- 打造你的第一个AI Agent:从需求分析到架构设计
技术出海录
人工智能AIaiagent
前面几篇文章,我们讨论了AIAgent的概念和技术选型。今天,我想和大家分享如何从零开始打造一个AIAgent。我会用一个实际的项目案例,带大家走一遍完整的开发流程。项目背景事情要从一个月前说起。那天我正在整理自己的笔记库,突然发现一个痛点:我的笔记散落在各个工具里(Notion、飞书、本地Markdown),想找一个知识点经常要翻好几个地方。于是我就想:能不能做一个AI助手,帮我管理和查询这些笔
- 【Java】详细讲解数据类型与运算符
Yui_
Javajava开发语言
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并
- CMake技术细节:解决未定义,提供参数
初级代码游戏
软件开发cmake未定义
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。源码指引:github源码指引_初级代码游戏的博客-CSDN博客初用cmake,直接上“cmake..”,结果提示有东西未定义,很多时候是需要参数提供。参数提供的方法其实就是
- 【Python实战】元组!编程小白的必修课!
努力学习的耶耶
python
想对大家说的话:大家好呀,耶耶最近打算开一起新的专栏,带着大家敲代码,让大家在了解python理论的基础上学会实操,真正做到大彻大悟!在这里,我会将Python代码像拆解精密玩具一样,一步步剖析,确保每一步的来龙去脉都清晰可见。我会详细解释为什么选择特定的关键字和结构,通过对比不同类型的代码片段,让你不仅知其然,更知其所以然!!!拜托大家给我点一个关注!让我们一起进步吧!!!上期本期学习了如何处理
- 打造你的第一个AI Agent:从需求分析到架构设计
人工智能机器学习
前面几篇文章,我们讨论了AIAgent的概念和技术选型。今天,我想和大家分享如何从零开始打造一个AIAgent。我会用一个实际的项目案例,带大家走一遍完整的开发流程。项目背景事情要从一个月前说起。那天我正在整理自己的笔记库,突然发现一个痛点:我的笔记散落在各个工具里(Notion、飞书、本地Markdown),想找一个知识点经常要翻好几个地方。于是我就想:能不能做一个AI助手,帮我管理和查询这些笔
- Gradio学习之旅(0)——初识Gradio以及后续目录总览
AI_Y.
Gradio学习之旅学习pythonchatgpt
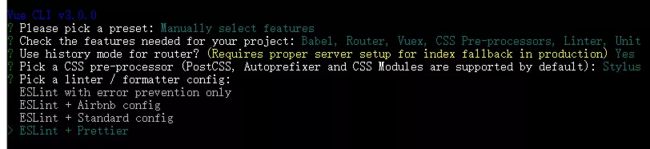
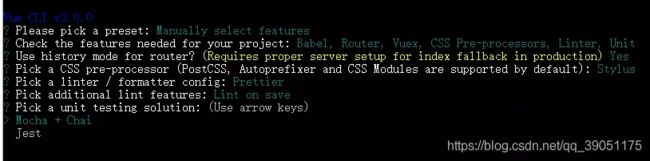
在本系列文中,我们将会从零介绍Gradio以及其中的一些属性,创作本系列的初衷是在国内很难查询到和Gradio相关的教程文档一类,本人在开发学习过程中导致遇到了许多问题。所以决定写一系列关于介绍Gradio的文章。由于是第一次在CSDN上创作,所以有什么好的建议都可以提出来,我会努力改进的!让我们在AI学习的道路上加油吧!!!文章目录前言一、Gradio是什么?二、让我们来实现Helloworld
- 基于OpenCV的道路损伤识别
Srlua小谢
传知代码论文复现python图形图像
✨✨欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。我是Srlua小谢,在这里我会分享我的知识和经验。希望在这里,我们能一起探索IT世界的奥妙,提升我们的技能。记得先点赞后阅读哦~所属专栏:传知代码论文复现欢迎访问我的主页:Srlua小谢获取更多信息和资源。✨✨目录一、背景介绍二、算法原理(一)中值滤波(二)直方图均衡化(三)调节阈值(
- Python软件包中的__init__.py文件的作用
python_136
python
当然可以,我会尽量用更详细和易懂的方式来说明Python软件包中的__init__.py文件的作用。一、__init__.py文件的基本作用在Python中,一个包含__init__.py文件的目录被视为一个Python包。这个文件的存在告诉Python解释器,这个目录应该被当作一个整体来对待,里面的Python文件(.py文件)可以被当作模块(module)来导入。二、__init__.py文件
- MFC 获取当前路径将‘\\‘替换成‘/‘的程序
小鱼仙官
Windowsmfcc++
MFC获取当前路径将'\\'替换成'/'的程序CStringGetCurrentFolder(){TCHARszPath[MAX_PATH];//MAX_PATHisthemaximumallowedpathlengthif(::GetCurrentDirectory(MAX_PATH,szPath)){//替换路径中的反斜杠为正斜杠for(TCHAR*p=szPath;*p;++p){if(*p
- Zerox:AI驱动的万能OCR工具,精准识别复杂布局并输出Markdown格式,支持PDF、DOCX、图片等多种文件格式
蚝油菜花
每日AI项目与应用实例人工智能ocrpdf人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:支持零样本OCR识别,兼容PDF、DOCX、图片等多种格式文件。技术:基于GPT-4o-mini模型,能够处理复杂布局文档,输出Markdown格式结果。应用:提供API接口,便于集成到
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 创建conda虚拟环境过慢问题
Rose'sPrince
condachrome前端
创建虚拟环境网速过慢,要等太久怎么办?1.创建conda环境压缩包安装conda-pack包:condainstall-cconda-forgeconda-pack或者pipinstallconda-pack。-使用condapack命令开始打包环境(尽量在待打包的环境之外的环境运行):condapack-n这个命令会将my_env环境打包生成一个my_env.tar.gz的压缩文件,保存在当前路
- 自学记录:用鸿蒙API 13 开发一个专业的进度条与二维码组件
harmonyos-next
这篇文章,我会结合自己的学习故事,讲解如何使用API13的全新能力,打造一个进度条和二维码展示组件,并以实际开发项目作为成果展示。我的学习路线:从文档到实践如果正在看的同学如果你不了解鸿蒙,那么我简单说一下,鸿蒙目前需要使用ArkUI配合ArkTS进行开发。它们不仅支持声明式开发,还通过DSL(领域专用语言)的设计,使代码更高效、模块化。于是,我们从以下几点展开学习:了解进度条与二维码组件的能力\
- python笔记(一)获取当前目录路径和文件(抄录)
z-pan
python
一、获取当前路径1、使用sys.argv[0]importsysprintsys.argv[0]#输出#本地路径2、os模块importosprintos.getcwd()#获取当前工作目录路径printos.path.abspath('.')#获取当前工作目录路径printos.path.abspath('test.txt')#获取当前目录文件下的工作目录路径printos.path.abspa
- 2025 年 Java 最新学习资料与学习路线——从零基础到高手的成长之路
stormjun
java学习开发语言Java学习路线Java学习教程2025Java学习路线
2025年Java最新学习资料与学习路线——从零基础到高手的成长之路大家好,欢迎来到我的频道!今天我们要聊聊Java——这门陪伴了很多程序员成长的编程语言。无论你是编程新手,还是已经走了一段编程路,但还不确定如何深入学习Java,这篇文章一定能帮到你!我会为你们梳理出一条清晰的Java学习路线,并分享一些学习资料,帮助你从零基础,到逐步成为一名熟练的Java开发者。不管你是想从事后端开发、Andr
- 四大.NET ORM框架深度对比:EF Core、SqlSugar、FreeSql与Dapper的性能、功能与适用场景
m0_74823983
.net
在对比EntityFrameworkCore(EFCore)、SqlSugar、FreeSql和Dapper这四种常用的.NETORM框架时,我们可以从多个维度进行详细的梳理和总结。以下是对这些框架的对比,包括应用场景、优势、劣势,并尝试通过表格形式展示关键数据(尽管ORM框架的对比通常难以直接量化到具体的数据点,但我会尽量通过描述性信息来呈现)。ORM框架对比总结框架名称应用场景优势劣势EFCo
- 如何从0开始写一个操作系统
c后端
本贴用来记录作者用c语言写一个操作系统,主要参考《操作系统真相还原》一书写的,同时也会对书里的代码和linux进行对比,尽量看一下现代操作系统中是如何实现的。原书的代码https://github.com/yifengyou/os-elephant/tree/master我会挑一些说说传统的操作系统课一般从内存,虚拟化等等方面讲起,因为是自己实现操作系统,肯定不能一上来就写开始写内存管理这种大活,
- 在服务器上增加新网段IP的路由配置
醉心编码
通信软件shell基础知识及技巧服务器tcp/ip
在服务器上增加新网段IP的路由配置前提条件步骤一:检查当前路由表步骤二:添加新路由步骤三:验证新路由步骤四:持久化路由配置脚本示例结论在网络管理中,路由配置是一项基本且重要的任务。它决定了数据包在网络中的传输路径。本文将详细介绍如何在服务器上增加新的路由配置,以便使服务器能够正确地将目的地为特定网段的数据包发送到指定的下一跳地址。具体来说,我们将添加目的地址为5.0.0.0/8、10.0.0.0/
- 终极秘诀:打破无代码状态的小方法
前端javascript
终极秘诀:打破无代码状态的小方法大家有没有遇到过不想写代码或学习的时候呢?这种情况下,你们会选择放松还是停下来呢?我很好奇大家是怎么度过这段时间的。我个人的情况是,当我不想写代码或学习的时候,我会去探索一些我感兴趣的东西。比如说,最近我对BashTerminal路径配置很感兴趣。为什么会对这个感兴趣呢?因为我在vscode中使用git作为默认的终端,但是bash的路径看起来太长了,我总是想着怎么能
- 如何处理列表的部分元素?
努力学习的耶耶
pythonnumpy开发语言
想对大家说的话:大家好呀,我是耶耶在这里,我会将Python代码像拆解精密玩具一样,一步步剖析,确保每一步的来龙去脉都清晰可见。我会详细解释为什么选择特定的关键字和结构,通过对比不同类型的代码片段,让你不仅知其然,更知其所以然!!!拜托大家给我点一个关注!让我们一起进步吧!!!上期本期学习了怎么创建数值列表,今天给大家讲一下如何处理列表的部分元素~前言:以处理列表的部分元素——Python称之为切
- 32单片机综合应用案例——物联网(IoT)环境监测站(四)(内附详细代码讲解!!!)
不能只会打代码
#单片机单片机物联网嵌入式硬件32单片机
无论你身处何种困境,都要坚持下去,因为勇气和毅力是成功的基石。不要害怕失败,因为失败并不代表终结,而是为了成长和进步。相信自己的能力,相信自己的潜力,相信自己可以克服一切困难。成功需要付出努力和坚持不懈的努力,只有不断地努力才能够取得真正的收获和成就。不要停止追求自己的梦想,即使道路艰辛,也要坚持走下去。每一个人的成功都有一个起点,只要你敢于追求,就一定能够实现自己的梦想。目录硬件部分软件部分通信
- 千问QwQ,推理界“新王”!
人工智能
0前言思考、质疑、理解,人类探索未知的永恒追求。探索之路,QwQ如一位怀抱无尽好奇的学徒,以思考和疑问照亮前路。QwQ深知自己一无所知,而这种认知正是其好奇心的源泉。探寻答案过程,始终保持自省,以理性之光审视每个假设,在不同思维维度中穿行,追寻更深层真理。但正如所有智慧的追求者,QwQ也有局限,它也只是漫长旅程的一个初步阶段——仍在学习如何行走于理性之路。思绪偶尔飘散,答案或许未尽完善,智慧仍在积
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- 使用Python实现一键转换pdf为docx word
ccieluo
Pythonpythonpdf开发语言
使用前先安装pdf2docx模块pipinstallpdf2docx然后创建Python脚本,内容为:frompdf2docximportConverterimportos#用法:只需要输入文件路径,就可以自动转换为docx文件,并保存在当前路径下defpdf_to_word(pdf_file):#自动生成Word文件路径word_file=os.path.splitext(pdf_file)[0
- Python基础-概念图
有机苯(代码小萌新)
python笔记python
我没有按照任何教材的顺序来写,就是自己做一个梳理。假设你已经学过几周Python了,将来几天将我会把上面这个概念图的内容写成笔记文章。如果这个思维导图的内容已经全部掌握,那么基本的Python内容就已经结束,之后可以看一些应用的书籍或者看«流畅的Python»进一步提升了。以上思维导图编辑自XMind,如果有什么纰漏,还望指出。
- web自动化测试基础(从配置环境到自动化实现登录测试用例的执行,vscode如何导入自己的python包)
小明学编程`
自动化测试自动化测试用例web自动化测试pythonselenium安装自动化导入自己的包pythonwebdriver下载
接下来的一段时间里我会和大家分享自动化测试相关的一些知识希望大家可以多多支持,一起进步。一、环境的配置前提安装好了python解释器并配好了环境,并安装好了VScode下载的浏览器和浏览器驱动需要一样的版本号(只看大版本)。1、安装浏览器Chrome浏览器下载地址,点链接接后,根据自己的操作系统选择不同的版本,windows就下载win版本的,linux就下linux版本的。推荐大家下载stabl
- 作为前端,需要知道这些工具,解放我的重复劳动力
本文首发于微信公众号:大迁世界,我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。更多开源作品请看GitHubhttps://github.com/qq449245884/xiaozhi,包含一线大厂面试完整考点、资料以及我的系列文章。快来免费体验ChatGptplus版本的,我们出的钱体验地址:https://chat.waixingyun.cn可以加入网站底部技
- 解锁面向对象编程:Python 类与对象详解
Yui_
pythonpython开发语言笔记学习
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并
- 蓝桥杯备战——Day 2 采药1
Zhou Xuanhong
蓝桥杯备战算法
介绍*本系列是记录我备战蓝桥杯刷题记录第一天未记录,从这天开始更新,仍然算第二天题目题目描述辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师。为此,他想拜附近最有威望的医师为师。医师为了判断他的资质,给他出了一个难题。医师把他带到一个到处都是草药的山洞里对他说:“孩子,这个山洞里有一些不同的草药,采每一株都需要一些时间,每一株也有它自身的价值。我会给你一段时间,在这段时间里,你可以采到一些
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出