Web开发问题:当地址为远程文件时,Chrome浏览器无法访问(Not allowed to load local resource)
文章目录
- 一个小故事(过程太曲折了,我一定要记录一下):
- 1、问题描述:
- 2、又是我曲折的探索历程:
- 3、解决方法:
- 1、Visual Studio 配置虚拟路径
- 2、IIS搭服务器时配置虚拟路径
- 4、最后还有一点
一个小故事(过程太曲折了,我一定要记录一下):
最近在搞一个快速链接的主页,本来以为这样就行了
<ul class="ul">
<li><a href="http://***:8081/" target="_blank">tool1a>li>
<li><a href="http://***:8082/" target="_blank">tool2a>li>
<li><a href="http://***:8083/" target="_blank">tool3a>li>
<li><a href="http://***:8085/" target="_blank">tool4a>li>
<li><a href="http://***:8086/" target="_blank">tool5a>li>
<li><label style="opacity:0.4">CPKlabel>li>
<li><label style="opacity:0.4">KGB/KFBlabel>li>url
ul>
结果还需要把打包过的软件也添加进去,于是就想还用上面的方式,通过a标签来访问远程服务器中的文件。此时的url会变成 file://你的路径
调试时,默认用的IE浏览器:如果插入的jpg,txt等这种浏览器可以预览的文件,IE会直接打开文件,如果是zip这种无法打开的文件,他会打开href中填写的文件夹。
百度过后得知,使用IE浏览器访问文件时,IE充当的是资源管理器的角色,所以可以正常访问。
到这里都还算没问题。
1、问题描述:
问题出现在了Chrome浏览器上:使用Chrome浏览器预览时,无论a标签的href指向什么文件都无法访问,显示的路径也都是对的,但是点击过后一点反应都没有。如果将链接拷贝下来,从地址栏访问又是可以正常访问的。
2、又是我曲折的探索历程:
然后我用记事本写了一个最简单的语句来访问该地址,此时用Chrome又可以访问了
<a href="//****/Open Score/test.jpg">a>
所以,这句话本身是没有问题的,难道是我用的bootstrap把a标签的功能给重写了,我就又去百度,还真有一些讲bootstrap中的a标签的,但是我仔细看了看,好像和我搭軋啊,都是样式方面的。
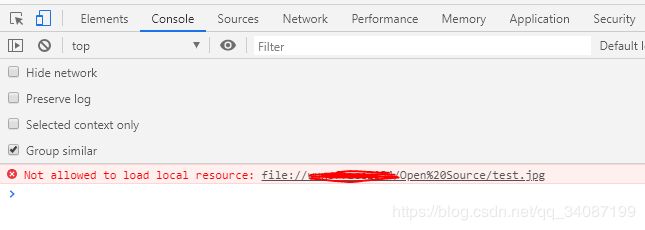
我又想还有什么包会和它冲突?还是说我的工程文件有问题?于是我点开Chrome的调试窗口,点击标签的内容,哎嘿!有个报错!

不允许访问本地资源!本地资源,我这不是本地资源啊!
3、解决方法:
于是又去百度
总结一下大概是这个意思:出于安全性的考虑,Chrome浏览器是不可以直接访问本地资源的,如果你偏要访问,可以把他放入工程文件的某个文件夹里然后通过相对路径访问
绝对路径是行不通的,那我这完全用不了了啊,查了个寂寞!
还有一种可以通过修改配置文件,设置虚拟路径来解决
详情参考这个文章:解决chrome报Not allowed to load local resource错误的方法 反正我也没看懂!
我一想还是不对啊,那为什么我直接写一个
<a href="//****/Open Score/test.jpg">a>
又可以访问呢……
于是又回去百度:发现,只有服务器端的web才会有这种情况,你写一个本地的网页就不会有这个问题
所以我又改了个纯html+css的网页,然后部署到了我们的内部服务器上,本以为这样就好了……可是一上服务器,再从其他地方访问又不行了……果然我还是太天真了…原来只限本地使用…
所以又回去研究了一下上面的虚拟路径的方法,其实也不是特别难。
1、Visual Studio 配置虚拟路径
我使用的是Visual Studio 2017,它配置虚拟路径的是在一个隐藏的文件夹里,按如下操作找到.vs/config/applicationhost.config文件
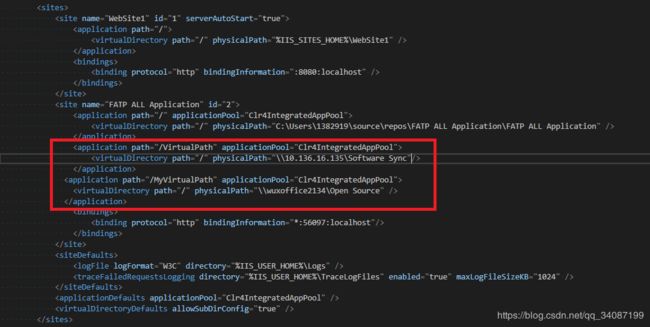
打开文件,找到他的

<application path="/VirtualPath" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="\\10.136.16.135\Software Sync"/>
application>
<ul class="ul">
<li><a href="VirtualPath\M56\M56 Color Label Print\M56 Color Label Print.zip">M56 Color Label Printa>li>
<li><a href="VirtualPath\M56\M56 Serial Number Print\M56 Serial Number Print.zip">M56 Serial Number Printa>li>
ul>
其实这样还没有好,因为你本地调试的时候,有可能会出现500.19这个错误
就像这篇文章里一样:HTTP Error 500.19 - Internal Server Error反正我出现了,但是百度好久没找到BuildCode的时候该怎么解决,都是在架设IIS时的解决办法,所以我就想干脆先去把网站搭起来算了。
2、IIS搭服务器时配置虚拟路径
这个就更简单了,新建web就跳过了啊,然后 右键项目->Add Virtual Directory 就可以配置你的虚拟路径了,详情参考:IIS之虚拟目录学习,然后我测试了一下网站,竟然可以了。如果这时候你还有500.19这个错误,可以参考这个:IIS 7.5出现500.19错误解决方法,其实说白了就是把你要用的这个文件夹共享出去,让所有人都可以看到。
以上我的问题就解决了!
4、最后还有一点
在Chrome中:如果插入的是jpg,txt等这种浏览器可以预览的文件,他会直接打开文件,如果是zip这种无法打开的文件,他会自动下载该文件。