Android基础学习总结(十)——WebView的基本用法总结
引言
有时候我们可能要求在应用程序里展示一些网页,在不允许打开系统浏览器,而我们当然也不可能自己去编写一个浏览器出来,这时不用担心, Android 它提供了一个 WebView 控件来帮助我们做这件事情。
关于WebView
Android 内置了 webkit 内核的高性能浏览器(从 Android 4.4 以后是 Chromium),而 WebView 则是在这个基础上进行封装后的一个控件,WebView直译网页视图,我们可以简单的把它看作一个可以嵌套到界面上的一个浏览器控件,借助它我们就可以在自己的应用程序里嵌入一个浏览器,从而非常轻松地展示各种各样的网页。WebView 的用法也是相当简单,下面简单总结一下
WebView的使用
1.布局 activity_main.xml
在布局文件中使用到了 WebView,用这个控件来显示网页,并让它充满整个屏幕。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>2.修改 MainActivity 中的代码,如下所示:
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.web_view);
// 设置WebView属性,运行执行js脚本
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url); // 根据传入的参数再去加载新的网页
return true; // 表示当前WebView可以处理打开新网页的请求,不用借助系统浏览器
}
});
wView.setWebChromeClient(new WebChromeClient() {
// 这里设置获取到的网站title
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
txt_title.setText(title);
}
});
webView.loadUrl("http://www.jianshu.com/p/2cf0aca9a57d");
}
// 我们需要重写回退按钮的时间,当用户点击回退按钮时:
// 1.webView.canGoBack()判断网页是否能后退,可以则goback()
// 2.如果不可以连续点击两次退出App,否则弹出提示Toast
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 1000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序", Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
}
}
}首先获取到了 WebView 的实例,然后调用 WebView 的 getSettings() 方法可以去设置一些浏览器的属性,这里只是调用了 setJavaScriptEnabled() 方法来让 WebView 支持 JavaScript 脚本。
接下来是非常重要的一个部分,调用了 WebView 的 setWebViewClient() 方法,并传入了 WebViewClient 的匿名类作为参数,然后重写了 shouldOverrideUrlLoading() 方法。这就表明当需要从一个网页跳转到另一个网页时,我们希望目标网页仍然在当前 WebView 中显示,而不是打开系统浏览器。
3.声明访问网络权限
另外还需要注意,由于本程序使用到了网络功能, 而访问网络是需要声明权限的,因此我们还得修改 AndroidManifest.xml 文件,并加入权限声明,如下所示:
<uses-permission android:name="android.permission.INTERNET" />4.传入网址打开网页
最后一步调用 WebView 的 loadUrl() 方法,并将网址传入,即可展示相应网页的内容。不过在开始运行之前,首先需要保证你的手机或模拟器是联网的,如果你使用的是模拟器,只需保证电脑能正常上网即可。然后就可以运行程序了。
Webview的重定向问题
我们知道用户点击一次回退键 webview 会调用一次 goback 方法,我们把上面三个链接设做 A、B、C 三个站点,在 C 时点回退,C - > B 没问题,接着再点 B -> A,这个时候问题就来了:尽管 B 来到了 A,但是因为重定向又跳转到了 B,如此循环往复… 这就是为什么点击回退键并没有退出 WebView 的原因。
因为一般面 shouldOverrideUrlLoading() 方法是这样写的:
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}解决方法:
要解决这个问题,我们只需将 shouldOverrideUrlLoading() 里的东西删掉,然后写上 “return false;” 即可!
shouldOverrideUrlLoading()返回值意义:
- return true时,你可以自己来处理这个url,webView则不再处理这个url;
- return false时,webView来处理这个url。
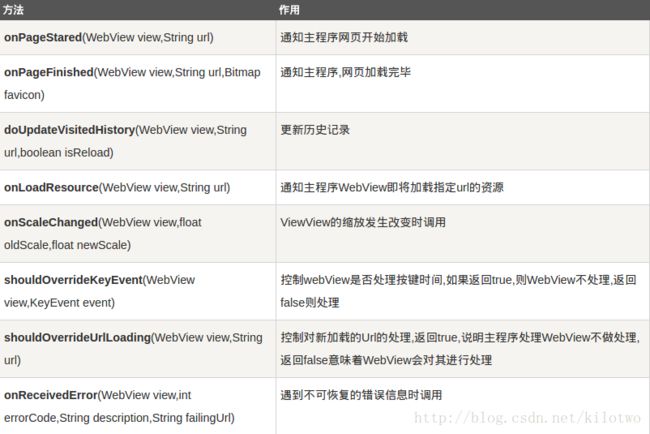
WebViewClient 和 WebChromeClient
WebViewClient 和 WebChromeClient 有常用的几种方法,这会看上去会让我们觉得他们有很多的不同。不过实际使用的时候,如果我们的 WebView 只是用来处理一些 html 的页面内容、处理通知、请求事件等,那我们只用 WebViewClient 就行了,如果需要更丰富的处理效果,比如 JavaScript交互对话框 、网站图标、网站Title、加载进度条等,就要用到WebChromeClient 了。
这里给出一个通过重写 WebChromeClient 的 onProgressChanged 方法来实现打开网页时上面出现一条绿色进度条的例子:
public class CustomWebClient extends WebChromeClient {
@Override public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
mProgressBar.setVisibility(GONE);
} else {
if (mProgressBar.getVisibility() == GONE) {
mProgressBar.setVisibility(VISIBLE);
}
mProgressBar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
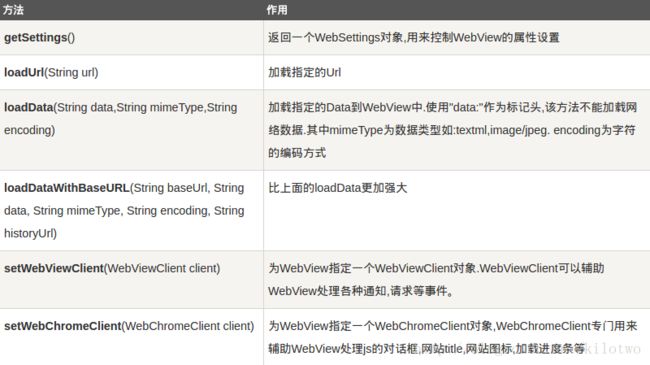
}WebSettings设置
从上文我们得知 WebViewClient 和 WebChromeClient 是 WebView 的协助类,而我们这里说的 WebSettings 则用于管理 WebView 状态配置,比如 setJavaScriptEnabled() 方法用于设置是否允许 JavaScript 脚本执行。当 WebView 第一次被创建时,WebView 包含着一个默认的配置,这些默认的配置将通过 get 方法返回,通过 WebView 中的 getSettings 方法获得一个WebSettings对象。当然如果一个 WebView 被销毁的话,那么在 WebSettings 中所有回调方法将抛出 IllegalStateException 异常。
load方法的区别:
loadUrl():直接显示网页内容(单独显示网络图片),一般不会出现乱码。
loadData(data, “text/html”, “UTF-8”):用来加载URI格式的数据,不能通过网络来加载内容, 不能加载图片,而且经常会遇到乱码的问题,我们知道 String 类型的数据主要是Unicode 编码的, 而 WebView 一般为了节省资源使用的是 UTF-8 编码,尽管我们按上面写了,但是还需要为 WebView 设置:webview.getSettings().setDefaultTextEncodingName(“UTF -8”);
**loadDataWithBaseURL(baseUrl, dataUrl, “text/html”, “utf-8”, null):**loadData类的一个增强类,可以加载图片,baseUrl 是我们存储的图片路径,而且只需在这里设置 utf-8 就可以解决乱码问题了。
WebView其他问题的解决
这个在我前面一篇文章中已经进行了总结,这里贴一下代码:
Webview.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);//设置js可以直接打开窗口,如window.open(),默认为false
Webview.getSettings().setJavaScriptEnabled(true);//是否允许执行js,默认为false。设置true时,会提醒可能造成XSS漏洞
Webview.getSettings().setSupportZoom(true);//是否可以缩放,默认true
Webview.getSettings().setBuiltInZoomControls(true);//是否显示缩放按钮,默认false
Webview.getSettings().setUseWideViewPort(true);//设置此属性,可任意比例缩放。大视图模式
Webview.getSettings().setLoadWithOverviewMode(true);//和setUseWideViewPort(true)一起解决网页自适应问题
Webview.getSettings().setAppCacheEnabled(true);//是否使用缓存
Webview.getSettings().setDomStorageEnabled(true);//DOM Storage
// displayWebview.getSettings().setUserAgentString("User-Agent:Android");//设置用户代理,一般不用