ashx aspx asmx
在.net 3.5的情况下
前台JQuery做Ajax的时候,服务器端
(1)可以调用aspx.cs 中声明带有[WebMehtod]的public static 的方法(不需要自己手动添加web.config的配置)
(2)可以调用 *.asmx (web服务) 里面加了[webmethod]的方法(不能写静态,写静态就调用不到了)需要在asmx里面 去掉 [System.Web.Script.Services.ScriptService] 的注释
(3)可以调用 *.ashx (一般处理程序),不可以使用WebServices 的技术直接访问对象方法,可以在参数中添加method=XX,来区分请求的目的
例如:
(1)aspx.cs 静态方法[WebMethod]
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}
![]()
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "data.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
![]()
(2)WebService1.asmx
![]()
/// 返回泛型列表
[WebMethod]
public List CreateArray(int i)
{
List list = new List();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
![]()
![]()
//返回泛型列表
$("#btnArray").click(function(){
$.ajax({
type: "POST",
contentType:"application/json",
url:"WebService1.asmx/CreateArray",
data:"{i:10}",
dataType:'json',
success:function(result){
alert(result.d.join(" | "));
}
});
});
![]()
(3)handler处理程序
![]()
$("#dbtn").click(function() {
$.ajax({
type: "POST",
dataType:"Text",
url: "AjaxHandler.ashx",
data: { name: "admin", pass: "admin" },
beforeSend: function() { $("#ds").html("loading"); },
success: function(msg) { $("#ds").html("" + msg + "
"); }
});
});
![]()
https://www.cnblogs.com/sxhlf/p/6709264.html
另外对这三种方法做了性能测试
aspx文件也就是普通的页面文件,ashx就是一般处理程序,他没有页面部分,asmx文件也就是轻量级的WebService。假如我们需要一个处理某个请求然后返回一个结果的程序,那么你会选择什么样的文件来编码呢?总的来说,这三种文件各有各的好处,我现在就从客户端发起一个get请求,服务端返回一个“Hello World”字符串作为本次请求的结果,这三种文件处理效率上做个比较分析。
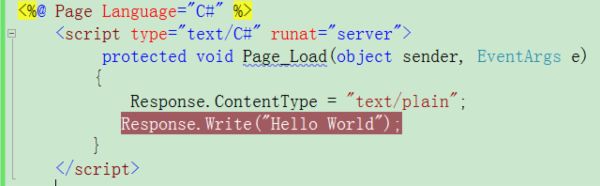
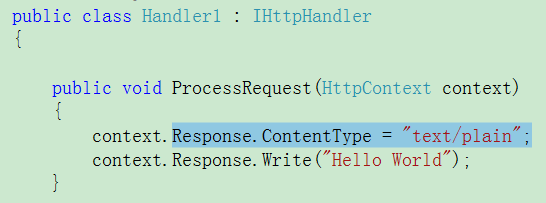
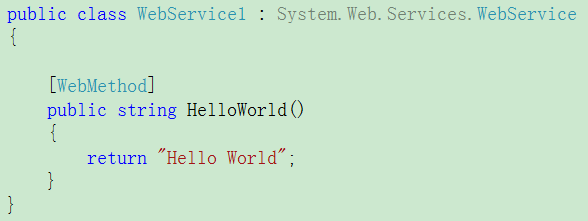
我们实验的准备环境是,IIS7.5,三种文件只是简单的返回一个“Hello World”字符串,不要多写别的代码,aspx文件就采用直接写在页面上,也不要指定什么后台处理类了,同时也去掉多余的HTML代码。如图:
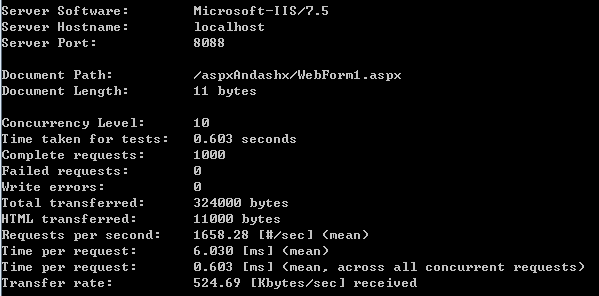
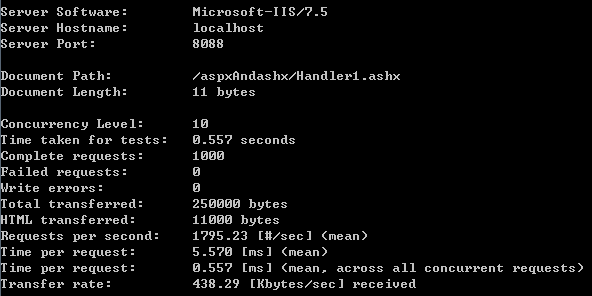
通过apache轻量级的测试工具ab,模拟10个并发用户共请求1000次分别得出出结果如图:
1、aspx
2、ashx
3、asmx
通过观察三者中的Requests per second(服务器每秒处理请求数)以及Time per request
aspx与ashx处理效率差不多,但ashx仍是首选。asmx处理效率非常低下只有前者的1/3,故在高性能环境下慎用。
道理
1、为啥ashx是首选?
ashx比较轻量级,没有aspx实现的复杂,他只是一个简单服务端处理请求程序,而aspx框架需要处理更多的额外的东西,加上aspx属于动态编译,首次访问速度会非常慢,本次试验已经去掉了这个阶段,另外通过上面分析数据可知,即使我去掉了多余的内容,其实际传输内容也比ashx多,但两者处理效率总体来说非常接近,大家可以根据自己的需要抉择。
2、为啥asmx效率介么低?
这是一个SOA范畴的程序,遵守一些SOA的标准协议,服务端收到请求后返回的结果不能直接返回,还需要使用标准的SOAP协议组织好数据,类似一个XML文档结构的返回流,从分析结果图中也可以看出来,他返回的数据量比前者高出一位数,总之基于序列化和多余的XML文档数据等使得他处理请求的能力远不如前者。
https://www.cnblogs.com/eric-qin/p/4975390.html