- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 微信小程序-点餐(美食屋)02开发实践
你我哈
微信小程序微信小程序小程序美食htmlphp
目录概要整体架构流程(一)用户注册与登录(二)菜品浏览与点餐(三)订单管理(四)后台管理部分代码展示1.index.wxml2.list.wxml3.checkout.wxml4.detail.wxml小结优点概要01篇让我们成功搭建开发环境,现在让我们着手开发“美食屋”点餐系统了。下面,我会用PHP和MySQL实现系统核心功能,像用户注册登录、展示和管理菜品,以及处理订单。快一起动手,让“美食屋
- 微信小程序获取用户位置
李十岁a
微信小程序小程序
文章目录概要整体流程小结概要使用uniapp实现微信小程序获取用户位置信息整体流程例如:1.首先进入微信公众平台-开发-开发管理-接口设置-点击开通-wx.getLocation(注意:申请接口时填写详细说明,上传图片,可查看示例进行填写,不然可能需要申请好几遍亲测)2.在uniapp-page.json中小程序配置"mp-weixin"里添加以下内容或者在manifest.json配置文件中勾选
- JS面向对象封装 ESC/POS 指令打印类
warmbook
javascript前端node.js
微信小程序蓝牙打印请搜索插件ESCPOS指令打印,先申请,再V我50RMB可永久使用。代码中用到的中文转码方法见:gbk.jsgb2312编码字符转Uint8Array,解决打印机中文乱码问题基类命令规则参考小程序插件文档Printer类部分import{isAscii,U2B}from'./gbk.js';constfontSize=12,/*计算字符串长度(1个中文=2个英文字符)*/char
- ESC/POS常用打印指令面向对象封装,PHP处理二维码定位,微信小程序蓝牙打印
warmbook
笔记javascript微信小程序蓝牙php
热敏小票/标签打印机,使用ESC/POS指令打印,常用指令封装,适用于GBK编码constPER_MM=8,//每毫米像素数fontSize=12,//每字符像素数gbk=require('./gbk'),//兼容中文的字符转换库,文末附链接/*计算字符串长度(1个中文=2个字符)*/charLen=str=>{letwidth=0;for(leti=0;i{dev.port.write(ESCP
- 小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
- 【微信小程序】微信小程序中的异步函数是如何实现同步功能的
ai安歌
Mob移动端实践笔记微信小程序小程序异步同步
在微信小程序中,虽然很多API都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法:1.使用async/awaitasync/await是ES2017引入的语法糖,它基于Promise来实现异步操作的同步化写法。示例代码Page({asynconLoad(){try{//模拟一个异步API,例如获取用户信息constuserInfo=awaitthis.getUserInfo(
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
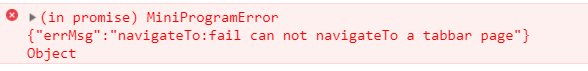
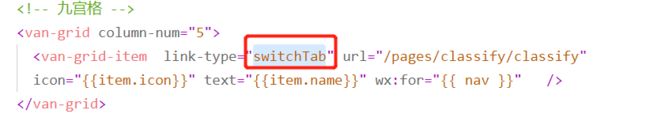
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 微信小程序滑动日历-签到日历
weixin_46265708
微信小程序
日历签到,滑动日历先讲思路首先要做出一个这样的日历。拿到本页日历中所有天数格子的数据,因为每个月不可能都是从周日开始到周六结束,所以这个时候就需要我们去计算上月残余天数和下月残余天数上月残余:本月第一天从周几开始上月残余就有几天下月残余:本月日历天数格子总数-上月残余天数-本月天数本月日历天数格子总数:上月残余+本月天数大于35就是42个格子,小于35就是35个格子上月残余+本月天数+下月残余就组
- 使用 Nocalhost 开发 Rainbond 上的微服务应用
u012804784
android微服务microservices架构计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统本文将介绍如何使用Nocalhost快速开发Rainbond上的微服务应用的开发流程以及实践操作步骤。Nocalhost可
- Dapr 远程调试之 Nocalhost
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统虽然Visualstudio、Visualstudiocode都支持debug甚至远程debug,Dapr搭配Bridge
- 基于微信小程序的任务打卡管理系统小程序设计与实现(源码+lw+部署+讲解)
计算机YiDian
计算机毕设实战案例微信小程序毕设实战案例微信小程序小程序
文章目录1.前言2.详细视频演示3具体实现截图3.1小程序端部分效果3.2后台管理端部分效果4.技术可行性分析5.技术简介5.1后端框架SpringBoot5.2微信小程序5.3系统开发平台6.业务流程分析7.代码参考8.数据库参考9.为什么选择我们10.源码及文档获取1.前言博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 2025届-2026届计算机专业毕业设计选题指南推荐—解答选题困惑以及三大选题方向
IT跃迁谷毕设展
Python实战项目专栏Java实战项目专栏大数据实战项目专栏计算机毕业设计课程设计毕设毕业设计javapython大数据
作者:IT跃迁谷毕设展个人简介:曾长期从事计算机专业培训教学,本人也热爱上课教学,语言擅长Java、微信小程序、Python、Golang、安卓Android等。平常会做一些项目定制化开发、代码讲解、答辩教学、文档编写、也懂一些降重方面的技巧。平常喜欢分享一些自己开发中遇到的问题的解决办法,也喜欢交流技术,大家有技术代码这一块的问题可以问我!想说的话:感谢大家的关注与支持!Java实战项目集微信小
- YOLOv11目标检测模型部署到微信小程序上
小阿技术
YOLO目标跟踪人工智能微信小程序目标检测计算机视觉python
1.效果YOLOv11目标检测模型部署到微信小程序上2.后端主要代码importosimporttimeimportnumpyasnpimporttorchfromflaskimportFlask,request,send_fileimportcv2fromultralyticsimportYOLO#导入YOLOv11模型,需要提前安装ultralytics库#初始化Flask应用app=Flas
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- 微信小程序交易平台/基于微信小程序的购物系统/基于微信小程序的电商平台/基于微信小程序的商品销售系统
一枚小小程序员哈
微信小程序小程序
摘要随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。本毕业设计的内容是设计实现一个微信小程序交易平台。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。微信小程序交易平台的功能已基本实现,主要包括有商家、用户、商品分类、商品信息、商品咨询等功能。本微信小程序软
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc