- 基于 Rust 的前端工具基本实现
aiguangyuan
Rust前端开发系统架构Rust
1.Rust环境安装1.1.安装RustRust提供了一个非常方便的安装工具rustup,可以通过以下命令安装Rust:curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|sh这个命令会安装Rust编译器rustc、包管理工具cargo以及其他相关工具。1.2.配置环境变量安装完成后,确保将Rust的路径添加到系统的PATH环境变量中。一般情况
- 如何在 Ubuntu 20.04 上使用 UFW 来设置防火墙
GNET0328
ubuntulinux运维
防火墙是一个用来监视和过滤进出网络流量的工具。它通过定义一系列安全规则,来决定是否允许或者屏蔽指定的流量。Ubuntu自带的防火墙配置工具被称为UFW(UncomplicatedFirewall)。UFW是一个用来管理iptables防火墙规则的用户友好的前端工具。它的主要目的就是为了使得管理iptables更简单,就像名字所说的,简单的。本文描述如何在Ubuntu20.04上使用UFW工具来配置
- WHAT - TanStack 前端工具库合集
@PHARAOH
前端
文章目录常见的TanStack库特点官方网站与资源TanStackQuery(ReactQuery)TanStackTableTanStackVirtualTanStackRouterTanStackForm(目前还在开发预览阶段)在WHAT-react-query(TanStackQuery)vsswr请求中我们介绍过TanStackQuery.其实TanStack是一个由TannerLinsl
- 前端工具:Webpack、Babel、Git与工程化流程
一小条咸鱼
前端webpackgit
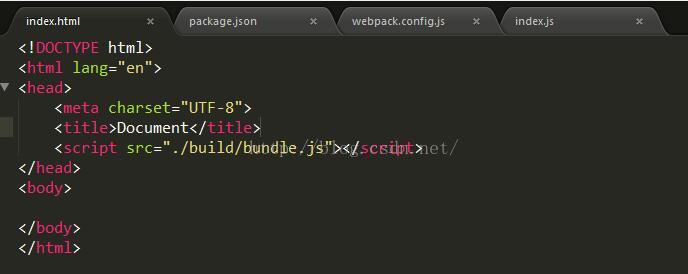
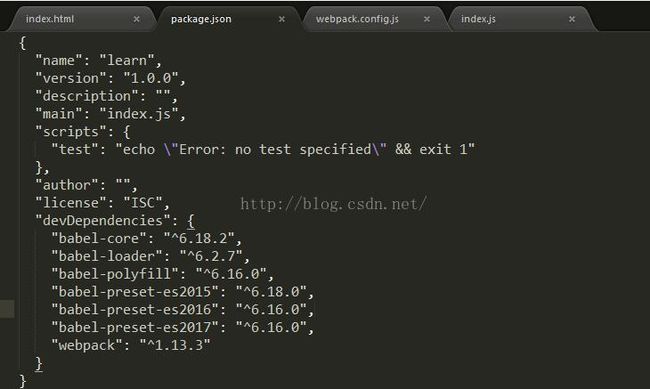
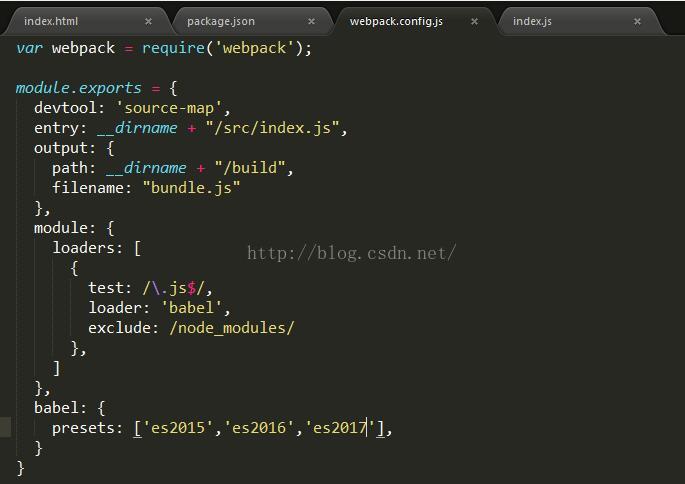
1.Webpack:资源打包优化工具案例1:多入口文件打包假设项目有多个页面(如首页index.js和登录页login.js),需要分别打包:●配置webpack.config.js:module.exports={entry:{index:'./src/index.js',login:'./src/login.js'},output:{path:path.resolve(__dirname,'d
- 前端工具库lodash与lodash-es区别详解
lodash和lodash-es是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比:1.模块化格式lodash使用CommonJS模块格式(require/module.exports)。适用于Node.js环境或通过Webpack/Browserify等工具打包的传统前端项目。示例:javascript复制下载const_=requ
- 谷歌地图2022高清卫星地图手机版v10.38.2 安卓版 - 前端工具导航
少林659
智能手机
谷歌地图2022高清卫星地图手机版是由谷歌公司推出的一款非常好用的手机地图服务软件,用户能够通过精准的导航和定位来查看地图,周边的商店等生活服务都会在地图上显示,用起来超级方便。谷歌卫星高清地图下载链接:夸克网盘分享GoogleEarthPro-7.3.6.9796-x64GoogleEarthWin+Mac安装版GoogleEarthProPortablegoogleearthpromac-in
- Svelte 5 在跨平台 AI 阅读助手中的实践:轻量化前端架构的极致性能优化
Sopaco
人工智能前端架构
一、引言:为什么选择Svelte5来构建SagaReader的前端?作为一个典型的前端开发者,去年在为公司调研Rust前端工具链、LLM应用开发技术体系的时候,对这类技术领域产生了浓厚的兴趣,也是出于早期曾经是一名Android移动应用个人开发者角色的经历,习惯性的给自己设定了一个工具主题的产品,用来练习使用Rust与AI的应用开发技术。详见《开源我的一款自用AI阅读器,引流Web前端、Rust、
- 前端全方位学习指南:从菜鸟到大佬
捕风捉你
前端开发语言
开篇词欢迎来到《前端全方位学习指南:从菜鸟到大佬》专栏!在这个专栏中,我们将系统地探讨前端开发的各个方面,从基础的HTML和CSS,到高级的JavaScript编程,再到前端工具链和框架的使用,最后到性能优化和工程化实践。无论你是初学者,还是希望提升自己技能的开发者,这个专栏都能为你提供有价值的指导和实用的案例。前端开发是一个不断变化和发展的领域,每天都有新的技术和工具出现。在这个专栏中,我们不仅
- 现代前端工具链深度解析:从包管理到构建工具的完整指南
程序员Bears
Python全栈成长笔记前端visualstudiocodepython
前言在当今快速发展的前端生态中,高效的工具链已经成为开发者的必备利器。一个优秀的前端工具链可以显著提升开发效率、优化项目性能并改善团队协作体验。本文将深入探讨现代前端开发中最核心的两大工具类别:包管理工具(npm/yarn)和构建工具(Webpack/Vite),带你从基础配置到高级技巧全面掌握前端工程化的关键技能。一、包管理工具:前端生态的基石1.1npmvsyarn:特性对比与选型建议1.1.
- el-table点击单元格自动聚焦可编辑,且失去焦点即修改成功的实现方法
宝贝QY
elementUIvue
前言最近做的一个表格,有改某个单元格的需求,经过研究完美实现此功能,以下简要介绍下实现过程:所用前端工具element-ui官方文档vue官方文档效果图实现过程不拖泥带水,先看代码,想知道为什么要这样写的看下面讲解部分{{scope.row.name}}exportdefault{data(){return{dataList:[],loadingFlag:true}},components:{Pa
- Vite + Flowbite + Svelte 实战:打造现代化高效前端应用
人民广场吃泡面
大前端之干活前端
前言在当今快速发展的前端生态中,开发者们不断追求更高效、更优雅的开发体验。本文将带你探索如何结合Vite、Flowbite和Svelte这三大前沿技术,构建一个现代化、高性能的前端应用。无论你是刚接触这些技术的新手,还是有一定经验的开发者,都能从本文中获得实用的知识和技巧。技术栈介绍Vite:下一代前端工具Vite是由Vue.js作者尤雨溪开发的现代化构建工具,它利用浏览器原生ES模块和闪电般快速
- 深入探索 Node.js 文件监听机制:从前端工程化到原理剖析
斯~内克
Nodenode.js前端
在现代化前端开发中,文件监听(FileWatching)是实现高效开发体验的核心技术之一。从webpack的热模块替换到Vite的即时刷新,从CSS预处理到静态资源打包,背后都依赖于稳健的文件监听机制。本文将深入探讨基于Node.js的文件监听实现方案,结合原理分析、性能优化和实战案例,为您构建高效的前端工具链提供完整解决方案。(为方便代码展示,以下示例均使用ESModule语法)一、文件监听的技
- Maven 的核心包
旷野说
mavenjava
由于前端项目不是核心,阅读nexus-public源代码似乎绕远路了。nexus-oss社区版主要就是集成maven的上传包、认证、包解析、包存储这几个核心功能,前端实现重新可以使用新的现代前端工具来提高生产力。故重新疏理一下maven的核心机制,即要深入解析Maven的源代码,需要结合其核心设计思想、模块架构和实际运行机制。一、前置知识准备Maven基础熟悉pom.xml结构、生命周期(Life
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- Linux服务器防火墙白名单访问策略的配置示例
一望无际的大草原
后端运维防火墙服务器linux防火墙
最近在做Linux系统应用部署配置过程中,为了确保应用的安全,简单学习了解了一些Linux中的动态防火墙管理工具的使用方法。本文测试实验主要采用Linux服务器的动态防火墙管理工具(即firewalld),来实现服务或端口的访问控制,firewalld主要用于管理Linux系统中的防火墙规则,firewalld不是一个独立的防火墙软件,他基于Linux内核的netfilter框架的前端工具,fir
- Linux如何安装软件
大口吃饭大口吐
服务器linux
Linux安装软件的4种方式通用二进制格式:直接解压压缩文件,就可以使用。但一定要注意安装平台。软件包管理器:如RPM。软件包管理器的前端工具:如YUM。源代码编译。二进制格式安装二进制软件,分为四个模块二进制程序,位于/bin,/sbin,/usr/bin,/usr/sbin,/usr/local/bin,/usr/local/sbin等目录中。库文件,位于/lib,/usr/lib,/usr/
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- 「前端工具」postman接口测试工具详解
吴维炜
前端就那么回事postman前端工具API开发工具RESTfulAPIpostman自动化测试
Postman是一款流行的API开发工具,用于构建和测试RESTfulAPI。以下是Postman的一些关键特性和使用方法的详解:1.界面和基本操作工作区:Postman的主界面,用于显示集合、环境和全局变量。请求构建器:用于输入请求的URL、HTTP方法、请求头、请求体等。响应区:显示服务器的响应,包括状态码、响应头和响应体。2.创建请求GET请求:获取资源。POST请求:提交新资源。PUT请求
- docker容器基础入门
霉逝
docker容器运维
docker容器技术基础入门文章目录docker容器技术基础入门@[toc]1.docker基本概念2.Docker的引擎的组成以及功能3.docker的架构4.docker安装、配置加速器以及常用指令4.1安装docker软件包4.2开启docker并查看状态4.3配置阿里云镜像加速器4.4docker常用命令1.docker基本概念docker是容器技术的一个前端工具,容器是内核的一项技术,d
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- 解锁前端新潜能:如何使用 Rust 锈化前端工具链
京东零售技术
前端taro前端taro
前言近年来,Rust的受欢迎程度不断上升。首先,在操作系统领域,Rust已成为Linux内核官方认可的开发语言之一,Windows也宣布将使用Rust来重写内核,并重写部分驱动程序。此外,国内手机厂商Vivo也宣布使用Rust开发了名为“蓝河”的操作系统。除此之外,Rust在图形渲染、游戏开发、中间件开发、边缘计算、计算安全等领域也是遍地开花,可以说,Rust正在以惊人的速度重塑着各个领域的发展,
- Ubuntu22 CMake安装使用教程
小朱在敲代码
linuxc++c语言ubuntu
1.CMake简介CMake是一个跨平台的自动化构建系统工具,它被用来管理和控制软件构建过程。CMake使用一个称为CMakeLists.txt的文本文件来描述项目的构建过程。这个文件包含了项目所需的各种设置和指令,比如源文件的位置、编译选项、链接器选项等。CMake并不是一个编译器,而是一个前端工具,它可以生成不同构建系统的脚本,如UnixMakefiles、Ninjabuildfiles、MS
- 深入理解Vite3.0
超维Ai编程
javascript前端开发语言
说明:最近Vite3发布了,所以总结一下Vite有什么新的特性,本期为大家带来的是干货内容,所以大量的说明文字,没有图片之类,希望多多包涵。一.发布背景在v2发布后,采用率一直不断增长,每周npm就超过了100万的下载量,如今Vite3.0横空出世,它是下一代的前端工具链,而如今Vite正在推动Web框架的新一轮创新竞赛。二.Vite3.0有那些特性1.模板变更当你使用Vite创建Vue模板时候,
- WEBPACK和ROLLUP构建前端工具库
ejinxian
Web前端前端webpackjavascript工具库
1.WEBPACKwebpack提供了构建和打包不同模块化规则的库,只是需要自己去搭建开发底层架构。vue-cli,基于webpack,vue-cli脚手架工具可以快速初始化一个vue应用,它也可以初始化一个构建库。2.ROLLUProllup是一个专门针对JavaScript模块打包器,可以将应用或库的小块代码编译成更复杂的功能代码。Vue、React等许多流行前端框架的构建和打包都能看到rol
- 使用vite创建项目
HWL5679
vuevite
NPMnpmcreatevite@latestYarnyarncreatevitePNPMpnpmcreateviteBunbunxcreate-vite安装sassnpmadd-Dsass安装lessnpmadd-Dlessvite官方中文文档:Vite|下一代的前端工具链(vitejs.dev)
- 创建菜单与游戏页面
m0_59519985
springbootspringbootvuevue.js
bootstrap地址Bootstrapv5中文文档·Bootstrap是全球最受欢迎的HTML、CSS和JS前端工具库。|Bootstrap中文网(bootcss.com)创建导航栏组件web--src--components--NavBar.vueKingOfBots-->KingOfBots对战-->对战对局列表排行榜USERNAMEmybotexit//实现选中的页面高亮import{us
- Vue3.4+element-plus2.5 + Vite 搭建教程整理
天马3798
Vuevue.js前端javascriptVue3.4element-plus2.5
一、Vue3+Vite项目搭建说明:Vue3最新版本已经基于Vite构建,关于Vite简介:Vite下一代的前端工具链,前端开发与构建工具-CSDN博客1.安装并创建Vue3应用npmcreatevue@latest创建过程可以一路NO目前推荐使用VueRouter--->Yes;ESLint--->Yes;Prettier-->Yes2.启动调试Vue3应用npmrundev3.编译发布Vue3
- Vite 下一代的前端工具链,前端开发与构建工具
天马3798
Vue前端Vite下一代的前端工具链前端开发与构建工具
一、Vite简介官方中文网站:Vite|下一代的前端工具链官方定义:Vite,下一代的前端工具链,为开发提供极速响应。Vue3.4版本,Vue新版本使用Vite构建、开发、调试、编译。Vite的优势极速的服务启动使用原生ESM文件,无需打包!轻量快速的热重载无论应用程序大小如何,都始终极快的模块热替换(HMR)丰富的功能对TypeScript、JSX、CSS等支持开箱即用。优化的构建可选“多页应用
- 使用father打包发布前端工具库
ZTao-z
前端工具和插件gitnpmfather库
father库说明GitHub:https://github.com/umijs/father升级迁移教程使用fatherv1,版本较老,可参考下面的教程升级father4升级教程安装yarnaddfather项目配置0、项目结构1、配置fatherrc.js2、配置src/index.js3、配置components/index.tsx4、运行:fatherbuild运行后项目文件夹内会生成一个
- 分享个前端工具-取色调色工具
放学后的泡泡
辅助工具ColorPixPipette
这里虽然贴了两个,但推荐Pipette.PipetteWin22.10.22.zip:https://download.csdn.net/download/rainyspring4540/88799632图标:界面:ColorPixhttps://download.csdn.net/download/rainyspring4540/88799642图标:界面(界面很小巧):
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C