react-native使用蚂蚁金服的antd-mobile组件库教程
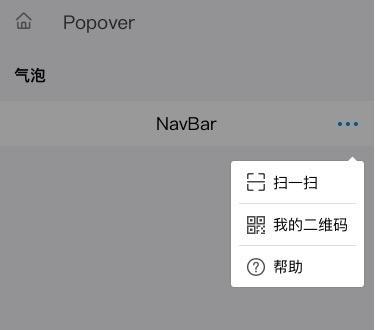
国际惯例,先来展示下这个强大的组建库,常用的大部分组建都可以找到
https://mobile.ant.design 这是组件库网站 阿里旗下的
https://github.com/ant-design/ant-design-mobile 这是github网址,里面有源码,源码里面有使用案例,还有ios和android的apk安装包,扫一扫二维码就可以下载安装到手机。
安装步骤
1.
npm install react-dom --save2.
npm install antd-mobile --save3.
npm install babel-plugin-import --save-dev4.在你的项目目录下找到。.babelrc 文件,把括号里面的内容( "plugins": [["import", { "libraryName": "antd-mobile" }]],)配置好
{
"plugins": [["import", { "libraryName": "antd-mobile" }]],
"presets": ["react-native"]
}使用步骤
1.引入
import { Button } from 'antd-mobile';2.使用
render() {
return <Button>StartButton>;
}亲测,超级好用所以分享给大家。。。。。
日记本