vue cli的vue-ruter简单介绍
什么是Vue CLI
CLI是什么意思?
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI使用前提
可以直接在官方网站中下载安装.网址: http://nodejs.cn/download/
默认情况下自动安装Node和NPM node -v 和npm -v
什么是npm
NPM的全称是Node Package Manager。是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:cnpm install [name]
2.Webpack npm install webpack -g
Vue.js官方脚手架工具就使用了webpack模板,对所有的资源会压缩等优化操作,它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。webpack这个打包工具来编译解析我们的vue项目的 (就是把.vue文件进行翻译 翻译成浏览器可以认识的东西)
Vue CLI的使用
1.安装Vue脚手架:npm install -g @vue/cli
Vue-cli 4.x是现在最新的版本 19年10月16日 4.x版本和3.x从安装到使用相同
2.查看版本 vue -V 或vue version
3.cd 到你要存放项目的文件夹下
4.创建项目
vue create 项目名(不要有大写中文特殊符号空格)
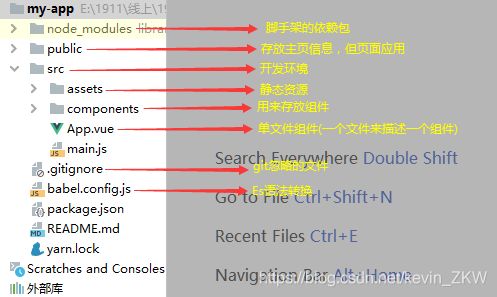
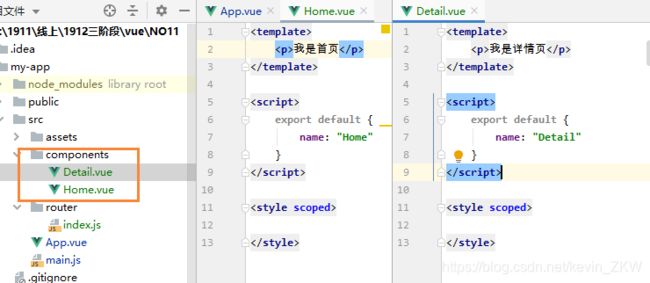
目录结构详解
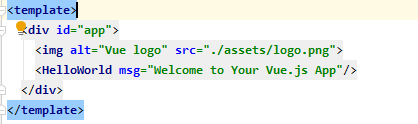
template组件中的html部分
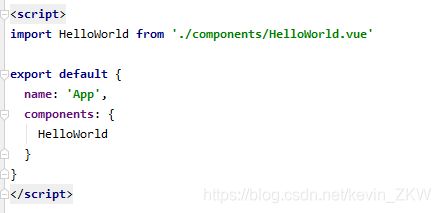
script计时定义js组件逻辑部分
style样式 scoped属性的作用的 当前样式仅对当前组件生效
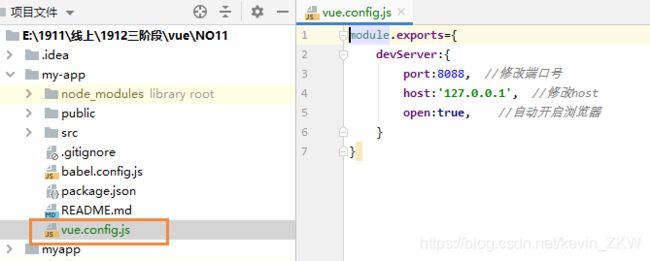
修改脚手架端口
在项目的根路径下创建一个文件名为vue.config.js(固定文件名)
5.启动项目:npm run serve
在浏览器中输入localhost:8080看到如下界面
vue-router详解
什么是路由?
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动
路由器提供了两种机制: 路由和转送。路由是决定数据包从来源到目的地的路径。转送将输入端的数据转移到合适的输出端
路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表, 决定了数据包的指向。
后端路由阶段
一个页面有自己对应的网址, 也就是URL。URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。这就完成了一个IO操作。
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端。这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
前端路由阶段
随着Ajax的出现, 有了前后端分离的开发模式。后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。
单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由。也就是前端来维护一套路由规则.
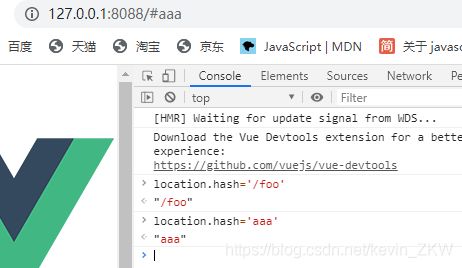
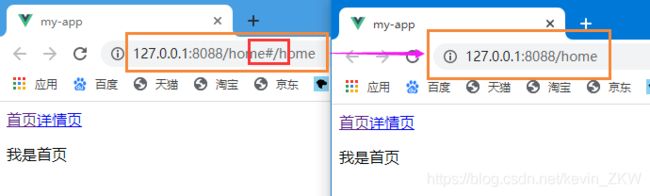
URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性。可以通过直接赋值location.hash来改变href, 但是页面不发生刷新)
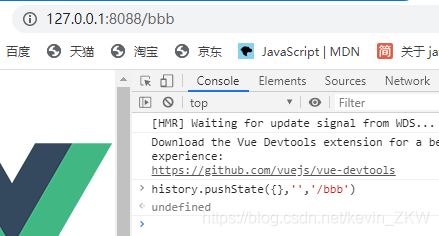
HTML5的history模式
history没有#号,适合正常的一些app嵌入展示。history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
1.history.pushState()
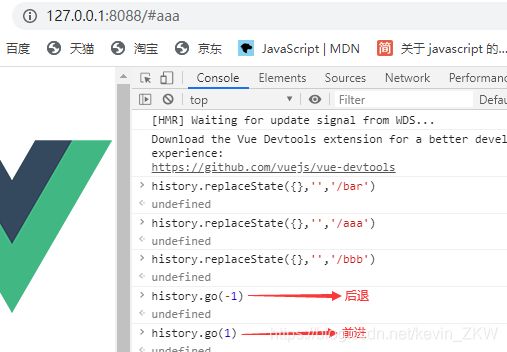
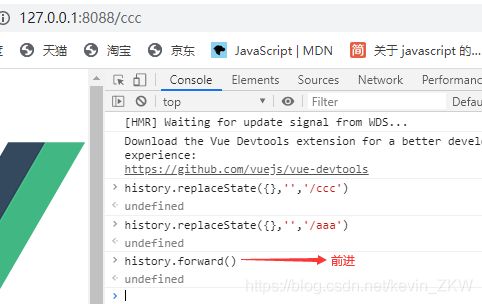
2.history.replaceState()
3.history.go()
4.history.forward()
认识vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
1.下载路由模块
npm install vue-router --save
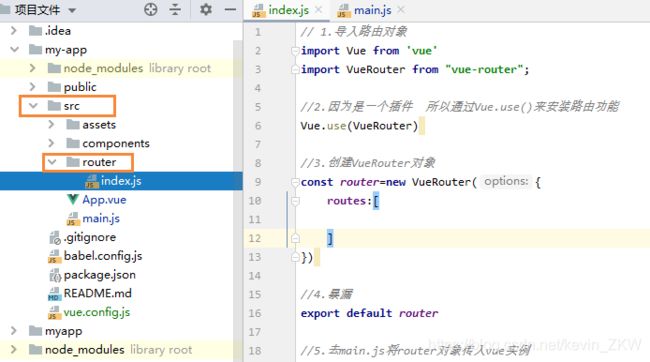
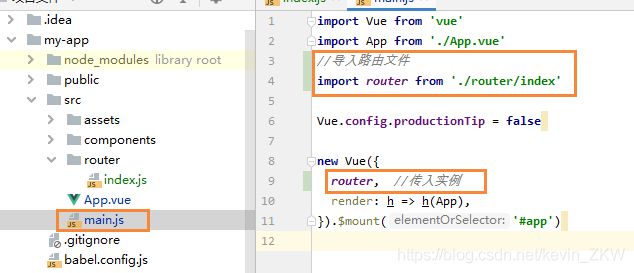
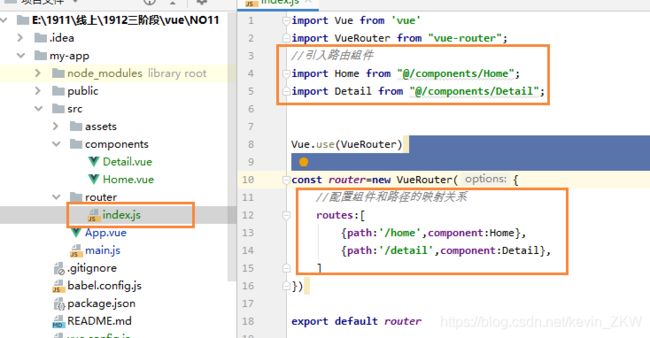
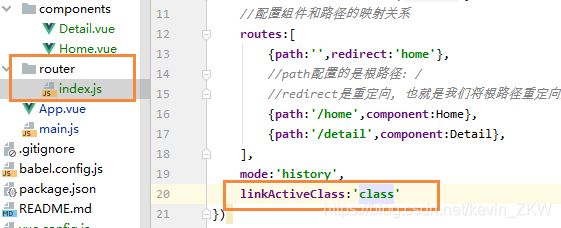
2.创建路由文件
在src文件夹下创建一个router的文件夹==> index.js来编写路由
搭建路由的框架
使用vue-router的步骤:
1.创建路由组件
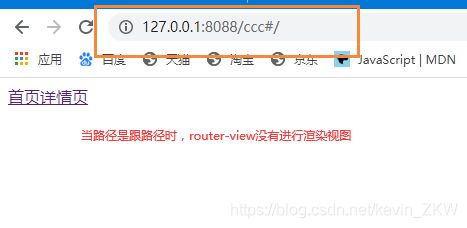
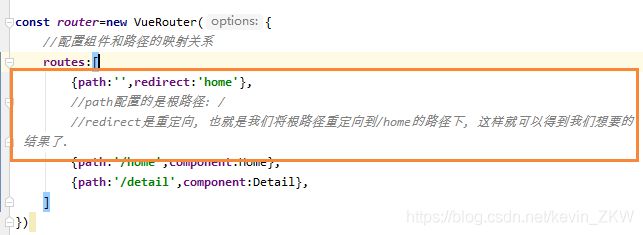
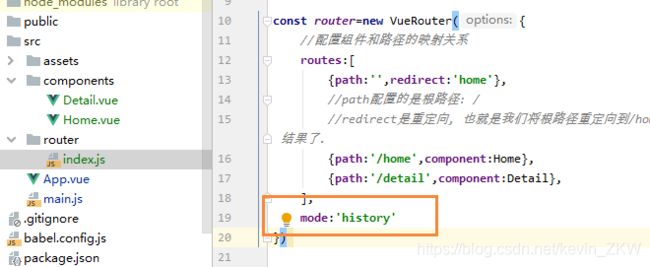
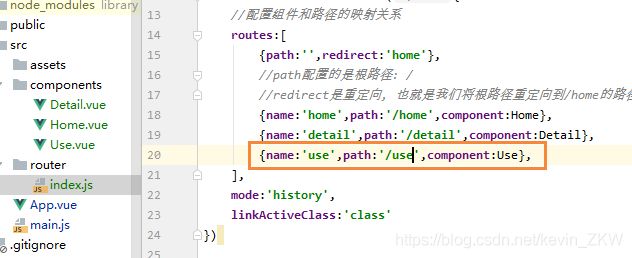
2.配置组件和路径的映射关系
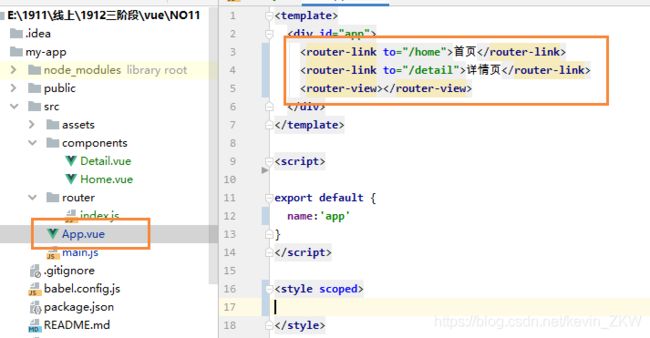
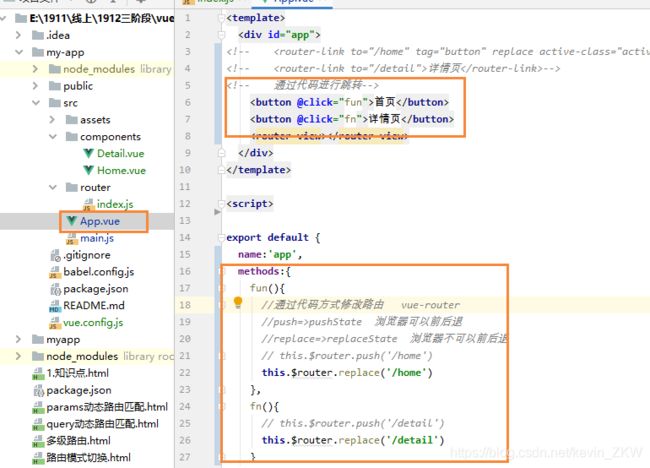
3.使用路由
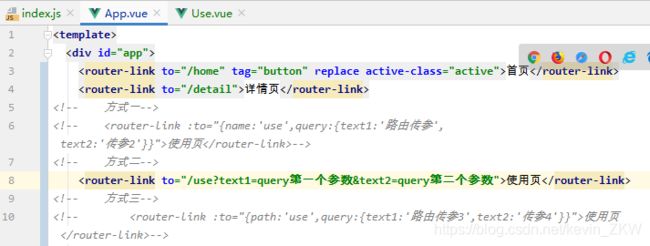
属性: to, 用于指定跳转的路径.
tag: tag可以指定
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
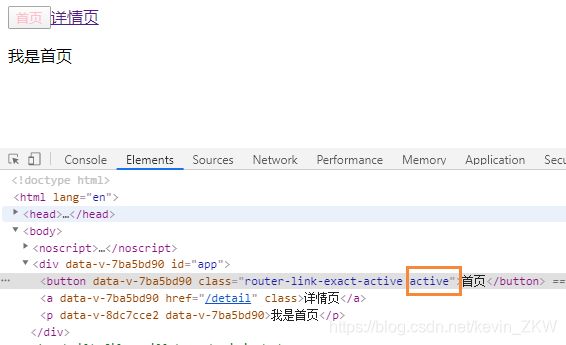
active-class: 当
默认情况下 , 路径的改变使用的是 URL 的hash,希望使用 HTML5 的 history 模式, 进行如下配置即可
路由传参
概念:路由传参/动态路由匹配 就是把数据从一个路由页面传递到另外一个路由页面。
方式:
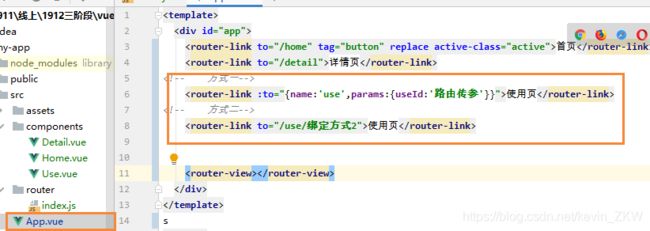
1.params
在路由规则中进行传递参数的设置
绑定参数--就是给需要数据的路由进行参数发送的绑定
接受参数
2.query:
在进行路由参数传递的时候 语法上面比params要简单一些
语法:注意:
在query模式中进行参数传递的时候不需要不需要在路由规则中配置
绑定参数--就是给需要数据的路由进行参数发送的绑定
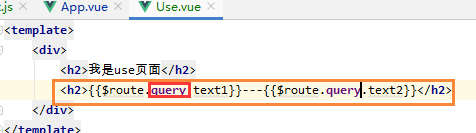
接受参数
进行路由传参的时候使用
params于query的区别
1.用法上:
query模式可以使用path来进行引用,在params中只能用name来引用,在接受参数的时候语法也不同 query方式接受参数的时候:this.$route.query.xxx params: this.$route.params.xxx
2.url展示上面
params的模式在展示的时候相对于安全一些,在浏览器的地址栏中不显示参数。query模式下 url在传递参数的时候会显示参数不那么安全
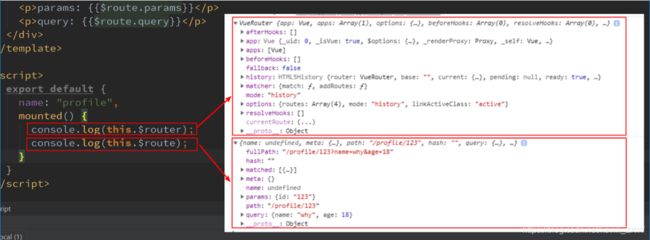
$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route谁处于活跃状态拿到的就是谁,为当前router跳转对象里面可以获取name、path、query、params等
路由懒加
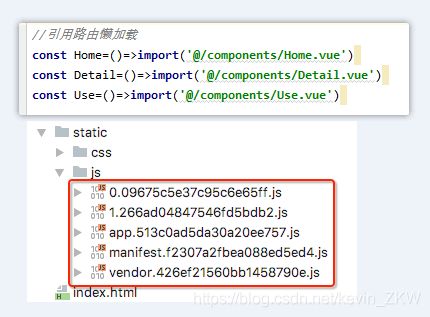
首先, 我们知道路由中通常会定义很多不同的页面。这个页面最后被打包放在一个js文件中。但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大。如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况。为了避免避免这种情况呢,使用路由懒加载就可以了。
路由懒加载做了什么?
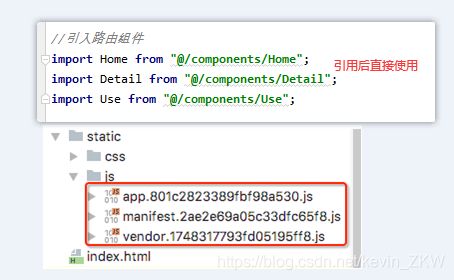
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。只有在这个路由被访问到的时候, 才加载对应的组件
懒加载的方式
const Home = resolve => { require.ensure(['@/components/Home.vue'], () => { resolve(require('@/components/Home.vue')) })};
方式二: 异步方式写法
const Detail = resolve => require(['@/components/Detail.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割。
const Use = () => import('@/components/Use.vue')
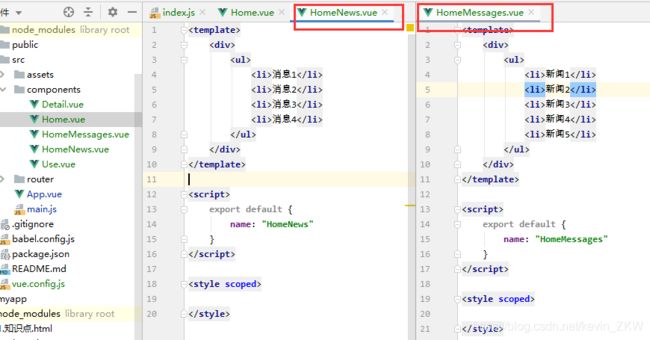
嵌套路由
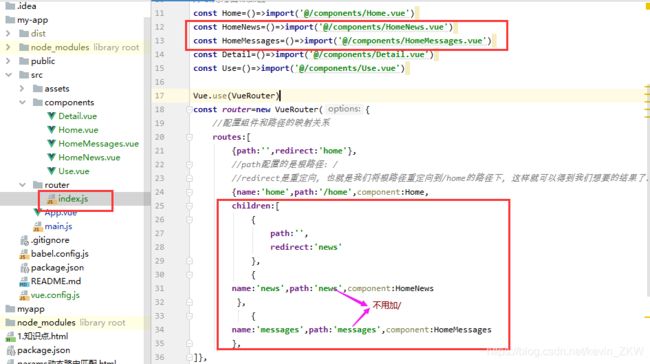
嵌套路由是一个很常见的功能,一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。
实现嵌套路由有两个步骤:
1.创建对应的子组件, 并且在路由映射中配置对应的子路由.
2.在组件内部使用
路由守卫/导航守卫/路由卫士/路由钩子/路由安全限制
什么是导航守卫?
vue项目中路由跳转前的一些安全验证,比如没有登录就不能让用户进入到购物车 没有登录就不能进入到某些页面
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
我们可以利用beforeEach来完成标题的修改。首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义。其次, 利用导航守卫,修改我们的标题.
全局路由守卫( 就是对所有路由生效 )
全局前置守卫 beforeEach( (to ,from ,next)=>{}
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个
全局后置守卫 afterEach( (to,from)=>{} )
to:即将进入到的路由信息
from:离开的路由信息
路由独享守卫(只会对当前路由进行单一的控制 参数和全局前置守卫相同)
语法:在路由规则上直接定义beforeEnter
组件内守卫
进入组件之后 beforeRouteEnter( to,from ,next ){ }
离开组件的时候 beforeRouteLeave(to,from.next){ }
keep-alive
在动态组件的这个联系中我们随便选择一个显示组件,在切换路由,切换之后返回到当前这个页面会发现里面的显示内容恢复初始化
以上的描述叫做状态丢失。原因是引用每次切换路由的时候vue都会创建一个新的组件实例。为了解决状态丢失 使用keep-alive 即完成。使用keep-alive包裹你想要渲染的路由出口。
Keep-alive优势: 在切换的过程中把状态保留在内存出 防止重复的dom渲染 减少加载时间 降低程序占有率
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
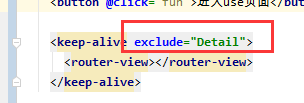
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
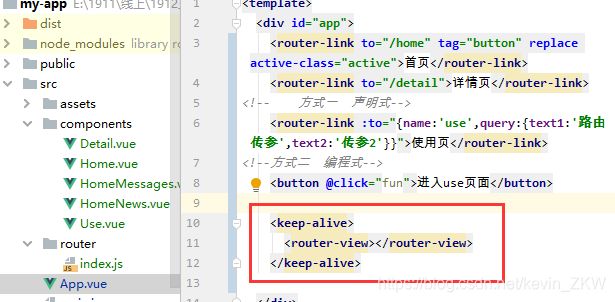
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
在没有设定子组件的默认路径,直接用keep-alive ,如果父页面用到默认子页面,需要actived和beforeRouteLeave同时设置