关于flatMap的用法
//从一个总的行政区里面将所有行政区平铺
let districtCode = [
{
"id": 1,
"code": "350400",
"name": "三明市",
"grade": "city",
"orderNo": 1,
"parentCode": null,
"children": [
{
"id": 8,
"code": "350426",
"name": "尤溪县",
"grade": "county",
"orderNo": 7,
"parentCode": "350400",
"children": []
},
{
"id": 12,
"code": "350430",
"name": "建宁县",
"grade": "county",
"orderNo": 11,
"parentCode": "350400",
"children": []
},
{
"id": 11,
"code": "350429",
"name": "泰宁县",
"grade": "county",
"orderNo": 10,
"parentCode": "350400",
"children": []
},
{
"id": 9,
"code": "350427",
"name": "沙县",
"grade": "county",
"orderNo": 8,
"parentCode": "350400",
"children": []
},
{
"id": 2,
"code": "350402",
"name": "梅列区",
"grade": "county",
"orderNo": 1,
"parentCode": "350400",
"children": []
},
{
"id": 4,
"code": "350421",
"name": "明溪县",
"grade": "county",
"orderNo": 3,
"parentCode": "350400",
"children": []
},
{
"id": 7,
"code": "350425",
"name": "大田县",
"grade": "county",
"orderNo": 6,
"parentCode": "350400",
"children": []
},
{
"id": 5,
"code": "350423",
"name": "清流县",
"grade": "county",
"orderNo": 4,
"parentCode": "350400",
"children": []
},
{
"id": 10,
"code": "350428",
"name": "将乐县",
"grade": "county",
"orderNo": 9,
"parentCode": "350400",
"children": []
},
{
"id": 13,
"code": "350481",
"name": "永安市",
"grade": "county",
"orderNo": 12,
"parentCode": "350400",
"children": []
},
{
"id": 3,
"code": "350403",
"name": "三元区",
"grade": "county",
"orderNo": 2,
"parentCode": "350400",
"children": []
},
{
"id": 6,
"code": "350424",
"name": "宁化县",
"grade": "county",
"orderNo": 5,
"parentCode": "350400",
"children": []
}
]
}
]
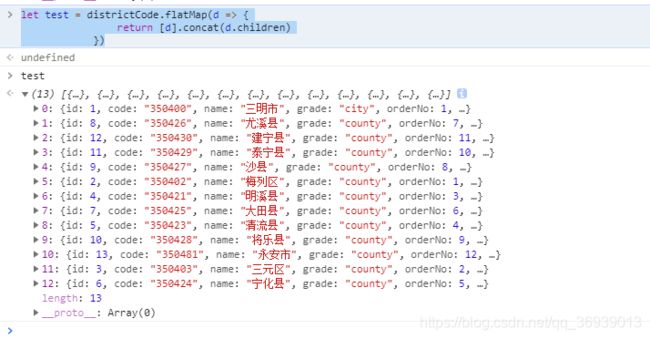
let test = districtCode.flatMap(d => {
return [d].concat(d.children)
})
又一个例子

把这个数组对象的每个属性拼接并且按照需要组合成一个新的数组返回
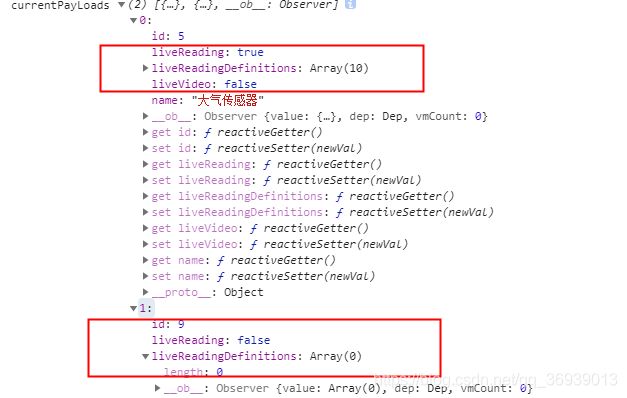
let currentPayLoads = this.flightTasks.find(f=>f.id == this.taskId)!.payloads
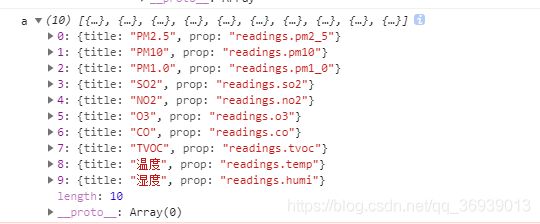
let a = currentPayLoads.flatMap((p)=>{
if(p.liveReadingDefinitions == null) {
return []
}
return p.liveReadingDefinitions.map(d=>{
return {
title: d.name,
prop: `readings.${d.index}`
}
})
})
console.log("a", a)