Bar('hello', 4)
var obj: { a: string, b: number, c: Array<string>, d: Bar } = {
a: 'hello',
b: 11,
c: ['hello', 'world'],
d: new Bar('hello', 3)
}
类的类型注释格式如上,可以对类自身的属性做类型检查,也可以对构造函数的参数做类型检查。这里需要注意的是,属性 y 的类型中间用 | 做间隔,表示 y 的类型即可以是字符串也可以是数字。
对象的注释类型类似于类,需要指定对象属性的类型。
3.2.2.3 Null在类型注释的使用
若想任意类型 N 可以为 null 或者 undefined,只需类似如下写成 ?N 的格式即可。
/*@flow*/
var foo: ?string = null此时,foo 可以为字符串,也可以为 null。
4.Flow 在 Vue.js 源码中的应用
有时候我们想引用第三方库,或者自定义一些类型,但 Flow 并不认识,因此检查的时候会报错。为了解决这类问题,Flow 提出了一个 libdef 的概念,可以用来识别这些第三方库或者是自定义类型,而 Vue.js 也利用了这一特性。
在 Vue.js 的主目录下有 .flowconfig 文件, 它是 Flow 的配置文件,感兴趣的同学可以看官方文档。这其中的 [libs] 部分用来描述包含指定库定义的目录,默认是名为 flow-typed 的目录。
这里 [libs] 配置的是 flow,表示指定的库定义都在 flow 文件夹内。我们打开这个目录,会发现文件如下:
flow
├── compiler.js # 编译相关
├── component.js # 组件数据结构
├── global-api.js # Global API 结构
├── modules.js # 第三方库定义
├── options.js # 选项相关
├── ssr.js # 服务端渲染相关
├── vnode.js # 虚拟 node 相关