VUE:插值与绑定
插值与绑定
- {{ }} :插入与绑定文本(类似与innerText的作用)
- ①{{ 变量名 }}插入与绑定文本
- ②{{表达式}}还可以使用JavaScript表达式进行简单的运算
- ③{{}}中不能同时写多个字段数据
- v-html指令 :插入与绑定【HTML代码】(类似与innerHTML)
- v-bind指令 :插入与绑定标签【属性】
- v-on指令 :插入与绑定标签【事件】
- v-model指令 :插入与绑定输入框的值【input】
- v-pre指令 :让所有的vue指令不编译,原封不动的输出
- 语法糖--指令缩写
- 关于指令绑定值的问题
- ①指令为字符串
- ②指令值为非字符串
Vue框架数据模型层M与视图层V双向绑定,自动刷新
{{ }} :插入与绑定文本(类似与innerText的作用)
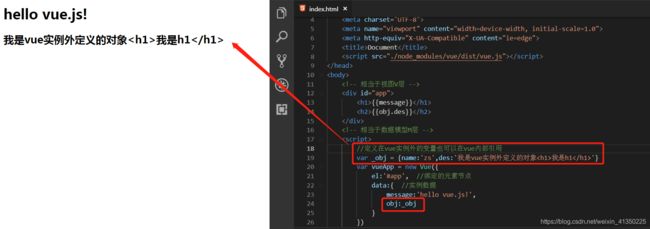
①{{ 变量名 }}插入与绑定文本
<body>
<!-- 相当于视图V层 -->
<div id="app">
<h1>{{message}}</h1>
<h2>{{obj.des}}</h2>
</div>
<!-- 相当于数据模型M层 -->
<script>
//定义在vue实例外的变量也可以在vue内部引用
var _obj = {name:'zs',des:'我是vue实例外定义的对象我是h1
'}
var vueApp = new Vue({
el:'#app', //绑定的元素节点
data:{ //实例数据
message:'hello vue.js!',
obj:_obj
}
})
</script>
</body>
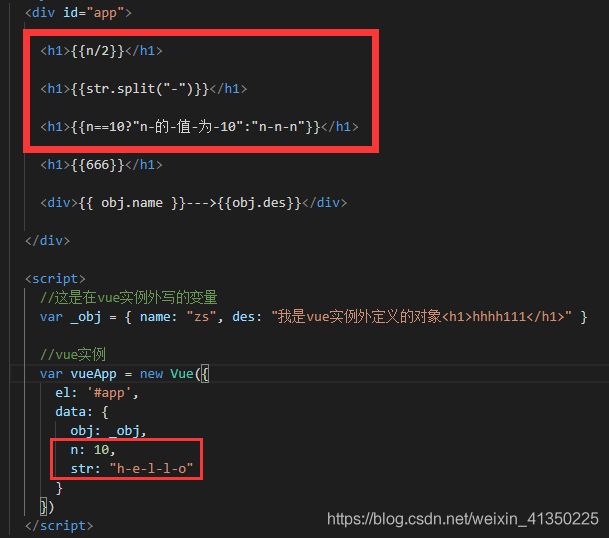
②{{表达式}}还可以使用JavaScript表达式进行简单的运算

注意:{{}}里面只能写表达式(三目运算符也是表达式),而不能写语句和流程控制
当书写表达式时,也不能写用户自定义的全局变量,只能写vue实例中的data中的变量
var d=10; //这就是语句
if(n==10) n==100; //这就是流程控制
//这些都是不允许的!如果一定要写流程控制,那么请使用三目运算符,三元表达式来实现
③{{}}中不能同时写多个字段数据
//不可以这样写,这样写只会取第一个表达式的值
<p>{{data,message}}</p>
//但是可以这样写
<p>{{data}} ---- {{message}}</p>
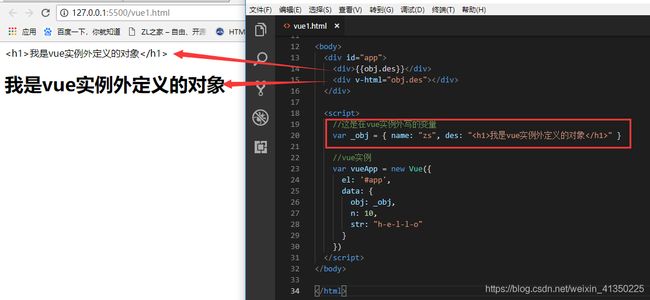
v-html指令 :插入与绑定【HTML代码】(类似与innerHTML)
上文中的{{}}中引用的变量中包含html代码在网页中是没有用的,如果我们想要在网页种插入html代码,而不想只插入文本,那么我们可以使用v-html指令来实现
注意:
- 当一个网页标签中同时存在{{}}来渲染文本,和,v-html指令来渲染html代码时,一般v-html的内容会覆盖掉{{}}中的内容
<p v-html="message">{{data}}</p> //message会生效,而data不会生效
- V-html与其他指令基本也是可以用在根节点上的,不过这样没有意义
v-bind指令 :插入与绑定标签【属性】
在vue中给属性赋值时,我们需要给属性名前面加上v-bind指令,在跟上冒号, 然后属性值中的内容就会被解析为vue实例变量了
基本用法:
v-bind:title='str'

V-bind绑定的属性和原生的直接写的属性,可以都写在标签上面,但是会以后面的为准
<p v-html="message" v-bind:title="data" title="nihao" >{{data}}</p>
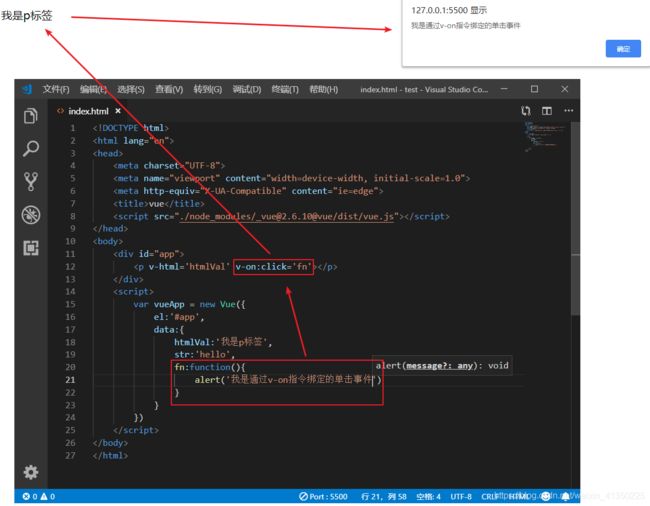
v-on指令 :插入与绑定标签【事件】
v-on 加上一个冒号,然后跟上事件名(记住是纯粹的事件名,不要加on),再然后等号后面的值应该是vue实例中的内容
基本用法:
v-on:click='fn'

注意:如果同时使用了v-on与原生的onclick等绑定事件,那么都会执行,同时原生绑定的先执行(这和属性是不一样的)
<p v-on:click="fn" onclick="test()">{{data}}</p>
v-model指令 :插入与绑定输入框的值【input】
input用来获取用户的输入,在网页中占据的比重较为大,所以这里我们就是用单独的v-model指令来实现此功能
基本用法:
<input type="text" v-model='inputVal'>

注意: v-model指令对应的值只能是vue实例对象中的内容
然后如果input标签上同时存在v-model和原生的value属性,那么最终会以v-model标识为准
// An highlighted block
<input v-model="inputVal" value="888">
v-pre指令 :让所有的vue指令不编译,原封不动的输出

注意:在标签中如果有v-pre,通过v-html绑定和{{}}绑定的都会失效
<div v-pre>性别:{{sex}}</div> //sex会失效
<input v-pre v-model="age" value="888"> //v-model会失效
语法糖–指令缩写
在我们使用v-bind与v-on指令时,可以采取缩写形式 , 如下:
V-bind:id ------> :id 【即v-bind:直接用一个冒号(:)来代替】
V-on:click------> @click 【即v-on:直接用一个@符号来代替】

关于指令绑定值的问题
①指令为字符串
当我们使用指令后,如
<div v-html="val2"></div>
此时这个val2就不再是普通的字符串val2,而是vue实例中的val2字段。如果找不到这个字段就会报错

②指令值为非字符串
当指令值为非字符串时,比如为数字,布尔,数组,对象,函数等,vue指令是能识别的,会进行输出,而不会报错,而且对象或数组当中我们还可以在引用vue实例里面的数据