EasyUI结合Sqlserver数据库实现一个分页显示数据
EasyUI大多数会被用在做后台的美化,以及数据的展示。
今天是六一儿童节,祝各位程序员们,儿童节快乐哈!
话不多说,我们开始正题。
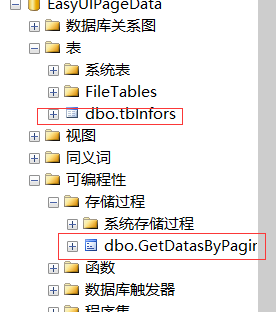
App_Data中的四个文件是博主为了方便查看项目把他放在一起。
步骤一:我们编写了数据库脚本.sql文件,在sqlserver执行即可生产海量数据
use master
go
if db_id('EasyUIPageData') is not null
drop database EasyUIPageData
go
create database EasyUIPageData
go
use EasyUIPageData
go
create table tbInfors
(
id int identity primary key, --主键
author varchar(256), --作者
title varchar(256), --标题
addTime datetime --添加时间
)
go
declare @i int=1
declare @author varchar(200)
declare @title varchar(200)
while @i< 49999
begin
set @title='第'+CONVERT(varchar,@i)+'条数据标题';
set @author='第'+CONVERT(varchar,@i)+'个作者';
insert into tbInfors (author,title,Addtime)
values (@author,@title, getDate())
set @i = @i + 1;
end
go
select count(*) from tbInfors
--truncate table T_Product步骤二:我们编写相应的分页存储过程.sql,并执行
CREATE PROCEDURE [dbo].[GetDatasByPaging]
@pagesize int =10,--每页行数
@pageindex int =0,--第几页
@tablename varchar(200),--数据筛选的表或表的联合
@orderstr varchar(100),--排序表达式
@pk varchar(20),--主键
@columns varchar(600),--选择的列
@filterstr varchar(200) --筛选条件
AS
BEGIN
SET NOCOUNT ON
Declare @sql nvarchar(1000)
set @sql='select top '+ cast(@pagesize as VARCHAR(4))+ ' '+ @columns +'
from '+@tablename +'
where('+ @pk +' not in(select top '+ cast(@pageSize*@pageIndex as VARCHAR(20))+' '+ @pk +'
from '+ @tablename +' where '+ @filterstr+' order by '+ @orderstr +')) and '+ @filterstr +' order by '+ @orderstr
print @sql
execute(@sql)
SET NOCOUNT OFF
END数据库里的目录如下:
步骤三:如下
我这里用的是三层,各层之间的引用如下:
Models:基础层;
DAL:数据访问层,需引用Models;
BLL:业务逻辑层,需引用Models,DAL;
Web:页面展示层,需引用Models,BLL;
添加好三层以及各层的引用后,让我们完成各层的操作。
EasyUI_Models里面添加实体类Info.cs
using System;
namespace EasyUI_Models
{
///
/// 信息实体类
///
public class Info
{
///
/// 编号
///
public int id { get; set; }
///
/// 作者
///
public string author { get; set; }
///
/// 标题
///
public string title { get; set; }
///
/// 添加时间
///
public DateTime addTime { get; set; }
}
}
EasyUI_DAL里需添加DBHelper.cs和InfoDAL.cs
DBHelper.cs
using System.Configuration;//需引用
using System.Data;
using System.Data.SqlClient;
namespace MeiTao.DAL
{
public class DBHelper
{
///
/// 静态配置文件读取链接字符串,在EasyUI_Web中的Web.config中设置
///
private static string DBConnectString = ConfigurationManager.ConnectionStrings["DefaultConnection"].ConnectionString;
private static SqlConnection conn;
private static SqlDataAdapter da;
private static SqlCommand cmd;
private static DBHelper dBHelper;
public DBHelper()
{
conn = new SqlConnection(DBConnectString);
}
///
/// 实例化DBHelper对象
///
///
/// 打开数据库连接
///
void DBOpen()
{
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
}
///
/// 关闭数据库连接
///
void DBClose()
{
if (conn.State == ConnectionState.Open)
{
conn.Close();
}
}
///
/// 执行SQL语句获取数据集
///
/// sql语句
/// DataTable数据集
public DataTable GetDataTableBySql(string sql)
{
DBOpen();
DataTable dt = new DataTable();
da = new SqlDataAdapter(sql, conn);
try
{
da.Fill(dt);
return dt;
}
catch
{
return null;
}
finally
{
DBClose();
}
}
///
/// 执行SQL语句
///
/// SQL语句
/// 是否执行成功
public bool ExcuteSql(string sql)
{
DBOpen();
cmd = new SqlCommand(sql, conn);
try
{
cmd.ExecuteNonQuery();
return true;
}
catch
{
return false;
}
finally
{
DBClose();
}
}
///
/// 执行存储过程
///
/// 存储过程名称
/// 存储过程参数
/// 是否执行成功
public bool ExcuteProcedure(string proName, SqlParameter[] paras)
{
DBOpen();
cmd = new SqlCommand(proName, conn);
cmd.CommandType = CommandType.StoredProcedure;
for (int i = 0; i < paras.Length; i++)
{
cmd.Parameters.Add(paras[i]);
}
try
{
cmd.ExecuteNonQuery();
return true;
}
catch
{
return false;
}
finally
{
DBClose();
}
}
///
/// 执行存储过程获得数据集
///
/// 存储过程名
/// 存储过程参数
/// DataTable数据集
public DataTable GetDataTableByProcedure(string proName, SqlParameter[] paras)
{
DBOpen();
cmd = new SqlCommand(proName, conn);
cmd.CommandType = CommandType.StoredProcedure;
da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
for (int i = 0; i < paras.Length; i++)
{
cmd.Parameters.Add(paras[i]);
}
try
{
da.Fill(dt);
return dt;
}
catch
{
return null;
}
finally
{
DBClose();
}
}
}
}
InfoDAL.cs
using EasyUI_Models;
using MeiTao.DAL;
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Text;
namespace EasyUI_DAL
{
public class InfoDAL
{
#region 方法一:使用存储过程,需要先查询记录行数,再查询表中数据
///
/// 分页查询表中数据
///
///
///
/// 分页查询结果
public static List SelectByPaging(int pageSize, int pageIndex)
{
string proName = "GetDatasByPaging";
SqlParameter[] paras = {
new SqlParameter("@pagesize",pageSize),
new SqlParameter("@pageindex",pageIndex),
new SqlParameter("@tablename","tbInfors"),
new SqlParameter("@orderstr","id asc"),
new SqlParameter("@pk","id"),
new SqlParameter("@columns","*"),
new SqlParameter("@filterstr","1=1")
};
DataTable dt = DBHelper.Instance().GetDataTableByProcedure(proName, paras);
List list = new List();
if (dt != null)
{
foreach (DataRow dr in dt.Rows)
{
Info info = new Info
{
id = int.Parse(dr["id"].ToString()),
author = dr["author"].ToString(),
title = dr["title"].ToString(),
addTime = DateTime.Parse(dr["addTime"].ToString())
};
list.Add(info);
}
}
return list;
}
///
/// 获得所有记录行数
///
///
/// 查询数据库里所有数据
///
/// SelectAllData()
{
//string sql = "select * from tbInfors";
StringBuilder sb = new StringBuilder();
sb.Append("select * from tbInfors");
DataTable dt = DBHelper.Instance().GetDataTableBySql(sb.ToString());
List list = new List();
if (dt != null)
{
foreach (DataRow dr in dt.Rows)
{
Info info = new Info
{
id = int.Parse(dr["id"].ToString()),
author = dr["author"].ToString(),
title = dr["title"].ToString(),
addTime = DateTime.Parse(dr["addTime"].ToString())
};
list.Add(info);
}
}
return list;
}
#endregion
}
}
EasyUI_BLL需添加InfoBLL.cs
InfoBLL.cs
using EasyUI_DAL;
using EasyUI_Models;
using System.Collections.Generic;
namespace EasyUI_BLL
{
public class InfoBLL
{
#region 方法一
public static List GetByPaging(int pageSize, int pageIndex)
{
return InfoDAL.SelectByPaging(pageSize, pageIndex);
}
public static int GetTotalCount()
{
return InfoDAL.SeletTotalCount();
}
#endregion
#region 方法二
public static List GetAllData()
{
return InfoDAL.SelectAllData();
}
#endregion
}
}
添加传递数据页面Data.aspx,并删除除第一行的代码。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Data.aspx.cs" Inherits="EasyUI_Web.Data" %>在该页面右键查看代码,写入下面后台代码:
其中要导入第三方插件Newtonsoft.json我们可以去百度里下载。
using EasyUI_BLL;
using EasyUI_Models;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;//方法二,用Skip,Take
namespace EasyUI_Web
{
public partial class Data : System.Web.UI.Page
{
/*
* 二种查询方法各有各的好处,
* 方法一:使用了存储过程,用户先将数据从想要的部分数据获取出来,下一次想要查看其它数据,还得重新从数据库查一遍。这样做效率高,性能比较好。
* 方法二:一次性查询数据库所有的数据,在我们需要显示相应数据的时候,直接拿出来用,不要再经过数据库,比较灵活但是,数据量过大的时候,初次加载会比较慢。
* 推荐使用第一种方法
*/
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//GetData();//方法一
SimpleGetData();//方法二
}
}
private void GetData()
{
//获取记录总数
int totalCount = InfoBLL.GetTotalCount();
//通过Request 根据分页参数,来获得分页数据
//1.每页显示N条记录
int rows = int.Parse(Request["rows"]);
//2.当前是第X页
int page = int.Parse(Request["page"]);
//3.获得分页记录
List list = InfoBLL.GetByPaging(rows, page - 1);
//4.返回Json格式的数据给easyui的DataGrid组件
//这里的 new {total = totalCount,rows = list}是匿名集合,不能用变量接收。
Response.Write(JsonConvert.SerializeObject(
new {
total =totalCount,
rows =list
}));
}
private void SimpleGetData()
{
//1.每页显示N条记录
int rows = int.Parse(Request["rows"]);
//2.当前是第X页
int page = int.Parse(Request["page"]);
List ins = InfoBLL.GetAllData();
//new { total = ins.Count, rows = ins.Skip((page - 1) * rows).Take(rows) }为匿名集合,不能用变量来接收
Response.Write(JsonConvert.SerializeObject(
new {
total = ins.Count,
rows = ins.Skip((page - 1) * rows).Take(rows)
//(page-1)是因为,easyui里page默认从0开始
//Skip:获取所有数据,
//Take:获取想要的数据
}));
}
}
} 再创建一个ShowData.html,该页面使用easyui的datagrid组件来接收并显示数据
分页显示数据
最后,我们看下最终的效果:
大功告成!
后面会不定时更新数据的增删改系列操作!
谢谢大家支持!