视觉学习三 ——第一个Qt窗口程序
视觉学习三
——第一个Qt窗口程序
一. 引言
作为一名视觉组队员,除了要熟知各种视觉算法之外,还要熟悉窗口界面的编程。如果队伍内部想要用软件仿真模拟一些事件(比如弹丸最优发射方案),让嵌入式的队员在开发板上煎熬的调试显然是不直观不现实的,而恰当的非直接应用于战场的小软件却发挥了重要作用。因此,熟悉Qt5环境下的软件开发,也是重要部分之一。
二. 新建工程
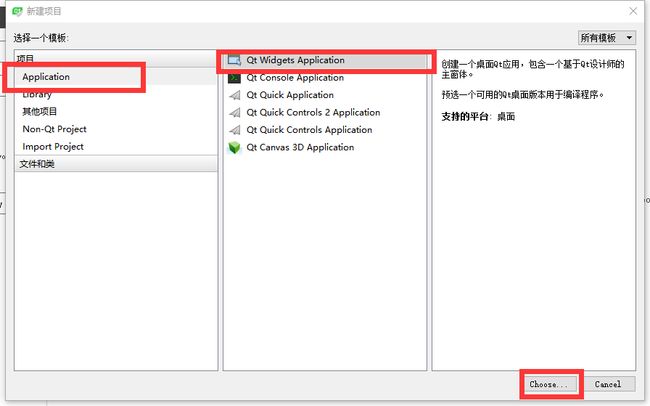
在Windows下新建一个Qt窗口程序,需要用到Widgets ApplIcation,进行GUI编程。因此,在选择模板时,不再是Console。
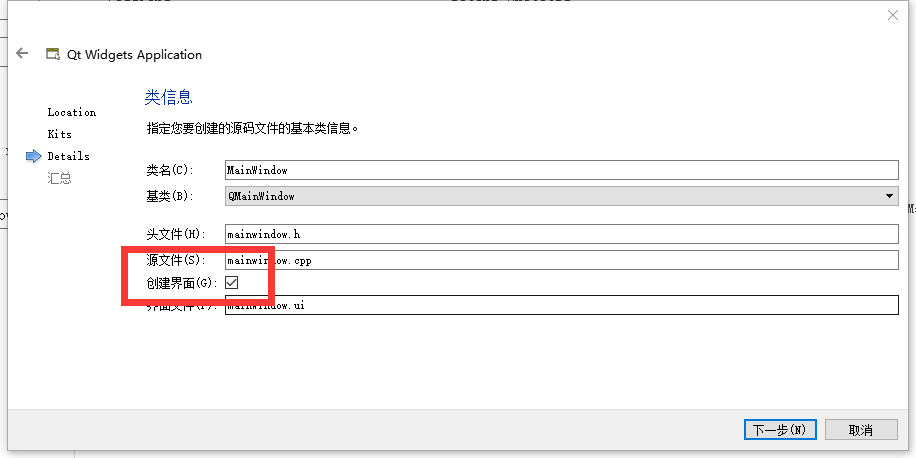
选择好路径之后,我们面临着要不要创建界面的问题。
其中,不选择创建界面,就如同传统的网页编程,需要通过代码控制界面上各部分的位置,比较繁琐,这里我直接采用创建界面的方式来编程。
建好工程之后,我们就可以进行尝试了。
三. 各种控件的使用
由于控件非常丰富,想要一次性总结完对小白的我难度太大,这里仅作笔记记录。
0. 关于槽:
在GUI编程中,我们要建立槽的思维模式,即点击控件时发生的事件会以槽中的某个函数来实现。通过右击模块选择转到槽,我们能够很方便的编写我们的程序。
1. PushButton
该控件是Buttons中的一个控件,也就是最常见的按钮。通过鼠标点击触发。
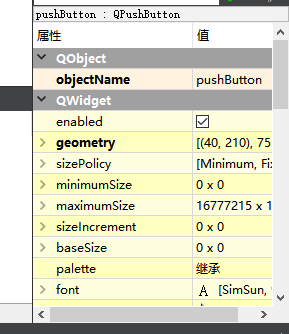
首先,双击按钮中的字可以对其进行更改。拖拽改变大小、位置。右下方可以编辑其属性。
当右击转到槽时,出现一下几个选项:
因为我们只是点击触发,所以选择第一个即可。
让我们先尝试制作一个退出按钮:
void MainWindow::on_pushButton_2_clicked()
{
exit(0);
}成功之后,我们尝试一下跳转到另一个窗口。
2. Dialog
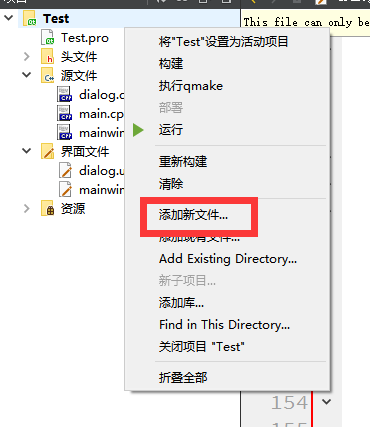
窗口的新建,需要首先右击项目,选择“添加新文件”
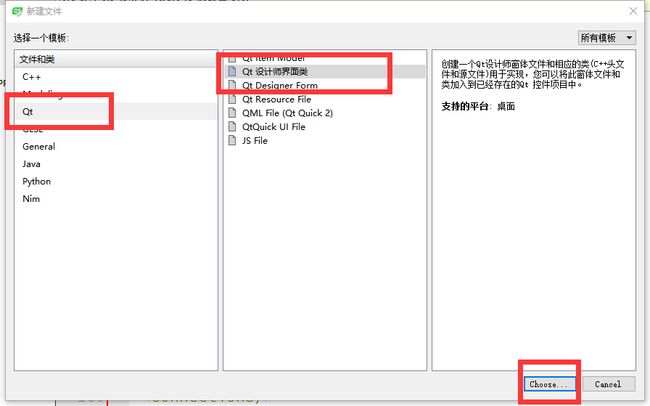
选择Qt中的“Qt设计师界面类”
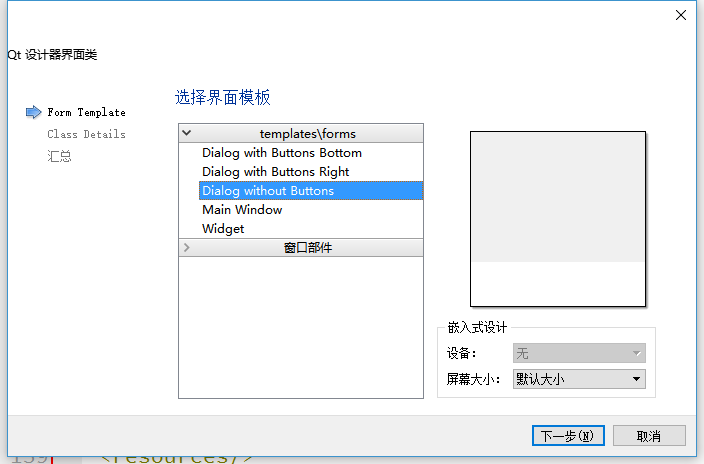
由于我们对按钮控件还是不熟悉,所以还是先选择不要创建按钮,我们自己创建。
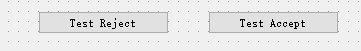
在创建的界面中,按照之前按钮的创建方式,在新的窗口中新建两个按钮,并写好程序。
一个确定,一个取消。
void Dialog::on_pushButton_2_clicked()
{
accept();
}
void Dialog::on_pushButton_clicked()
{
reject();
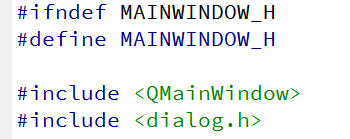
}另外,我们需要在第一个窗口中调用第二个窗口,故需要将第二个窗口所需的头文件以及类添加到第一个窗口的头文件中。
尝试用第一个窗口的按钮调用第二个窗口:
void MainWindow::on_pushButton_clicked()
{
dialog = new Dialog;
int i = dialog->exec();
if(i == QDialog::Accepted)
{
}
if(i == QDialog::Rejected)
{
}
}3. Label
Label是属于Display Widgets的一个控件,也是比较常用的控件之一。刚才我们尝试读取i的值,那么,为了验证我们的程序是否如期运行,我们可以用Label来显示一下运行结果。
首先是对Label的属性编辑。刚开始我们的控件是没有边缘的,而我们为了更直观的展示我们的结果,给它做个凹陷的效果会方便一点。
将文字填充到控件中去,观察运行效果。
void MainWindow::on_pushButton_clicked()
{
QString Test;
dialog = new Dialog;
int i = dialog->exec();
if(i == QDialog::Accepted)
{
Test = "Test Accept Succeed!";
ui->label->setText(Test);
}
if(i == QDialog::Rejected)
{
Test = "Test Reject Succeed!";
ui->label->setText(Test);
}
}4. LineEdit
Line Edit是属于Input Widgets的控件之一。通过该控件我们能够实现对文本的输入,从而实现交互计算的功能。除了具备输入功能外,与Label控件用法相似,因此以计算圆的周长与面积为例,尝试使用该控件。
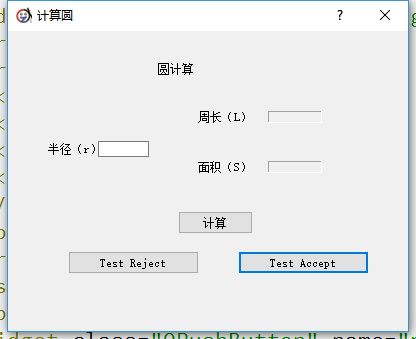
其中,为了便于区分控件,在每个控件中的objectname我都做了相应更改。同时增添了几个Label作为提示并添加一个计算按钮做计算处理。
实现代码:
void Dialog::on_Calculate_clicked()
{
bool ok;
QString tempStr_L,tempStr_S;
QString R_Str = ui->Text_r->text();//读取文本中的内容
int R_Int = R_Str.toInt(&ok);//转整型
//计算
double area = Pi*R_Int*R_Int;
double longth = 2*Pi*R_Int;
//输出
ui->Result_L->setText(tempStr_L.setNum(longth));
ui->Result_S->setText(tempStr_S.setNum(area));
}界面如下:
5. LCDNumber与计时
在这些控件中,有一个数码管形状的控件,可以让我们很方便地做一个小的电子表特效。
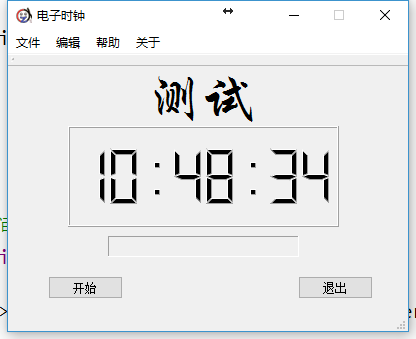
首先是LCD Number控件的使用。
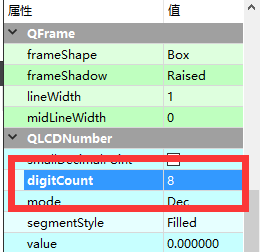
我们需要显示的是时间,xx:xx:xx,所以要将它的属性改为8位。
接下来就是靠他显示时间了。
显示时间的流程大致如下:
(1)调用系统时间,给控件初始化
(2)开启计时器,设定时间间隔为1000ms,进行读秒
(3)更新控件显示时间
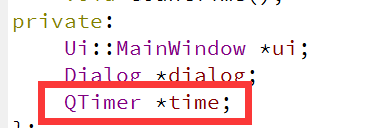
首先我们需要将系统的时间引入我们的头文件并新建一个对象。
接下来,我们需要在控件所在的文件中编写程序
#include
#include
QTime dateTime;
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle(u8"电子时钟");
//初始化时间参数
ui->NowTime->display(dateTime.currentTime().toString("hh:mm:ss"));
time = new QTimer(this);
this->connect(time, SIGNAL(timeout()), this, SLOT(countTime()));
//每秒计数器触发一次
time->start(1000);
}
//更新时间Release
void MainWindow::countTime()
{
ui->NowTime->display(dateTime.currentTime().toString("hh:mm:ss"));
} 这样,我们的简单显示时间就完成了。
四. 优化与注意事项
(一)关于图标
有关图标的建立,网上的介绍都非常详细了。可以参考这篇文章:
http://blog.csdn.net/hyw11002233/article/details/70240928
需要注意的是,在Debug模式下,本人无法编译,而在Release模式下,却无法显示图标,只有用Profi模式才能正常运行。
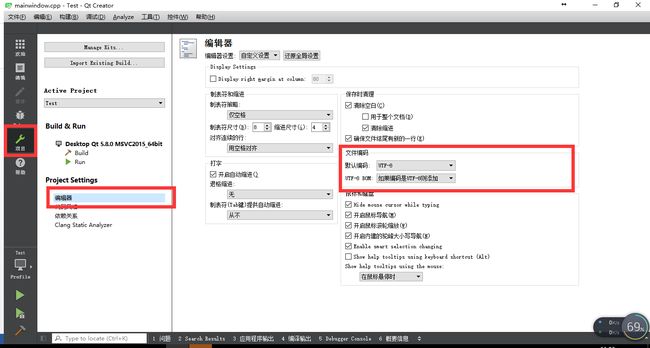
(二)关于中文字符
Qt5中对UTF-8的支持不太好,因此可以先通过文本文档的方式打开,再另存为中选择编码方式。
在Qt中也可以设置一下,但目前我还没发现有什么区别。
最后,如果控件的Title显示的是中文乱码,可以在中文字符串前加上“u8”修饰。
如果不加,可能会有错误提示:C2001:常量中有换行符
(三)快捷键
Ctrl+r可以快速调试。
另外在编辑界面拖动控件,想删除的控件也可以直接拖拽回它拖出来的地方删除。
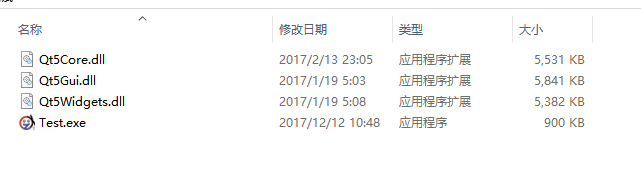
(四)发布
从Qt文件打开的bin目录下将所有文件复制到exe目录下,运行exe并删除所有,那么删不掉的便是所需的dll文件
五. 参考文档
http://blog.csdn.net/xiaoxiaozhu5/article/details/52491056
http://blog.csdn.net/kkecin97/article/details/53994389
http://blog.csdn.net/embbnux/article/details/12361155
http://blog.csdn.net/lbb2016/article/details/52509645#reply
http://blog.csdn.net/ymc0329/article/details/6723369
http://blog.csdn.net/pkgk2013/article/details/71838305
http://blog.csdn.net/hyw11002233/article/details/70240928
https://www.cnblogs.com/xiaobo-Linux/p/5176432.html
https://www.cnblogs.com/scf141592/p/5297546.html
http://bbs.csdn.net/topics/390443779
http://blog.csdn.net/shihoongbo/article/details/47677159