ASP.NET MVC Framework体验(1):从一个简单实例开始
***************图书推荐*************************************************************************************
|
|
|
|
|
|
*********************************************************************************************************************
来源:
TerryLee http://www.cnblogs.com/Terrylee/archive/2007/12/11/aspnet-mvc-framework-overview.html
概述
12
月10日
微软发布了ASP.NET 3.5扩展的预览版,在其中包括了ASP.NET MVC Framework、ASP.NET AJAX改进、ASP.NET动态数据支持、ASP.NET SIlverlight支持、以及ADO.NET Data Services等。我也在第一时间下载下来进行了安装,体验了一下微软的ASP.NET MVC Framework。
提起MVC,相信大家都不陌生了,这里简单的提两句,将一个应用的实现分成三部分:模型(Model)、视图(View)、控制器(Controller)。模型用来保持状态,视图只负责信息的显示,控制器用户处理和回应用户的输入和交互。本文就通过一个简单的实例来体验一下ASP.NET MVC Framework。
安装
1.
需要安装VS2008 RTM或者Visual Web Developer 2008 Express。
2.
下载安装ASP.NET 3.5 Extensions。下载地址:
http://asp.net/downloads/3.5-extensions
创建MVC应用程序
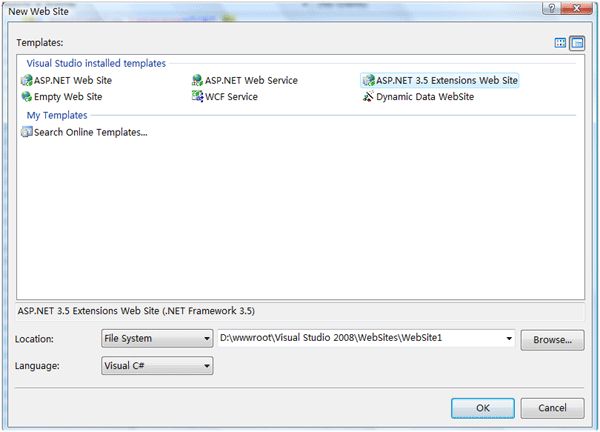
安装完成后,会在新建网站里面看到ASP.NET 3.5 Extensions Web Sites一项(我用的是Visual Web Developer 2008 Express):
<
add
name
=
"UrlRoutingModule" type="System.Web.Mvc.UrlRoutingModule,
System.Web.Extensions, Version=3.6.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35
" />
建立数据模型对象(Model)
在App_Code文件夹下,建立一个Models文件夹,添加一个LINQ to SQL Classes:
建立控制器(Controller)
在App_Code文件夹下,建立Controllers文件夹,并添加ProductController.cs,编写代码如下:
public class
ProductController
: Controller
{
[ControllerAction]
public void Index()
{
MSPetShopDataContext db = new MSPetShopDataContext();
ProductInfo productinfo = db.ProductInfos.Single(p => p.ProductId == "BD-03");
RenderView("Product", productinfo);
}
}
这里创建了一个名为Index的Action,查询产品信息。并调用RenderView方法,第一个参数Product指定要显示的视图名,第二个参数是传递给视图的数据。
建立视图(View)
在站点下添加Views文件夹,并添加Product.aspx,使其不再继承于Page,而继承于泛型的ViewPage:
public partial class
Product_Product
: ViewPage<ProductInfo>
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
显示数据,在ASPX中编写:
<
div
>
<
h2
>
ProductDetail:h2>
ProductId
:<%= ViewData.ProductId %><br /><br />
Name
:<%= ViewData.Name %><br /><br />
Descn
:<%= ViewData.Descn %>
div
>
这里也可以使用服务器控件进行数据的显示,后面再说。
配置路径选择(Route)
最后一步,需要在Global.asax中配置路径选择,在Application_Start中编写:
void
Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RouteTable
.Routes.Add(
new Route
{
Url = "[controller]/[action].mvc",
Defaults = new { action = "Index"},
RouteHandler = typeof(MvcRouteHandler)
}
);
}
这里配置的路径相当于访问时的示例路径为Product/Index.mvc,如果如下配置:
void
Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RouteTable
.Routes.Add(
new Route
{
Url = "[controller]/[action]",
Defaults = new { action = "Index"},
RouteHandler = typeof(MvcRouteHandler)
}
);
}
那就等于访问的时的路径为Product/Index,不带有MVC的扩展名。
完成运行
结束语
对于ASP.NET MVC Framework简单的体检就到这里了,后面有时间我会写一些复杂一点的示例,不管怎么说,ASP.NET MVC Framework为我们开发Web应用多提供了一种选