JavaScript 调用带参函数、调用带返回值的函数、函数的自调用、ES6 箭头函数
JavaScript 调用带参数的函数
在调用函数时,您可以向函数传值,这些值被称为参数,这些参数可以在函数中使用,可以向函数发送任意多的参数,由逗号 (,) 分隔。
myFunction(argument1,argument2)
在声明函数时,可直接将参数当做变量来声明;
function Myfunc(var1,var2){ //代码块 };
通过函数参数进行计算
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button>点击计算9+10button>
<p id="plus">p>
body>
<script>
var p_plus = document.getElementById("plus");
document.getElementsByTagName("button")[0].onclick = function(x,y){ // 此处的 x,y 为形参
x = 9; //给形参赋值
y = 10;
p_plus.innerHTML = x+y; // 如不给形参赋值,则输出 [object MouseEvent]undefined
}
script>
html>
function_name(i){} 通过带参函数,操作当前点击的数组的下标
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.point>ul{display: flex;justify-content: center;padding: 0;margin:10px;}
.point>ul>li{margin:auto 5px;list-style: none;}
.point>ul>li{height: 8px;width: 8px;border-radius: 50%;background: black;}
.point>ul>li:hover{cursor: pointer;background: red;}
style>
head>
<body>
<div class="point">
<ul >
<li onmouseover="OnPoint(0)" onmouseout="OutPoint()">li>
<li onmouseover="OnPoint(1)" onmouseout="OutPoint()">li>
<li onmouseover="OnPoint(2)" onmouseout="OutPoint()">li>
<li onmouseover="OnPoint(3)" onmouseout="OutPoint()">li>
<li onmouseover="OnPoint(4)" onmouseout="OutPoint()">li>
ul>
div>
body>
<script type="text/javascript">
var IdRoll; /* 定义变量,用于接受setInterval() 方法的返回 ID 值*/
var IndexSrc = 0; /* 定义变量,用于接受存放点点的数组下标*/
var PointArr = document.getElementsByTagName("li"); /* 定义变量,页面轮播圆点的元素集合*/
/* 设置函数,实现自动轮播*/
function RollingAutoPlay(){
/* 一轮的轮播完了之后,点点全部变成黑色,重新开始轮播*/
for(var i = 0 ; i < 5 ; i++) PointArr[i].setAttribute("style","background: #000000;")
/* 轮播实现*/
if (IndexSrc <= 4) {
PointArr[IndexSrc].setAttribute("style","background: rgb(255, 0, 0)")
IndexSrc++;
if(IndexSrc > 4){ // 点点的下标 IndexSrc 大于轮播图的上限时,将下标返回到第一个
IndexSrc = 0;
}
}
}
/* setInterval()方法 启动图片的自动轮播*/
func_set();
function func_set(){IdRoll = setInterval(RollingAutoPlay,1200)}
function OnPoint(i){ // 调用带参数的函数,body 标签之内的为“实参”,此处的为“形参”
clearInterval(IdRoll);
PointArr[i].setAttribute("style","background: rgb(255, 0, 0)");
// 下面的 for 循环跳过了 i ,即实现除了下标为 i 的其余点都为黑色
for(var j = 0 ; j < i ; j++) PointArr[j].setAttribute("style","background: rgb(0, 0, 0)");
for(var j = i+1 ; j < 5 ; j++) PointArr[j].setAttribute("style","background: rgb(0, 0, 0)");
}
function OutPoint(){
func_set();
}
script>
html>

function_name(i){} 通过带参函数,操作当前点击的数组的下标
JavaScript 调用带返回值的函数
若果要将函数内的代码所计算的结果值返回给函数,可以通过使用 return 语句实现,最后便是函数调用将被返回值取代,即函数作为一个值使用。
function myFunction()
{
var x=5;
return x;
}
此时 myFunction 函数就变成了一个值 5,即返回值 5 ;
var myVar; // 定义变量 myVar
myVar = myFunction(); // 相当于 myVar = 5; myFunction() 函数就是一个值的作用
document.getElementById("demo").innerHTML = myFunction();
"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
return 语句还有一个作用是可以直接结束函数
function Myfunc(a,b){
if(a>b){return;} // 如果a>b就直接结束函数,不会执行 x = a+b;
x = a+b; // 如果执行了,不会将函数的计算结果作为返回值
}
调用带返回值的函数 实例:数字计算
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button>点击计算 9 和 10button>
<p id="plus">加法:p>
<p id="multiply">乘法:p>
body>
<script>
var p_plus = document.getElementById("plus");
document.getElementsByTagName("button")[0].onclick = function(x,y){ // 此处的 x,y 为形参
x = 9; //给形参赋值
y = 10;
p_plus.innerHTML += x+y; // 如不给形参赋值,则输出 [object MouseEvent]undefined
function m_func(j,k){
return j*k;
}
p_multiply.innerHTML += m_func(9,10) // 函数返回值替代了函数调用
}
var p_multiply = document.getElementById("multiply"); // 变量提升
script>
html>
自调用函数
函数表达式后面紧跟 () ,则会自动调用,而函数表达式需要通过添加括号,来说明它是一个函数表达式,否则会报错:
<body>
<p>函数可以自动调用:p>
<p id="demo">p>
<script>
(function () {
document.getElementById("demo").innerHTML = "Hello! 我是自己调用的";
})();
script>
body>
function () {
document.getElementById("demo").innerHTML = "Hello! 我是自己调用的";
}(); // 不用括号将函数括起来,会报错 Uncaught SyntaxError: Unexpected token (

把函数表达式赋给一个变量则不需要添加括号也可以直接调用,下方的代码中,函数表达式的主体部分会执行,并且会返回一个字符串给 fun
<html>
<head><meta charset="UTF-8">head>
<body>body>
<script>
var fun = function(){
document.write("这是一个自调用函数");
return "自调用函数的返回值"
}()
document.write("
"); // 这里注意添加';'分号分离,否则会与在后面的自调用函数的括号之间出现报错
(function(){document.write(fun);})()
script>
html>
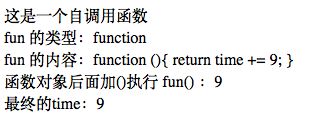
返回一个 function 对象给 fun
<html>
<head><meta charset="UTF-8">
head>
<body>
body>
<script>
var time = 0;
var fun = function(){
document.write("这是一个自调用函数");
return function(){
return time += 9;
};
}()
document.write("
"); // 这里注意添加';'分号分离,否则会与在后面的自调用函数的括号之间出现报错
(function(){
console.log(fun)
document.write("fun 的类型:"+typeof(fun)+"
"+"fun 的内容:"+fun+"
");
document.write("函数对象后面加()执行 fun() :"+fun()+"
");
return "自调用函数的返回值" // 自调用函数的函数值,不会在页面直接输出
})(); // 这里注意添加';'分号分离,否则会与在后面的自调用函数的括号之间出现报错
(function () { document.write("最终的time:"+time) })();
script>
html>
ES6 箭头函数
基本语法
//没有参数
() => { 函数声明 };
//一个参数
(参数 1) =>{ 函数声明 };
或者
参数 1 => { 函数声明 };
//多个参数
(参数 1, 参数 2, ... , 参数 n)=>{ 函数声明 };
(参数1, 参数2, …, 参数N) => 表达式(单一) // 相当于:(参数1, 参数2, …, 参数N) => { return 表达式; }
当我们使用箭头函数的时候,箭头函数会默认帮我们绑定外层 this 的值,所以在箭头函数中 this 的值和外层的 this 是一样的。
箭头函数是 不能提升 的,所以需要在使用之前定义。
使用 const 比使用 var 更安全,因为函数表达式始终是一个常量。
如果函数部分只是一个语句,则可以省略 return 关键字和大括号 {},这样做是一个比较好的习惯
如下例
<script>
(() => {document.write("
这是ES6箭头函数定义的自调用函数")})(); // {函数声明} 方式
(() => document.write("
这是ES6箭头函数定义的自调用函数"))(); // 表达式 方式
/* 将箭头函数的返回值赋给一个变量*/
const static_func = (x,y) => { return x*y; };
document.write("
箭头函数,计算 4 × 5:"+static_func(4,5));
script>
Reference
JavaScript 函数