- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 6.1 ASP.NET Core Web 入门
步、步、为营
.NetCoreasp.netmvc
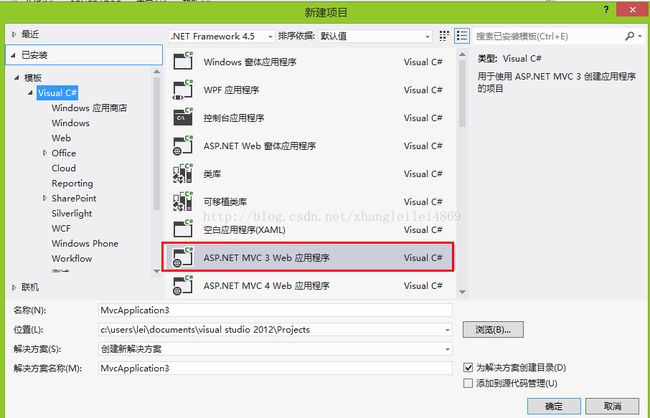
6.1ASP.NETCoreWeb入门ASP.NETCore中,严格来讲只有一个Asp.netCoreMVC一个框架,Asp.netCoreMVC既支持基于视图的MVC开发,也支持WebAPI和RazorPages开发。ASP.NETCoreMVC项目在VS2022中,一定选择ASP.NETCoreWeb应用(模型-视图-控制器)项目模板项目中wwwroot文件夹包含图片、JS、CSS等静态文件,
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- 探索ASP.NET Core 8.0的奇妙世界
郎凌队Lois
探索ASP.NETCore8.0的奇妙世界practical-aspnetcore该项目提供了关于ASP.NETCore实际应用开发的一系列教程和示例,涵盖了从基础知识到高级主题,是一个实用的学习资源库。适合于想要掌握ASP.NETCore技术栈的开发者进行学习和参考。项目地址:https://gitcode.com/gh_mirrors/pr/practical-aspnetcore随着微软的A
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- ASP.NET Core 入门教学二十八 linux打包部署
充值内卷
asp.netlinux后端
在Linux上打包和部署ASP.NETCore应用程序涉及几个步骤。以下是一个详细的指南,帮助你在Linux系统上完成这一过程。1.准备工作确保你的Linux系统已经安装了以下软件:.NETSDK(用于构建应用程序).NETRuntime(用于运行应用程序)Apache或Nginx(作为反向代理服务器)你可以使用以下命令安装.NETSDK和Runtime:sudoaptupdatesudoapti
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 探索现代Web API开发的典范:Asp.Net Core Web API N-Tier项目
苏舰孝Noel
探索现代WebAPI开发的典范:Asp.NetCoreWebAPIN-Tier项目aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier在寻求高效、可扩展且遵循最佳实践的API开发框架时,Asp.NetCoreWebAP
- 推荐:ASP.NET Core Web API 模板 —— 强大的启动项目!
戴洵珠Gerald
推荐:ASP.NETCoreWebAPI模板——强大的启动项目!aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql
- ASP.NET Core N-Tier架构Web API示例项目教程
毛宝锋
ASP.NETCoreN-Tier架构WebAPI示例项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier本教程旨在指导您了解并使用从https://github.com/aghayeffemin/aspnet
- Whisper 模型在实时语音转录中有哪些具体的应用场景?
借雨醉东风
热点追踪whisper人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- asp.net core 自定义过滤器 注入的几种方式和实现
彭小彭~
.netcore.netcore
在ASP.NETCore中,过滤器(Filters)是一种在MVC应用程序中运行代码的方法,可以在操作(Actions)执行之前或之后运行。过滤器可以应用于控制器(Controllers)或特定的操作方法。过滤器可以用来实现跨切面的逻辑,比如异常处理、授权、缓存、日志等。有几种类型的过滤器:授权过滤器(Authorizationfilters)资源过滤器(Resourcefilters)操作过滤器
- 【.NET全栈】ASP.NET开发Web应用——ADO.NET数据访问技术
JosieBook
#.NET全栈.netasp.net前端
文章目录前言一、ADO.NET基础1、ADO.NET架构2、ADO.NET数据提供者二、连接数据库1、SqlConnection数据库连接类2、使用SqlConnectionStringBuilder连接字符串3、关闭和释放连接4、在web.config配置文件中保存连接字符串5、连接池技术三、与数据库交互1、使用SqlCommand操作数据库2、为SqlCommand传递参数3、使用SqlCom
- ASP.NET中Response.Redirect的用法(详细)
微微的猪食小窝
asp.net服务器java
一、Response.Redirect是重定向到新的url。例如:if(!IsPostBack){if(Session["UserId"]==null||Session["UserId"].ToString()==""){Response.Redirect(Oper.GetSysUrl()+"/Default.aspx");//转到主页}******//其他实现代码}二、若想传递参数,只要在url
- 【.NET全栈】ASP.NET开发Web应用——LINQ技术
JosieBook
#.NET全栈.netasp.netlinq
文章目录一、LINQ基础1、LINQ简介2、延迟执行3、LINQ表达式简介1、基本查询语法2、投影新对象3、过滤和排序4、分组和聚合5、联合查询二、LINQtoDataSet操作内存表1、LINQtoDataSet简介2、类型化DataSet三、LINQtoSQL操作数据库1、数据实体类2、DataContext类介绍3、在ASP.NET中应用LINQtoSQL4、自动生成数据实体类5、生成存储过
- ASP.NET Core 开源项目详解与入门指南
沈菱嫱Marie
ASP.NETCore开源项目详解与入门指南aspnetcoredotnet/aspnetcore:是一个ASP.NETCore应用程序开发框架的官方GitHub仓库,它包含了ASP.NETCore的核心源代码和技术文档。适合用于ASP.NETCore应用程序开发,特别是对于那些需要深入了解ASP.NETCore框架实现和技术的场景。特点是ASP.NETCore官方仓库、核心源代码、技术文档。项目
- ASP.NET Core 入门教学二十一 分布式追踪技术
充值内卷
asp.net分布式
分布式追踪技术在微服务架构中非常重要,它可以帮助开发者理解和监控应用程序在分布式环境中的行为。ASP.NETCore提供了对分布式追踪的原生支持,主要通过OpenTelemetry和ApplicationInsights实现。1.OpenTelemetryOpenTelemetry是一个开源的观测框架,用于生成、收集和导出遥测数据(如追踪、指标和日志)。ASP.NETCore可以通过集成OpenT
- Asp.Net 汉字转(拼音)
素年槿夏
C#
1.ChinesConvertSpelling:汉字转拼音类(全拼)1usingSystem;2usingSystem.Data;3usingSystem.Configuration;4usingSystem.Text;56///7///SummarydescriptionforConvertHzToPz_Gb23128///9namespaceCommon10{11publicclassChin
- ASP.NET Core消息队列RabbitMQ基础入门实战演练
阿笨NET
跟着阿笨一起玩NETASP.NETCoreASP.NETCore消息队列ASP.NETCoreRabbitMQ.NETCore视频教程ASP.NETCore视频课程
一、课程介绍人生苦短,我用.NETCore!消息队列RabbitMQ大家相比都不陌生,本次分享课程阿笨将给大家分享一下在一般项目中99%都会用到的消息队列MQ的一个实战业务运用场景。本次分享课程不是零基础教学,课程内容的侧重点是讲解的RabbitMQ的最实用、最简单的实战运用场景:Publish/Subscrib(发布/订阅)模式,发送端发送消息,单个接收端接收处理消息。学完本次"是猴子都看的懂的
- ASP.NET Core 入门教学十五 异步编程
充值内卷
asp.net后端
在ASP.NETCore中,异步编程是一种非常重要的技术,它可以提高应用程序的性能和响应能力。本教程将介绍如何在ASP.NETCore中使用异步编程。1.异步编程基础异步编程允许程序在等待某些操作(如I/O操作)完成时继续执行其他任务,而不是阻塞整个线程。这可以显著提高应用程序的性能,特别是在处理大量并发请求时。2.使用async和await在C#中,async和await关键字用于实现异步编程。
- ASP.NET Core 入门教学十六 防止常见的Web攻击
充值内卷
asp.net前端后端
在ASP.NETCore中,防止常见的Web攻击是非常重要的,以确保应用程序的安全性。以下是一些常见的Web攻击类型及其防范措施:1.跨站脚本攻击(XSS)跨站脚本攻击(XSS)是一种通过在网页中注入恶意脚本来攻击用户的浏览器的技术。为了防止XSS攻击,可以采取以下措施:输入验证:对用户输入进行严格的验证和清理。输出编码:在将用户输入的数据插入到HTML页面中时,进行适当的编码。ASP.NETCo
- ASP.NET Core 入门教学八 集成RocketMQ消息队列
充值内卷
asp.netrocketmq后端
在ASP.NETCore中集成RocketMQ消息队列,你需要遵循以下步骤:1.安装RocketMQ客户端库首先,你需要在你的ASP.NETCore项目中安装RocketMQ的.NET客户端库。你可以使用NuGet包管理器来完成这个任务。在VisualStudio中,右键点击你的项目,选择“管理NuGet程序包”,然后搜索并安装Apache.RocketMQ.Client包。2.配置RocketM
- 分享一个基于微信小程序的智慧校园服务平台(源码、调试、LW、开题、PPT)
计算机源码社
微信小程序微信小程序毕业设计项目计算机毕设源码计算机毕设毕设选题课程设计源码毕业设计答辩
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|基
- ASP.NET 整页缓存技术
lploveme
asp.net浏览器browser引擎vb.nethtml
在网上找了好久的整页缓存技术今天终于可以解决我的问题我要求是这样的有AB两个客服机同时访问一个页面信息得到的应该都是缓存以后的信息而不是A得到的是缓存而B不是缓存信息今天找到了好的方式特意贴出来让我常常看整页输出缓存这是一篇很不错的文章来源是http://softbbs.pconline.com.cn/9740011.html要提升ASP.NET应用程序的性能,最简单、最有效的方式就是使用内建的缓
- ASP.NET Core 微服务初探[1]:服务发现之Consul
weixin_34015336
运维ui数据结构与算法
在传统单体架构中,由于应用动态性不强,不会频繁的更新和发布,也不会进行自动伸缩,我们通常将所有的服务地址都直接写在项目的配置文件中,发生变化时,手动改一下配置文件,也不会觉得有什么问题。但是在微服务模式下,服务会更细的拆分解耦,微服务会被频繁的更新和发布,根据负载情况进行动态伸缩,以及受资源调度影响而从一台服务器迁移到另一台服务器等等。总而言之,在微服务架构中,微服务实例的网络位置变化是一种常态,
- 我眼中的ASP.NET Core之微服务
dotNET跨平台
前言前几天在博客园看到有园友在分享关于微软的一个微服务架构的示例程序,想必大家都已经知道了,那就是eShopOnContainers。我们先不看项目的后缀名称OnXXX,因为除了OnContainers还有OnAzure,OnWeb,OnKubernetes以及OnServiceFabric。我们就还是来先说说eShop这个项目吧,eShop是ASP.NETCore发布之后微软新开源出来的一个示例
- asp.net core 微服务架构搭建
战族狼魂
微服务架构asp.net微服务
在ASP.NETCore中实现微服务架构涉及多个步骤,包括服务划分、API网关、服务发现、通信方式、容器化等。以下是一个基本的微服务架构搭建指南。目录1.服务划分2.创建独立的ASP.NETCore服务3.设置API网关4.服务发现5.通信方式6.容器化7.总结1.服务划分首先,需要将你的应用程序划分成多个独立的服务,每个服务专注于单一职责。每个服务都应该是独立的,能够独立开发、部署和扩展。2.创
- 2024年计算机毕业设计2000个热门选题推荐之NodeJS篇——全行业Java项目定制asp.net代做Python安卓NodeJS等
itszkt计算机项目源代码
项目选题课程设计java开发语言
✌精彩专栏推荐订阅以防找不到✌项目界面文字不会改?项目代码不懂?怕老师问?项目没有软件?不会运行?✌选题—项目修改教程—答疑—远程,为客户提供帮助和支持,努力解决问题和推动项目进展✌✌✌选题推荐——以防找不到我们,点击上方订阅专栏✌✌2024年计算机JavaPython安卓APP微信小程序asp.net项目PHP2000+热门选题推荐计算机毕业设计如何选题?计算机毕业设计开题报告如何书写论文的书写
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla