Django框架学习——14—(ModelForm、save方法、文件上传、限制上传的文件拓展名、cookie和session、上下文处理器)
1、ModelForm
大家在写表单的时候,会发现表单中的Field和模型中的Field基本上是一模一样的,而且表单中需要验证的数据,也就是我们模型中需要保存的。那么这时候我们就可以将模型中的字段和表单中的字段进行绑定。
比如Article的模型。
from django.db import models
from django.core import validators # 验证器
class Article(models.Model):
title = models.CharField(max_length=10, validators=[validators.MinLengthValidator(limit_value=3)]) # 3-10限制
content = models.TextField()
author = models.CharField(max_length=20)
create_time = models.DateTimeField(auto_now_add=True)
那么在写表单的时候,就不需要把Article模型中所有的字段都一个个重复写一遍了。
# -*- encoding: utf-8 -*-
"""
@File : forms.py
@Time : 2020/7/21 20:51
@Author : chen
表单文件:forms.py
"""
from django import forms
from .models import Article
class AddForm(forms.ModelForm):
class Meta:
model = Article
# fields = "__all__" # 将models.py中的模型都进行验证
# fields = ["title", "content"] # 只验证表单中的模型
# 取反
exclude = ["title"] # 除了“title”模型其他的都验证
MyForm是继承自forms.ModelForm,然后在表单中定义了一个Meta类,在Meta类中指定了model=Article,以及fields=“all”,这样就可以将Article模型中所有的字段都复制过来,进行验证。如果只想针对其中几个字段进行验证,那么可以给fields指定一个列表,将需要的字段写进去。比如只想验证title和content,那么可以使用以下代码实现。
# -*- encoding: utf-8 -*-
"""
@File : forms.py
@Time : 2020/7/21 20:51
@Author : chen
表单文件:forms.py
"""
from django import forms
from .models import Article
class AddForm(forms.ModelForm):
class Meta:
model = Article
# fields = "__all__" # 将models.py中的模型都进行验证
# fields = ["title", "content"] # 只验证表单中的模型
# 取反
exclude = ["title"] # 除了“title”模型其他的都验证
# 自定义错误信息
error_messages = {
"title": {
"max_length": "最大限制长度错误",
"min_length": "最小长度限制",
},
"content": {
"required": "必须添加content字段信息",
},
}
注意:取反验证和自定义错误信息。
2、save方法
ModelForm还有save方法,可以在验证完成后直接调用save方法,就可以将这个数据保存到数据库中了。
from django.shortcuts import render
from django.views import View
from .forms import AddForm
from django.http import HttpResponse
from .models import Article
class AddArticle(View):
def get(self, request):
return render(request, "add.html")
def post(self, request):
form = AddForm(request.POST) # form表单收集
if form.is_valid():
'''
# 之前学习的保存数据到数据库中的操作流程
title = form.cleaned_data.get("title")
Article(title=title)
Article.save()
'''
# 现在直接使用form保存
form.save()
return HttpResponse("success")
else:
print(form.errors.get_json_data())
return HttpResponse("faile")
这个方法必须要在clean没有问题后才能使用,如果在clean之前使用,会抛出异常。另外,我们在调用save方法的时候,如果传入一个commit=False,那么只会生成这个模型的对象,而不会把这个对象真正的插入到数据库中。比如表单上验证的字段没有包含模型中所有的字段,这时候就可以先创建对象,再根据填充其他字段,把所有字段的值都补充完成后,再保存到数据库中。
form = MyForm(request.POST)
if form.is_valid():
article = form.save(commit=False) # commit=False先不提交到数据库,需要补充全所有字段信息
article.category = 'Python'
article.save() # 字段信息补充完成,可以提交
return HttpResponse('succes')
else:
print(form.get_errors())
return HttpResponse('fail')
实例如下:注册界面的两次密码验证提交到数据库。
# 验证注册界面的密码是否一致问题
class RegisterForms(forms.ModelForm):
# 注册界面的两个字段,此时的数据中不包含password这个字段
pwd1 = forms.CharField(max_length=15, min_length=3)
pwd2 = forms.CharField(max_length=15, min_length=3)
# 验证两次密码输入是否一致
def clean(self):
cleaned_data = super().clean() # 调用父类方法clean
pwd1 = cleaned_data.get('pwd1')
pwd2 = cleaned_data.get('pwd2')
if pwd1 != pwd2:
raise forms.ValidationError("两次密码不一致")
# 排除掉模型中的password的字段信息
class Meta:
model = User # 确定模型
exclude = ["password"] # 排除验证password的字段
表单上验证的字段没有包含模型中所有的字段,这时候就可以先创建对象,再根据填充其他字段,把所有字段的值都补充完成后,再保存到数据库中。
def post(self, request):
form = AddForm(request.POST) # form表单收集
if form.is_valid():
user = form.save()
# 此时先保存,再讲验证相同的pwd1和pwd2中保存一个到password字段中即可
user.password = form.cleaned_data.get("pwd1")
user.save()
return HttpResponse("success")
else:
print(form.errors.get_json_data())
return HttpResponse("fail")
3、文件上传
前端HTML代码实现
- 1.在前端中,我们需要填入一个form标签,然后在这个form标签中指定enctype=“multipart/form-data”,不然就不能上传文件。
- 2.在form标签中添加一个input标签,然后指定input标签的name,以及type=“file”。
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="myfile">
form>
后端的代码实现
后端的主要工作是接收文件。然后存储文件。接收文件的方式跟接收POST的方式是一样的,只不过是通过FILES来实现。
class UploadFileView(View):
def get(self, request):
return render(request, "upload.html")
def post(self, request):
print(request.POST) # ]}>
print(type(request.FILES)) # 以上代码通过request.FILES接收到文件后,再写入到指定的地方。这样就可以完成一个文件的上传功能了。
使用模型来处理上传的文件
在定义模型的时候,我们可以给存储文件的字段指定为FileField,这个Field可以传递一个upload_to参数,用来指定上传上来的文件保存到哪里。比如我们让他保存到项目的files文件夹下.
模型文件:models.py
class Guest(models.Model):
title = models.CharField(max_length=10, validators=[validators.MinLengthValidator(limit_value=3)]) # 3-10限制
content = models.TextField()
author = models.CharField(max_length=20)
create_time = models.DateTimeField(auto_now_add=True)
image = models.FileField(upload_to="files", null=True) # 上传到指定文件夹中,自动创建
# 上传文件的类
class UploadFileView(View):
def get(self, request):
return render(request, "upload.html")
def post(self, request):
title = request.POST.get('title')
content = request.POST.get('content')
author = request.POST.get('author') # 获取方式不同
image = request.FILES.get('image') # 获取方式不同
guest = Guest(title=title, content=content, author=author, image=image)
guest.save() # 保存到数据库
return HttpResponse("SUCCESS")
前端界面upload.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="" method="post" enctype="multipart/form-data">
标题:<input type="text" name="title"><br>
内容:<input type="textarea" name="content"><br>
作者:<input type="text" name="author"><br>
<input type="file" name="image"><br>
<input type="submit" value="提交"><br>
form>
body>
html>
指定MEDIA_ROOT和MEDIA_URL
以上我们是使用了upload_to来指定上传的文件的目录。我们也可以指定MEDIA_ROOT,就不需要在FielField中指定upload_to,他会自动的将文件上传到MEDIA_ROOT的目录下。
配置文件:settings.py
# 指定MEDIA_ROOT和MEDIA_URL 指定上传路径文件夹
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/' # 自动创建一个media文件夹
然后我们可以在urls.py中添加MEDIA_ROOT目录下的访问路径。
from django.contrib import admin
from django.urls import path
from front import views
from article import views as article
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.IndexView.as_view(), name='index'),
path('article/', article.AddArticle.as_view(), name='article'),
path('upload/', article.UploadFileView.as_view(), name='upload'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
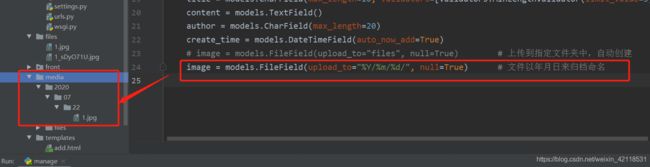
如果我们同时指定MEDIA_ROOT和upload_to,那么会将文件上传到MEDIA_ROOT下的upload_to文件夹中。
class Guest(models.Model):
title = models.CharField(max_length=10, validators=[validators.MinLengthValidator(limit_value=3)]) # 3-10限制
content = models.TextField()
author = models.CharField(max_length=20)
create_time = models.DateTimeField(auto_now_add=True)
# image = models.FileField(upload_to="files", null=True) # 上传到指定文件夹中,自动创建
image = models.FileField(upload_to="%Y/%m/%d/", null=True) # 文件以年月日来归档命名
4、限制上传的文件拓展名
如果想要限制上传的文件的拓展名,那么我们就需要用到表单来进行限制。我们可以使用普通的Form表单,也可以使用ModelForm,直接从模型中读取字段。
模型文件models.py
class Guest(models.Model):
title = models.CharField(max_length=10, validators=[validators.MinLengthValidator(limit_value=3)]) # 3-10限制
content = models.TextField()
author = models.CharField(max_length=20)
create_time = models.DateTimeField(auto_now_add=True)
# image = models.FileField(upload_to="files", null=True) # 上传到指定文件夹中,自动创建
image = models.FileField(upload_to="%Y/%m/%d/", null=True, validators=[ # 文件以年月日来归档命名
validators.FileExtensionValidator(['txt', 'pdf', 'jpg', 'png']) # 限制上传文件的类型
])
表单文件验证:forms.py
# 表单验证上传文件的类型
class UploadForms(forms.ModelForm):
class Meta:
model = Guest
fields = "__all__"
error_messages = {
"image": {
"required": "必须上传文件",
"invalid_extension": "上传文件类型不符合",
},
}
视图文件中绑定forms.py验证信息:views.py
# 上传文件的类
class UploadFileView(View):
def get(self, request):
return render(request, "upload.html")
def post(self, request):
# 表单验证,注意一定要将request.POST, request.FILES都写齐,否则上传不成功
form = UploadForms(request.POST, request.FILES)
if form.is_valid():
title = request.POST.get('title')
content = request.POST.get('content')
author = request.POST.get('author')
image = request.FILES.get('image')
guest = Guest(title=title, content=content, author=author, image=image)
guest.save()
return HttpResponse("SUCCESS")
else:
print(form.errors.get_json_data())
return HttpResponse("Fail")
上传图片
上传图片跟上传普通文件是一样的。只不过是上传图片的时候Django会判断上传的文件是否是图片的格式(除了判断后缀名,还会判断是否是可用的图片)。如果不是,那么就会验证失败。我们首先先来定义一个包含ImageField的模型。
class Article(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
thumbnail = models.ImageField(upload_to="%Y/%m/%d/")
因为要验证是否是合格的图片,因此我们还需要用一个表单来进行验证。表单我们直接就使用ModelForm就可以了.
class BookForms(forms.Form):
files = forms.ImageField(error_messages={"invalid_image":"格式不对"})
注意:使用ImageField,必须要先安装Pillow库:pip install pillow.
5、cookie和session
cookie和session
1.cookie:在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB。因此使用cookie只能存储一些小量的数据
2.session: session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,session是一个思路、一个概念、一个服务器存储授权信息的解决方案,不同的服务器,不同的框架,不同的语言有不同的实现。虽然实现不一样,但是他们的目的都是服务器为了方便存储数据的。session的出现,是为了解决cookie存储数据不安全的问题的。
3.cookie和session使用:web开发发展至今,cookie和session的使用已经出现了一些非常成熟的方案。在如今的市场或者企业里,一般有两种存储方式
- 3.1 存储在服务端:通过cookie存储一个sessionid,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个sessionid,下次再次请求的时候,会把该sessionid携带上来,服务器根据sessionid在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。Django把session信息默认存储到数据库中,当然也可以存储到其他地方,比如缓存中,文件系统中等。存储在服务器的数据会更加的安全,不容易被窃取。但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
- 3.2 将session数据加密,然后存储在cookie中。这种专业术语叫做client side session。flask框架默认采用的就是这种方式,但是也可以替换成其他形式。
在django中操作cookie
设置cookie
设置cookie是设置值给浏览器的。因此我们需要通过response的对象来设置,设置cookie可以通过response.set_cookie来设置,这个方法的相关参数如下:
key:这个cookie的key。
value:这个cookie的value。
max_age:最长的生命周期。单位是秒。
expires:过期时间。跟max_age是类似的,只不过这个参数需要传递一个具体的日期,比如datetime或者是符合日期格式的字符串。如果同时设置了expires和max_age,那么将会使用expires的值作为过期时间。
path:对域名下哪个路径有效。默认是对域名下所有路径都有效。
domain:针对哪个域名有效。默认是针对主域名下都有效,如果只要针对某个子域名才有效,那么可以设置这个属性.
secure:是否是安全的,如果设置为True,那么只能在https协议下才可用。
httponly:默认是False。如果为True,那么在客户端不能通过JavaScript进行操作
from datetime import datetime
from django.utils.timezone import make_aware
def cookie_test(request):
response = HttpResponse("index")
expires = make_aware(datetime(year=2018,month=12,day=27,hour=3,minute=20,second=0))
response.set_cookie("username","xxxx",expires=expires,path="/cms/")
return response
def get_cookie_test(request):
cookies = request.COOKIES
username = cookies.get('username')
return HttpResponse(username)
删除cookie
通过delete_cookie即可删除cookie。实际上删除cookie就是将指定的cookie的值设置为空的字符串,然后使用将他的过期时间设置为0,也就是浏览器关闭后就过期。
def delete_cookie(request):
response = HttpResponse('delete')
response.delete_cookie('username')
return response
获取cookie
获取浏览器发送过来的cookie信息。可以通过request.COOKIES来或者。这个对象是一个字典类型。比如获取所有的cookie。
cookies = request.COOKIES
for cookie_key,cookie_value in cookies.items():
print(cookie_key,cookie_value)
在django中操作session
django中的session默认情况下是存储在服务器的数据库中的,在表中会根据sessionid来提取指定的session数据,然后再把这个sessionid放到cookie中发送给浏览器存储,浏览器下次在向服务器发送请求的时候会自动的把所有cookie信息都发送给服务器,服务器再从cookie中获取sessionid,然后再从数据库中获取session数据。但是我们在操作session的时候,这些细节压根就不用管。我们只需要通过request.session即可操作。
def index(request):
request.session['username'] = 'xx'
request.session.get('username')
return HttpResponse('index')
session常用的方法如下:
get:用来从session中获取指定值。pop:从session中删除一个值。keys:从session中获取所有的键。items:从session中获取所有的值。clear:清除当前这个用户的session数据。flush:删除session并且删除在浏览器中存储的session_id,一般在注销的时候用得比较多。set_expiry(value):设置过期时间。
整形:代表秒数,表示多少秒后过期。
0:代表只要浏览器关闭,session就会过期。
None:会使用全局的session配置。在settings.py中可以设置SESSION_COOKIE_AGE来配置全局的过期时间。默认是1209600秒,也就是2周的时间。
-1:代表已经过期clear_expired:清除过期的session。Django并不会清除过期的session,需要定期手动的清理,或者是在终端,使用命令行python manage.py clearsessions来清除过期的session。
修改session的存储机制
默认情况下,session数据是存储到数据库中的。当然也可以将session数据存储到其他地方。可以通过设置SESSION_ENGINE来更改session的存储位置,这个可以配置为以下几种方案
django.contrib.sessions.backends.db:使用数据库。默认就是这种方案。django.contrib.sessions.backends.file:使用文件来存储session。django.contrib.sessions.backends.cache:使用缓存来存储session。想要将数据存储到缓存中,前提是你必须要在settings.py中配置好CACHES,并且是需要使用Memcached,而不能使用纯内存作为缓存。django.contrib.sessions.backends.cached_db:在存储数据的时候,会将数据先存到缓存中,再存到数据库中。这样就可以保证万一缓存系统出现问题,session数据也不会丢失。在获取数据的时候,会先从缓存中获取,如果缓存中没有,那么就会从数据库中获取。django.contrib.sessions.backends.signed_cookies:将session信息加密后存储到浏览器的cookie中。这种方式要注意安全,建议设置SESSION_COOKIE_HTTPONLY=True,那么在浏览器中不能通过js来操作session数据,并且还需要对settings.py中的SECRET_KEY进行保密,因为一旦别人知道这个SECRET_KEY,那么就可以进行解密。另外还有就是在cookie中,存储的数据不能超过4k.
配置文件
CACHES = {
'default':{
'BACKEND':'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION':'127.0.0.1:11211'
}
}
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db'
参考:session和cookie: https://www.cnblogs.com/sss4/p/7071334.html
6、上下文处理器
上下文处理器是可以返回一些数据,在全局模板中都可以使用。比如登录后的用户信息,在很多页面中都需要使用,那么我们可以放在上下文处理器中,就没有必要在每个视图函数中都返回这个对象。
在settings.TEMPLATES.OPTIONS.context_processors中,有许多内置的上下文处理器。这些上下文处理器的作用如下:
django.template.context_processors.debug:增加一个debug和sql_queries变量。在模板中可以通过他来查看到一些数据库查询。django.template.context_processors.request:增加一个request变量。这个request变量也就是在视图函数的第一个参数。django.contrib.auth.context_processors.auth:Django有内置的用户系统,这个上下文处理器会增加一个user对象。django.contrib.messages.context_processors.messages:增加一个messages变量。django.template.context_processors.static:在模板中可以使用STATIC_URL。django.template.context_processors.csrf:在模板中可以使用csrf_token变量来生成一个csrf token。
配置文件:settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR), 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [ # 系统定义的上下文处理器
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.static', # 如果需要在前端模板中渲染,需要添加上下文处理器
'django.template.context_processors.csrf', # 如果需要在前端模板中渲染,需要添加上下文处理器
],
},
},
]
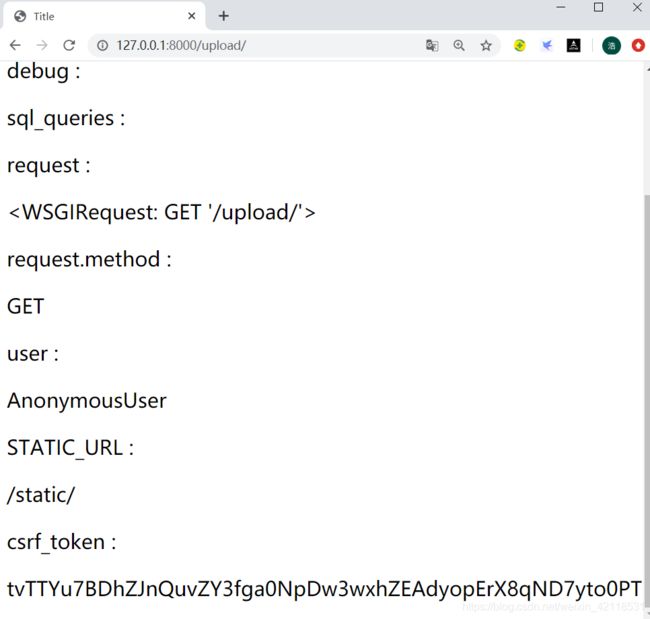
直接在前端界面显示效果
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
debug : <p>{{ debug }}p>
sql_queries : <p>{{ sql_queries }}p>
request : <p>{{ request }}p>
request.method : <p>{{ request.method }}p>
user : <p>{{ user }}p>
STATIC_URL : <p>{{ STATIC_URL }}p>
csrf_token : <p>{{ csrf_token }}p>
body>
html>
注意:
STATIC_URL :是将静态文件渲染到前端页面,项目中可以将静态文件信息、页面渲染到前端页面。{{ STATIC_URL }}
csrf_token :这个csrf只是变量,可以用于登陆前的验证功能,不同于{{ csrf_token }}
{% csrf_token %}这个是个方法,用于传递信息。

自定义上下文处理器:
有时候我们想要返回自己的数据。那么这时候我们可以自定义上下文处理器。自定义上下文处理器的步骤如下:
- 你可以根据这个上下文处理器是属于哪个app,然后在这个app中创建一个文件专门用来存储上下文处理器。比如context_processors.py。或者是你也可以专门创建一个Python包,用来存储所有的上下文处理器。
- 在你定义的上下文处理器文件中,定义一个函数,这个函数只有一个request参数。这个函数中处理完自己的逻辑后,把需要返回给模板的数据,通过字典的形式返回。如果不需要返回任何数据,那么也必须返回一个空的字典。
def frontuser(request):
# 登录前session里面保存了user_id
userid = request.session.get("userid")
userModel = models.FrontendUser.objects.filter(pk=userid).first()
if userModel:
return {'frontuser':userModel}
else:
return {}