Nginx安装以及配置详解
Nginx简介
Nginx是什么?
Nginx是一款轻量级web服务器,也是一款反向代理服务器
Nginx能干什么
Nginx能干的事情很多,这里简要罗列一下
- 可直接支持rail和PHP程序
- 可作为HTTP反向代理服务器
- 作为负载均衡服务器
- 作为邮件代理服务器
- 帮助实现前端动静分离
Nginx特点
- 高稳定
- 高性能
- 资源占用少
- 功能丰富。以及丰富的插件
- 模块化的结构
- 支持热部署
Nginx安装(Windows)
-
官方下载地址-下载Windows稳定版即可
-
下载成功之后解压到指定目录
-
点击nginx.exe,运行nginx服务,此时打开浏览器,访问本地域名就可以访问到nginx服务了
- 本地域名是localhost,本地IP是127.0.0.1 ,
- 如果修改过
C:\Windows\System32\drivers\etc\host空白处添加127.0.0.1 misty.com可以通过本地域名访问
-
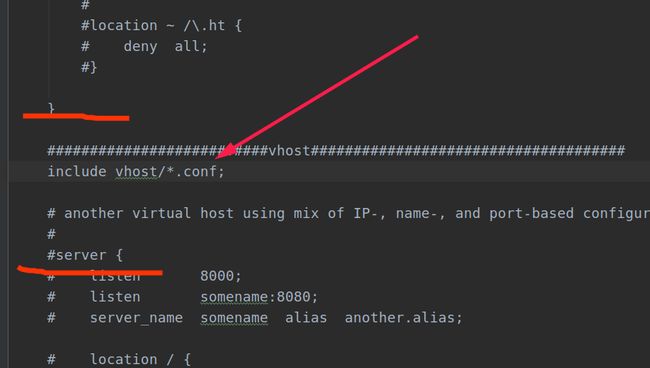
记事本打开打开安装目录下的
${nginx}/conf/nginx.conf在节点之间加入include vhost/*.conf;引入相关配置 -
在vhost目录(nginx.conf同级) 添加配置文件,例如
server {
listen 80;
autoindex on;
server_name misty.com www.misty.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}
在nginx安装目录的根目录执行 nginx.exe -s reload,重新加载nginx配置文件
* `D:\Program Files\nginx-1.16.0>nginx.exe -s reload`
Nginx安装(Linux)
- 安装gcc
yum install gcc- 备注:可以输入
gcc -v查询版本信息,看系统是否已经安装
- 备注:可以输入
- 安装pcre
yum install pcre pcre-devel - 安装zlib
yum install zlib zlib-devel - 安装openssl
yum install openssl openssl-devel- 备注:如需支持ssl,才需安装openssl
综合命令
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
-
下载源码包 ,选择稳定版本,解压缩安装 官网地址
wget http://nginx.org/download/nginx-1.12.2.tar.gz
-
解压
tar -zxvf nginx-1.12.2.tar.gz -
安装
- 进入nginx目录之后执行
./configure,可能需要sudo权限,- 也可以指定安装目录,增加参数
--prefix=/usr/nginx - 如果不指定路径,可以通过
whereis nginx进行查询 - 默认安装在
/usr/local/nginx
- 也可以指定安装目录,增加参数
- 继续执行
make - 继续执行
make install
- 进入nginx目录之后执行
-
启动 没有指定安装路径的情况下 默认
/usr/local/nginx- 执行
.${nginx}/sbin/nginx - 默认nginx监听80端口,此时打开浏览器输入域名就可以进入nginx默认页面了
- 执行
nginx常用命令
-
测试配置文件
- 安装路径下的
/nginx/sbin/nginx -t
- 安装路径下的
-
启动命令
- 安装路径下的
/nginx/sbin/nginx
- 安装路径下的
-
停止命令
- 安装路径下的
/nginx/sbin/nginx -s stop或者.${nginx}/sbin/nginx -s quit
- 安装路径下的
-
重启命令
- 安装路径下的
/nginx/sbin/nginx -s reload
- 安装路径下的
-
查看进程命令
ps -ef |grep nginx
-
平滑重启
kill -HUB [nginx主进程号,也就是查看进程命令查到的pid]
增加防火墙访问权限
- CentOS 6
1. sudo vim /etc/sysconfig/iptables
2. -A INPUT -p tcp -m state --state NEW -m tcp --dport 80 -j ACCEPT
3. 保存退出
4. 重启防火墙 sudo service iptables restart
-
CentOS 7
-
CentOS 7防火墙相关命令
sudo firewall-cmd --zone=public --add-port=3000/tcp --permanent
sudo firewall-cmd --reload
nginx 开启网站https访问
参考本站这一篇文章wordpress开启https访问
虚拟域名的配置以及测试验证
-
配置步骤
-
在
/usr/local/nginx/conf/目录新建vhost文件夹 即/usr/local/nginx/conf/vhost -
在vhost目录创建域名转发配置文件,详情参考下文nginx详情配置
-
启动(重启)验证
- 启动
${nginx}/sbin/nginx - 重启
${nginx}/sbin/nginx -s reload
- 启动
${nginx} 代表安装在系统中的路径,例如 /usr/local/nginx
- 访问验证
- 使用默认80端口访问验证
http://localhost:80或http://127.0.0.1:80
- 使用默认80端口访问验证
nginx配置实例
指向端口
server {
listen 80;
server_name api.imisty.cn;
client_max_body_size 200M;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#root /devsoft/apache-tomcat-7.0.73/webapps/blog;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080/;
add_header Access-Control-Allow-Origin '*';
}
}
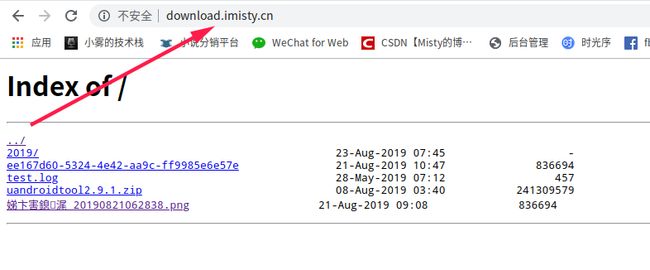
指向目录:本段配置指向download目录 ,autoindex on代表自动创建索引
server {
listen 80;
autoindex on;
server_name download.imisty.cn;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
root /download;
add_header Access-Control-Allow-Origin *;
}
}
既指向端口又指向目录
server {
listen 80;
autoindex on;
server_name imisty.cn www.imisty.cn;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location = / {
root /product/blog/dist/view;
index index.html;
}
location ~ .*\.html$ {
root /product/blog/dist/view;
index index.html;
}
location / {
proxy_pass http://127.0.0.1:8080/;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|ico)$ {
proxy_pass http://127.0.0.1:8080;
expires 30d;
}
location ~ .*\.(js|css)?$ {
proxy_pass http://127.0.0.1:8080;
expires 7d;
}
}
注意 nginx的域名配置指向目录的时候,
autoindex on|off属性,可以设置是否创建索引,设置成off,首页403,但是内容依旧可以访问,只是没有暴露索引
补充一段线上的wordpress博客配置,这里省去了https部分,属于比较标准的即指向端口有指向目录的配置
server {
listen 80;
server_name www.imisty.cn imisty.cn;
#非常关键不然 http也可以访问
return 301 https://www.imisty.cn$request_uri;
root /var/www/html/wordpress;
index index.html index.htm index.php;
client_max_body_size 100M;
proxy_intercept_errors on;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location ~ .*\.php(\/.*)*$ {
include fastcgi.conf;
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
error_log logs/error_wordpress.log;
access_log logs/misty.log combined;
}
- 配置完成或者修改配置之后一定要记得
./nginx -s reload重新加载才会生效;
本地虚拟域名配置(修改host)注意事项
可以配置域名转发,但是一定要配置host,并且使host生效之后才可以,设置完成之后要重启浏览器
Linux 修改host
- sudo vim /etc/hosts
- 添加好对应的域名和ip,这样访问域名的时候不会访问真实的域名
例如 :
10.211.55.6 image.misty.com
127.0.0.1 s.imisty.com
Windows
-
进入
C:\windows\system32\drivers\etc -
用记事本打开hosts文件
-
添加好对应的域名以及IP (和Linux环境下修改host一样)
-
保存退出
关于目录访问403 的问题
- 实际配置过程中,将root目录及其子目录的路径配置给nginx,访问出现403 ,常规目录可以
关于重定向过多的问题
- 用nginx配置指向 本地的localhost:8080/talker ,出现重定向次数过多的情况,猜想是因为层级关系导致,直接访问8080端口即可,不需要直接访问路径下面的应用
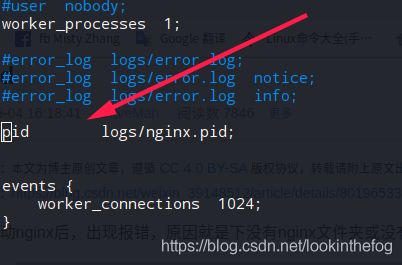
启动出错:nginx: [error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
这个错误很常见,这次次居然是刚刚编译安装之后就出现了,以前是补充安装模块的时候才会出现的,并且一旦出现以后重启服务器或关闭停止nginx 的时候就会出现,这次详细记录一下
这个问题产生的原因是nginx的安装目录下没有nginx.pid,但是我实际是有的,查阅资料发现,因为每次重新启动,系统都会自动删除文件,所以解决方式就是更改pid文件存储的位置,每次启动的时候从固定的位置加载
- 首先打开nginx配置文件注释

- 再确定
${nginx}/logs/nginx.pid是否存在 - 如果不存在,
${nginx}/sbin目录执行一下./nginx -c /usr/local/nginx/conf/nginx.conf
其他相关命令
scp -R 目录 [email protected]:~ 将制定的文件或者目录上传至服务器的用户目录
小确幸
每一丝灵感都值得被记录,每一笔记录都是成长,每一点成长都值得欢呼
博主个人站: www.imisty.cn
CSDN博客: https://blog.csdn.net/lookinthefog
博客园 :https://imist.cnblogs.com/
希望能够认识一些热爱技术的小伙伴,欢迎友链接哟